10 trin til oprettelse af en professionel udseende WordPress Admin
Uanset om du bygger WordPress-websteder til kunder, har din egen multi-forfatter-blog eller bare ønsker et mere personlig udseende til dit websted, er der mange tilfælde, hvor du måske vil ændre design af WordPress admin panel og login side. Du kan selvfølgelig installere et forberedt admin-tema plugin, men hvad hvis du vil have mere frihed?
Branding af WordPress admin handler ikke kun om design, det kan være en smart måde at selvfremme på såvel. I dette indlæg vil vi se på, hvordan du kan tilpasse WordPress dashboard og login-siden, tilføje dit eget logo, fjerne eller ændre menupunkter, fjerne links, der peger på WordPress.org, og finjustere mange andre adminindstillinger med hjælp af pluginet til brugerdefineret administrationspanel i AG.

1. Installer AG Custom Admin Plugin
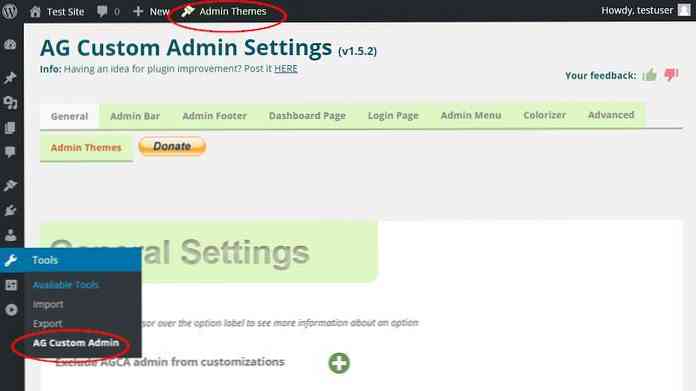
Først og fremmest navigere til Plugins> Tilføj nyt admin menupunkt i dit WordPress dashboard, søg efter AG Brugerdefineret Admin plugin, installer og aktiver det. Plugin'et placerer en ny undermenu AG Brugerdefineret Admin inde i Værktøj menuen og en knap på øverste Admin Bar for at hjælpe dig med hurtigt at nå indstillingerne.

2. Generelle indstillinger
På den første fane kan du konfigurere de generelle indstillinger. En af de store ting ved dette plugin er, at hvis du flytter markøren over valgmærkaterne, vises et lille værktøjstip, hvor du kan læse mere om den pågældende mulighed.
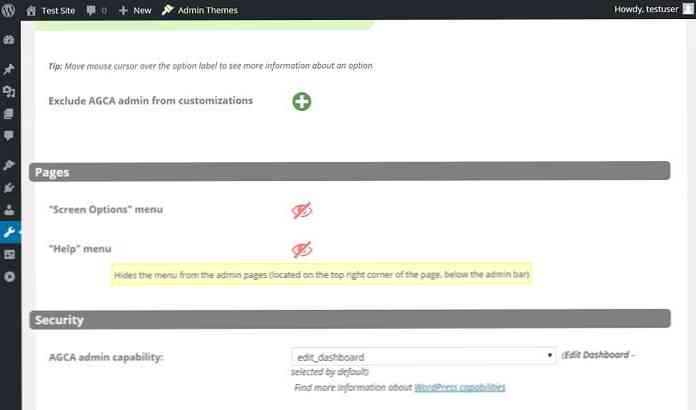
Den første mulighed i Generelle indstillinger er “Ekskluder AGCA admin fra tilpasninger” hvor du hurtigt kan Tænd og sluk for tilpasningerne til admin-brugere. Dette kan være nyttigt, hvis du vil have brugere med administratorrollen at se standard WordPress dashboard.

