WordPress 4.4 10 fedeste nye funktioner du bør vide
WordPress 4.4 er netop blevet udgivet i dag, og vi spillede rundt med dette nyeste nye tilbud for at se hvilke nye skinnende funktioner vi kunne finde. Denne nye version leveres med ganske få forbedringer, der er sat til at gøre WordPress-udviklere blevet vanvittige. Det kan endda til sidst forme fremtiden for WordPress i JavaScript-centreret æra.
I dette indlæg vil vi se på 10 nye WordPress 4.4 funktioner, du skal tjekke ud.
1. Embed indlæg overalt
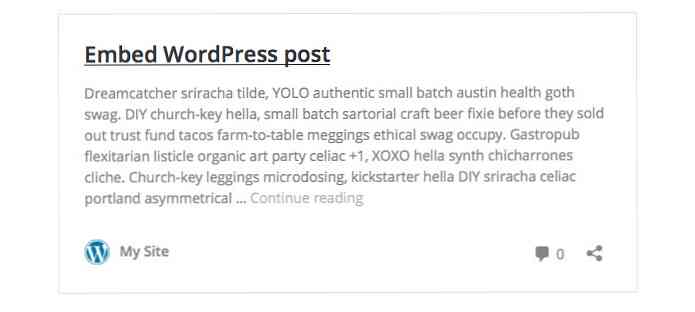
I årevis kan du integrere indhold på din hjemmeside, som en YouTube-video eller en tweet via brug af en funktion kaldet oEmbed. Nå, den gode nyhed er, at WordPress har vedtaget denne funktion i 4.4, og du kan nu nemt integrere indhold overalt på dit websted ved blot at gribe URL'en til en post og indsætte den i indholdsredigeringsprogrammet. Et eksempel på det indlæg, som du indlejrer, vises på din side, sådan som sådan:

Hvis du af en eller anden grund føler, at du ikke vil bruge denne funktion, kan du deaktivere den ved at installere deaktivere embeds-plugin.
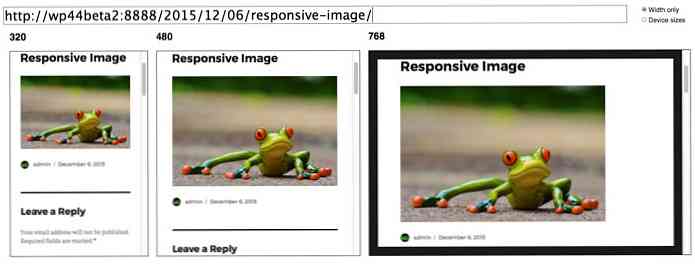
2. Arbejde med Responsive billeder
Da enheder og deres skærme bliver større, skal designere også arbejde med større billeder. Den dårlige nyhed er, at dette bidrager til langsommere sideindlæsningstider. Så det er nok god timing, at WordPress nu understøtter lydhøre billeder på dit tema.

I denne opdatering har WordPress tilføjet to attributter til dine billeder oven på klassegenskaber til justering (venstre, midten eller højre): srcset og størrelser. Disse attributter tillader billederne på post thumbnails, fotogallerier og andre billeder, der skal leveres i den rigtige størrelse baseret på visningsporten.
På hvert billede vil du således se output kildekoden som sådan:
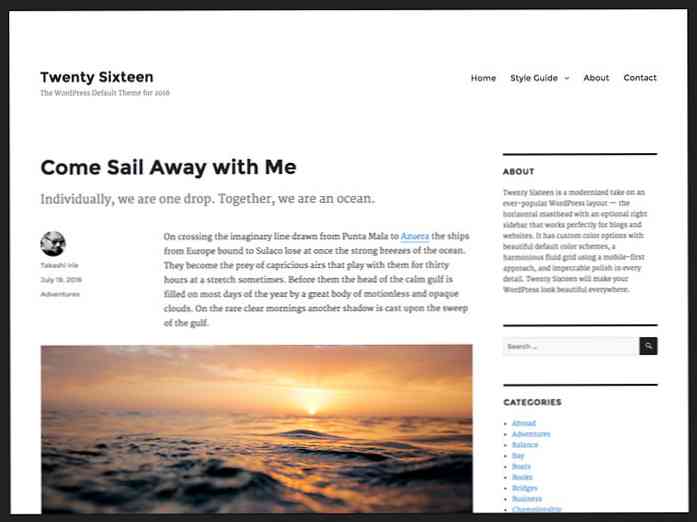
3. Nyt tema: 26 Seksten
Twenty Sixteen er et helt nyt standardtema til WordPress 4.4. Det er designet til at påtage sig det traditionelle blogging format.

