Mozilla Brick - Gratis UI Komponenter Bibliotek til Web Apps
Du kan finde tonsvis af gratis frontend web rammer, hvis du søger hårdt nok. De kommer alle sammen med deres ulemper og ulemper, men der er en ramme derude for alle.
Mozilla Brick er en nyere ramme og det er bygget som en UI-bibliotek der kører på webkomponenter.
Disse komponenter fungerer som bits af genbrugelige kode, der ligner Googles Polymer-bibliotek. Imidlertid har du med Mozilla Brick dit eget bibliotek af komponenter sammen med UI-elementer, alt pakket ind i en stor pakke.
Hvis du dykker ind i dette bibliotek, vil du hurtigt indse, at det er bygget anderledes end andre.
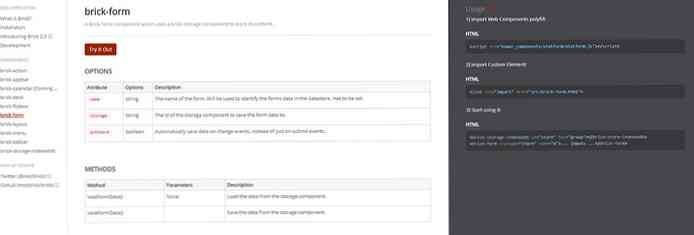
Mozilla bruger sit eget sprog til at beskrive brugerdefinerede elementer som mursten, der fungerer som komponenter bundtet sammen. Hvis du tilføjer mange mursten på din side, kan du styre dem ved hjælp af et pakkehåndteringsværktøj som Bower.

Bemærk, at Mozilla Brick kan fungere på toppen af Polymer, så det er en alsidig ramme. I det væsentlige vil du bruge Brick til at definere specifikke sideelementer eller specifikke brugerhandlinger på siden.
Så er det dig Tilslut disse komponenter til dine typiske brugerinterfaceelementer lige inden for HTML'en. På denne måde bruger du stadig standarder, der opfylder navngivningskonventioner på toppen af Brick-komponenter.
Det er i øjeblikket i version 2.0, og du kan finde en hel liste over repos på GitHub. Mozilla oprettet en GitHub konto specifikt til dette projekt så det er det bedste sted at finde info.
Den har alt fra kalender-brugergrænseflader til faner, brugerdefinerede kortlayouter og endda de vigtigste Brick-webkoden. Alle frigivet gratis med kilden fuldt tilgængelig.

Hvert projekt indeholder en live demo hostet på GitHub, så hvis du graver ind i dokumentationen finder du links til alle disse.
Du skal have en vis grad af komfort med webkomponenter, før du kommer ind i Brick. Det er ikke supert newbie-friendly og det er virkelig rettet mod frontend udviklere der ønsker prædesignede komponenter til deres webapps.
Men selv begyndere kan lære rebene ved at praktisere med Brick alene. Du kan kæmpe for at forstå hele biblioteket, men jo mere du praktiserer Jo mere du vil lære og jo lettere det vil være at opbygge robuste komponentdrevne webapps.