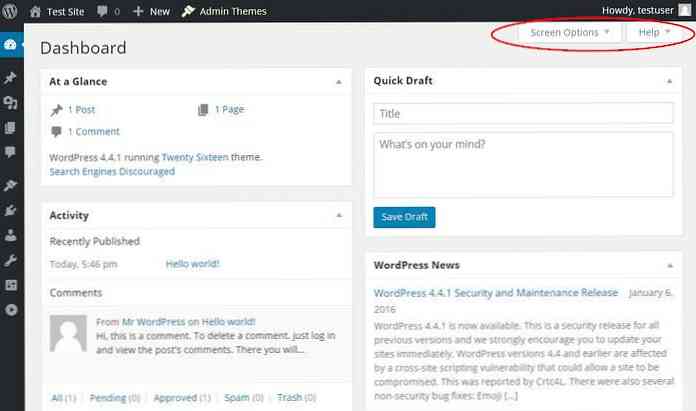
De næste to indstillinger skjule eller afsløre “Skærmindstillinger” og “Hjælp” menu placeret øverst til højre på hver admin side (se nedenfor). Alt for mange valg kan forvirre mindre teknologiske brugere, så det kan være en god idé at slippe af med disse to muligheder.

Generelle indstillinger tillader dig også at vælge WordPress-funktionen, der giver brugerne adgang til indstillingerne i plugin'et.
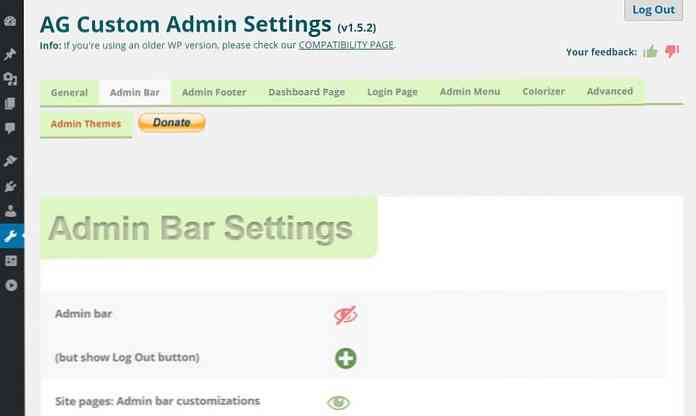
3. Skjul eller Tilpas administrationslinjen
Det Admin Bar-indstillinger faneblad hjælper dig med at skjule eller tilpasse administrationslinjen, den vandrette menu øverst. Du kan helt skjule det fra admin panelet, og Vis kun en stilfuld Log Out-knap i øverste højre hjørne.

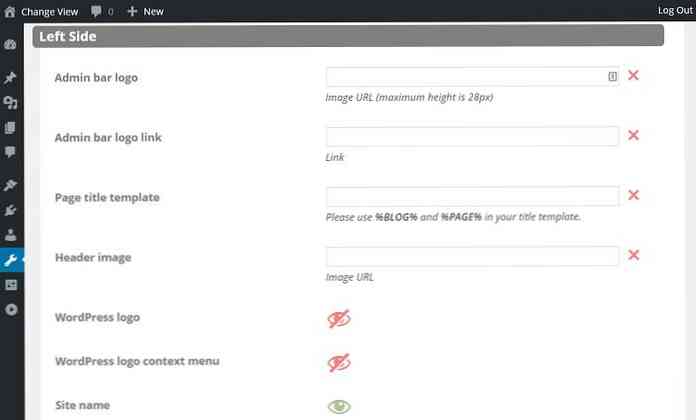
I andre tilfælde kan du bare forenkle adminlinjen ved at fjerne nogle af sine mindre vigtige elementer. Administrationslinjeindstillingerne har mange muligheder, som giver dig mulighed for gem hver del en efter en, Tilpas blog overskriften, Tilføj dit eget logo i stedet for standard WordPress-logoet eller helt Fjern det.
På skærmbilledet nedenfor ændrede jeg bloggens overskrift til “Skift visning” at angive, at dette er det sted, hvor de kan skifte mellem frontend og backend.
Jeg fjernede også WordPress-logoet helt, men erstattede det ikke med Hongkiat-logoet, da jeg hellere vil tilføje dette til den vertikale admin-menu (Trin 7). Fra det næste trin fortsætter jeg med den helt fjernede administratorlinje.