Twenty Sixteen fungerer perfekt til blogs eller hjemmesider med valgfrie sidebjælker, brugerdefinerede farveindstillinger med smukke standardfarveordninger, harmonisk væskenet, overløb med store billeder, mulighed for at tilføje intro til post ved hjælp af brugerdefineret uddrag og andre polerede funktioner.
4. Introduktion til REST API
WordPress 4.4 bringer REST API-infrastrukturen til kernen. Denne API håndterer routing, argumenthåndtering, JSON serialisering, statuskoder, samt funktioner til at oprette brugerdefinerede REST API-endepunkter. Dette er fantastiske nyheder for udviklere. Med denne infrastruktur er udviklere endelig i stand til opbygge deres egne API'er til deres temaer, plugins, selv mobile eller stationære apps.
Gå over til denne side, Tilføjelse af brugerdefinerede slutpunkter, for at lære at registrere et brugerdefineret API-endepunkt.
5. Custom Term Taxonomy Meta
I tidligere versioner af WordPress kan vi tilføje brugerdefineret felt til posten og siderne gennem udtrykket meta. Nu har WordPress tilføjet denne funktion til taksonomiobjekter.
For eksempel på Kategori taxonomi vil vi måske tilføje et brugerdefineret felt, nemlig kategori billede at inddrage postens fremhævede billede på hver kategori. I denne version kan vi gøre dette ved at benytte følgende funktioner: add_term_meta (), update_term_meta (), delete_term_meta (), og get_term_meta ().
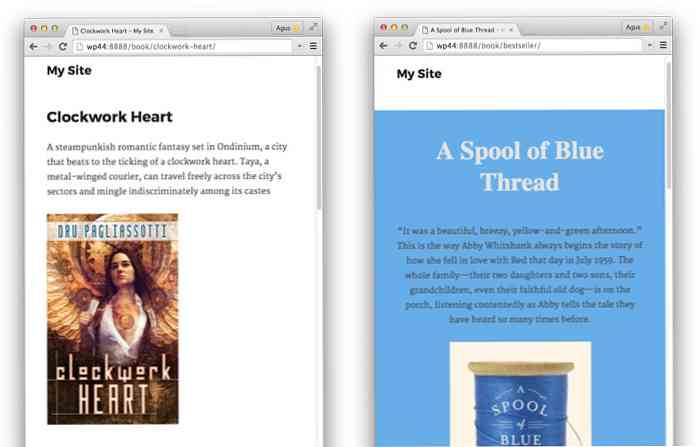
6. Single Post Template File
I denne version inkluderede WordPress en ny skabelonfil på temahierarkiet, der kunne bruges som et enkelt indlæg eller en tilpasset posttype. Denne funktion er nyttig, når du målretter mod et bestemt indlæg for at give "specielle" stilarter til den pågældende side, så den vil se anderledes ud end andre sider. Du vil have en skabelonfil med et navn som nedenfor:
enkelt- post_type - POST_NAME .php
For eksempel, her har jeg en brugerdefineret posttype navngivet Bestil at jeg vil spruce op for en “bestseller bog” stolpe. Så jeg skaber single-bog-bestseller.php derefter justere stilen, der skal anvendes til denne side. Endelig ændrer jeg post slug til yoursite.com/book/bestseller at anvende den specielle side.