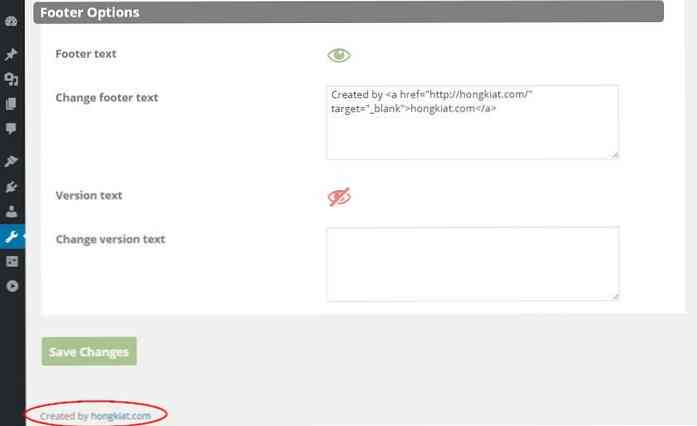
4. mærke footer
I Admin Footer fanebladet kan du enten helt fjerne footer fra bunden af admin panelet eller ændre sin tekst til hvad du vil. Det kan være en god idé at placere et link til hjemmesiden for din virksomhed, så dine kunder kan hurtigt kontakte dig, hvis de har brug for hjælp.

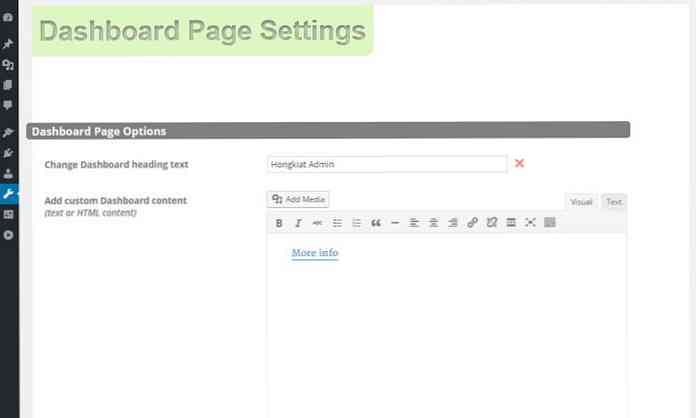
5. Rengør instrumentbrættet
Det Indstillinger for betjeningspanel Tillad dig at ændre startsiden på dit admin panel. Dette er skærmen med instrumentpanelets widgets som f.eks “Ved første øjekast” og “WordPress News” du ser først, når du logger ind som administrator.
I den første indstilling kan du ændre teksten i overskriften fra ordet “instrumentbræt” til dit eget mærke, og du kan også tilføje dit brugerdefinerede indhold under det.
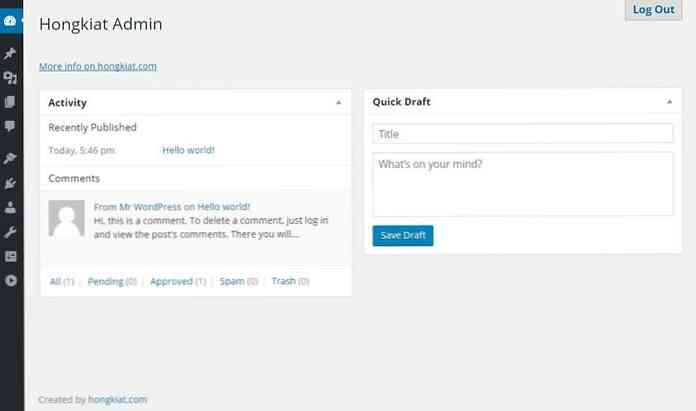
Det kan helt sikkert hjælpe brugere, hvis du placere a “Mere info” link under overskriften (som jeg gjorde på skærmen nedenfor). På den måde kan de nemt nå dig. En hurtig “Velkommen i vores admin-område” intro kan også være nyttigt.

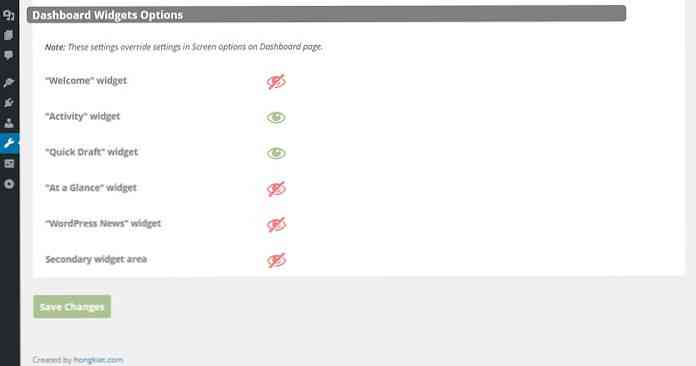
AG Custom Admin-plugin gør det også muligt at skjul instrumentpanelets widgets en efter en. Jeg forlader kun to, for at gøre min branded-admin mindre rodet. Hvis du skjuler widgets her de vil ikke være tilgængelige for brugere fra “Skærmindstillinger” menu.

Mit tilpassede WordPress dashboard ser ud til dette lige nu, hver henvisning til WordPress.org er forsvundet, og den ser renere ud og mere ligetil.

6. Tilføj dit logo til login side
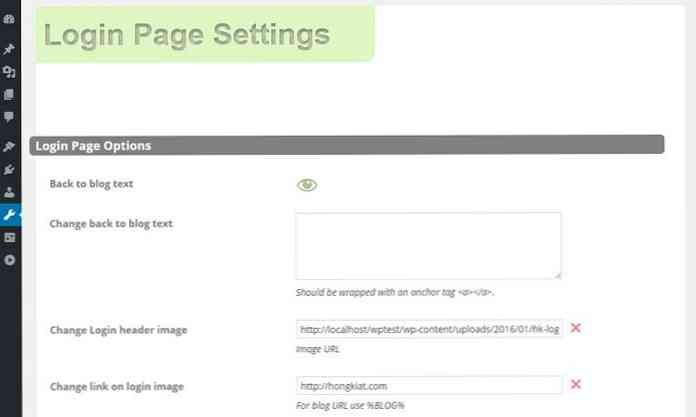
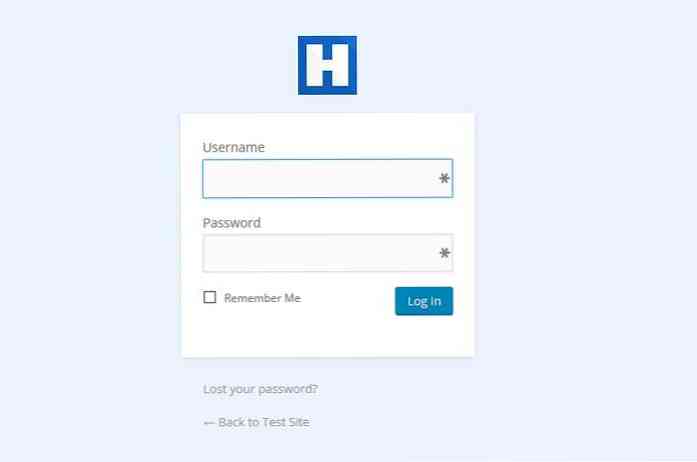
Det Indstillinger for login side tillade dig at Tilpas login-siden af dit websted, erstat WordPress-logoet med din egen grafik, og gem eller afslør “Tilbage til bloggen”, “Tilmeld”, og “glemt kodeord” links.

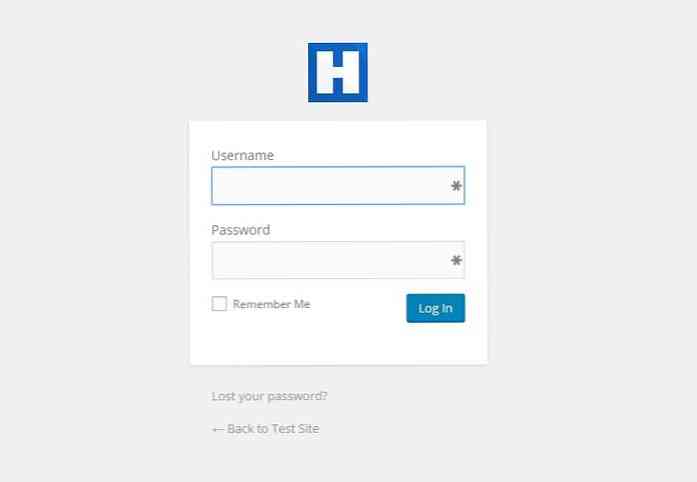
På skærmbilledet nedenfor kan du se, at bare at ændre logoet og pege på linket bag det til dit eget websted kan give et tilpasset udseende til login siden og kan helt sikkert hjælpe med at fremme dit brand.

7. Skift Admin-menuen til venstre
Admin-menuen findes på venstre side af admin panelet. Det har mange elementer, og endnu flere undergrupper, hvoraf mange ikke rigtig har den mest selvforklarende etiket. Det kan gøre lærekurven brat til ikke-tekniske mennesker.
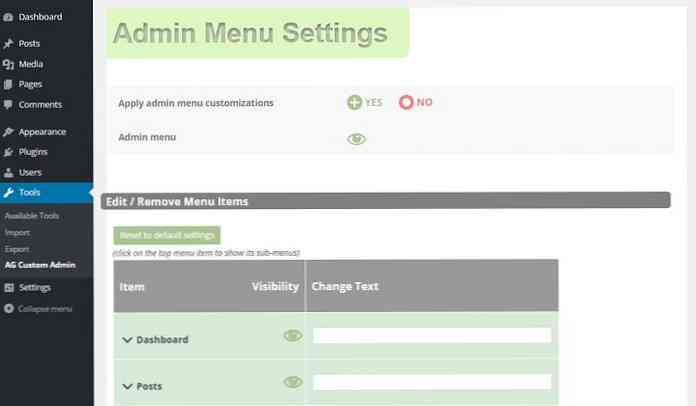
Det Indstillinger for Admin Menu hjælper dig med hurtigt at rydde op i adminmenuen. Du kan fjerne hele adminmenuen, hvis du vil, men det er nok bedre at bare skjule de elementer, som dine brugere ikke behøver.

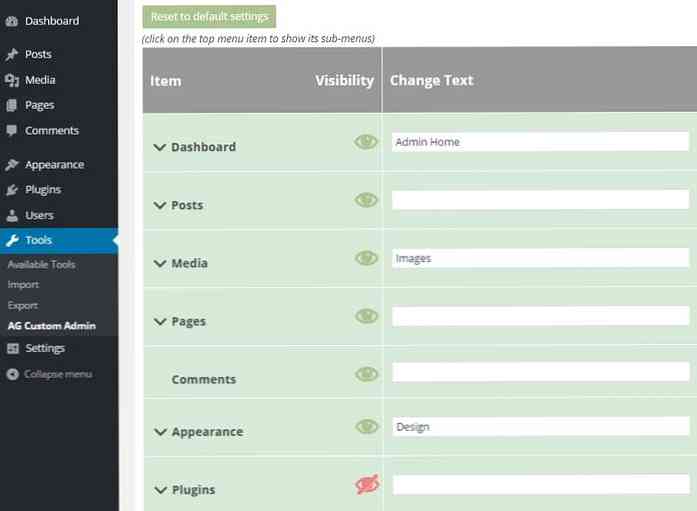
Du kan ikke kun gøre de øverste menupunkter usynlige, men også undermenuerne; skal du blot klikke på menuen på øverste niveau, og en praktisk dropdown liste vises. Desuden kan du omdøb etiketterne til noget, der er lettere at forstå for lejere, ligesom jeg gjorde det med “instrumentbræt”, “Medier”, og “Udseende” etiketter nedenfor.

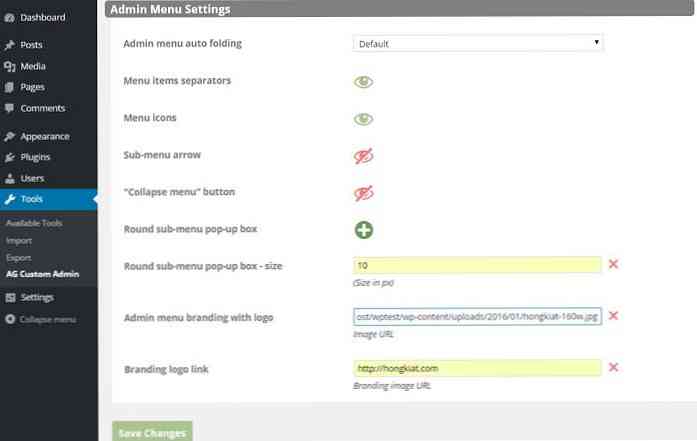
Du kan også ændre det grundlæggende design på admin menuen Hvis du vil. Du kan skjule ikonerne, menupunktseparatorerne, undermenupilen og “Skjul menuen” knappen, tilføj rund grænsen til undermenuerne, og indsæt dit eget logo oven på adminmenuen.

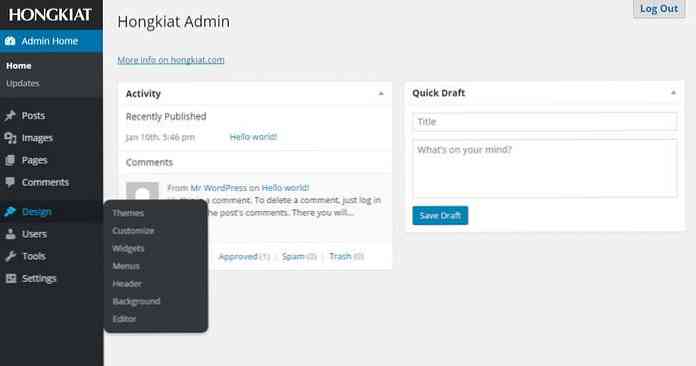
For mig selv har jeg tilføjet et Hongkiat-logo til admin-menuen med et link bag det, der peger på hjemmesiden til hongkiat.com, der tydeligt mærker hele administrationen, men ikke på en påtrængende måde.
Jeg omdøbt 3 menupunkter (de nye er “Admin Home”, “Billeder”, og “Design”), fjernet “Plugin” menuen helt og tilføjede en 10px radius til hjørnerne af undermenu popups.
Sådan ser det ud:

8. Farver administratoren
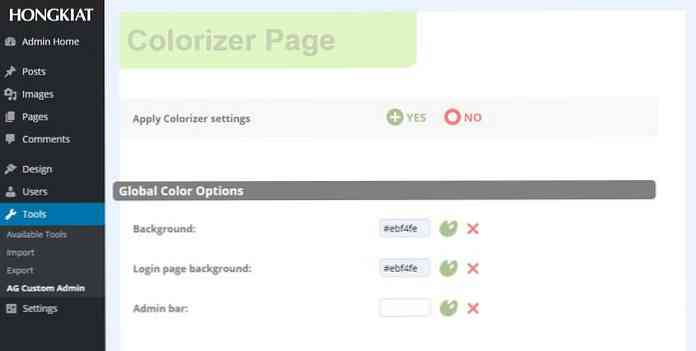
Det Colorizer Fanen giver dig mulighed for at krydre din WordPress admin ved Ændring af tekst og baggrundsfarver af hovedelementerne. Colorizer-funktionen er i realtid, så når du henter en ny farve, kan du se ændringen på én gang uden at gemme indstillingerne.
Her ændrede jeg kun standard baggrundsfarven til lyseblå, så nu matcher den kongeblå i Hongkiat-logoet, men du kan ændre andre ting, hvis du vil. Det er nok en god idé at lege med farverne lidt for at se, hvad der ser bedst ud hvor.

Du kan ikke kun ændre farverne på admin panelet, men også baggrundsfarven på login-siden.

9. Tilføj din brugerdefinerede kode
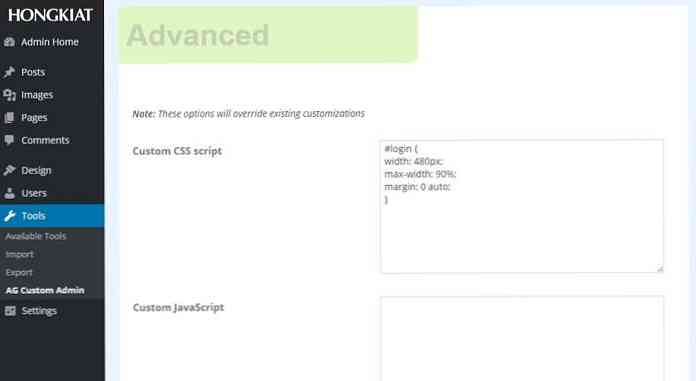
Hvis du er en erfaren front-end-udvikler, kan du Tilføj din brugerdefinerede CSS- og JavaScript-kode til adminområdet såvel. Ved hjælp af din browsers udviklingsværktøjer kan du nemt tage fat i CSS-vælgeren på det element, du vil ændre.
I dette trin gør jeg panelet på login-siden lidt bredere ved hjælp af følgende kodestykke:
#login bredde: 480px; maksimal bredde: 90%; margin: 0 auto;

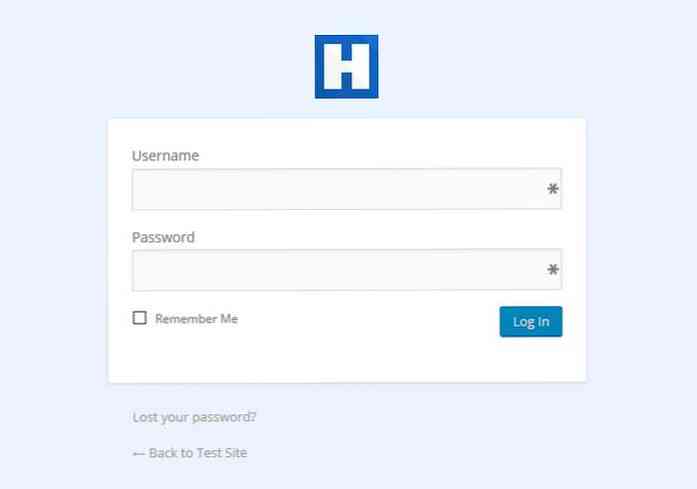
Som du kan se, er loginpanelet blevet bredere, men er stadig lydhør takket være max-bredde Herske. Denne ændring vil sandsynligvis give en bedre oplevelse for de fleste brugere. Du kan endda gemme din brugerdefinerede kode ved at eksportere den til en .Agca fil, og senere importere den til andre WordPress-websteder.

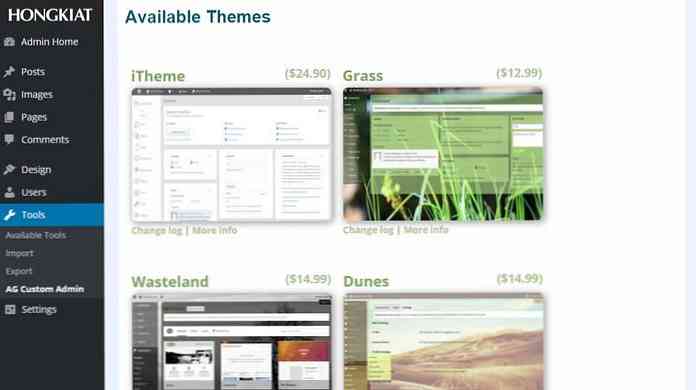
10. Installer et præ-forberedt Admin-tema
Den sidste fane kaldes Admin temaer giver dig mulighed for at installere et forberedt admin-tema oven på dine indstillinger. Hvis du gør det, vil du miste de brugerdefinerede farver, du har angivet i Colorizer-fanen, men stadig kan holde andre indstillinger.
De fleste af admin-temaerne her er ikke gratis (her er 10 WordPress admin-temaer, der er), men at købe en kan være en fantastisk måde at understøtte forfatterne af denne fantastiske plugin.