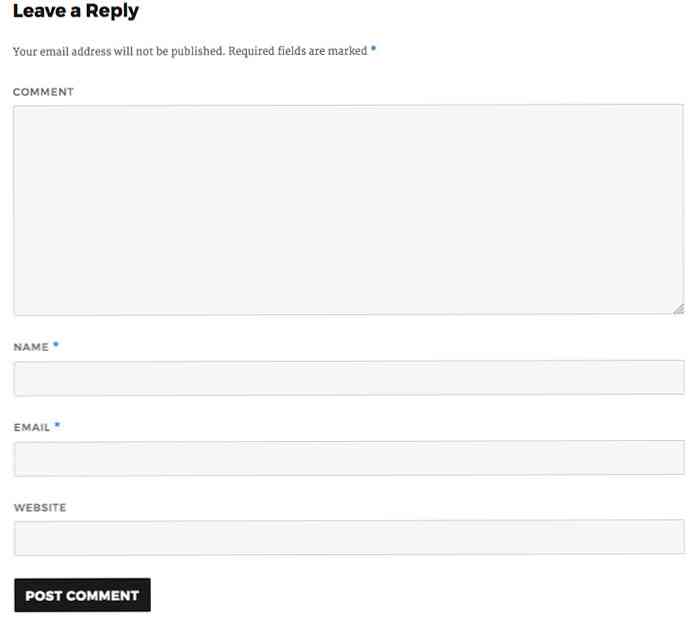
7. Forbedrede kommentarer
WordPress har lavet omlejringer på kommentarformularen, hvor kommentarfeltet vises først, derefter navn og emailfelter nedenfor. Denne forbedring var svaret på spørgsmålet om, at kommentaradfærden er anderledes for logget ind og logget ud bruger.
På bagsiden er kommentaren nu repræsenteret af WP_Comment objekt. Dette giver dig mulighed for at output kommentarer på en mere objektorienteret (OOP) måde med mere kraftfulde kommentarforespørgsler.

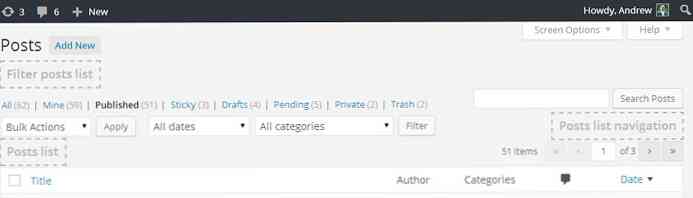
8. Overskrift Hierarki
WordPress forbedrer overskriftshierarkiet på instrumentbrættet med det formål at hjælpe brugere med hjælpemidler som skærmlæsere. Dette er vigtigt, fordi de hjælpende teknologier bruger disse overskrifter til at finde information og tastaturet for at navigere til relevant indhold.
Antag at de bruger 1-tasten til at hoppe til den første h1 tryk derefter 2 for at hoppe til h2. Med det rigtige overskriftshierarki er der ingen overskriftsniveauer savnet.
Med denne genopretning, en side som f.eks wp-admin / edit.php vil nu have indlæg som h1 , og “Filtrer postliste” og “Indlægsliste” som h2, som er visuelt skjult med .skærm-reader-tekst CSS klasse.

Når skærmlæseren er aktiveret, så er den skjulte h2 vil blive læst.
9. Multisite: Tilføjelse af WP_Network
WordPress introducerede et nyt objekt WP_Network for at gøre det nemt at interagere i et multisitnetværk. Denne klasse bruges under læsning for at udfylde $ current_site global variabel og opsæt det nuværende netværk .
Der er andre nye funktioner, der kommer til version 4.4 for at udfylde netværksindstillinger; de er add_network_option (),update_network_option (), get_network_option (), og delete_network_option ().
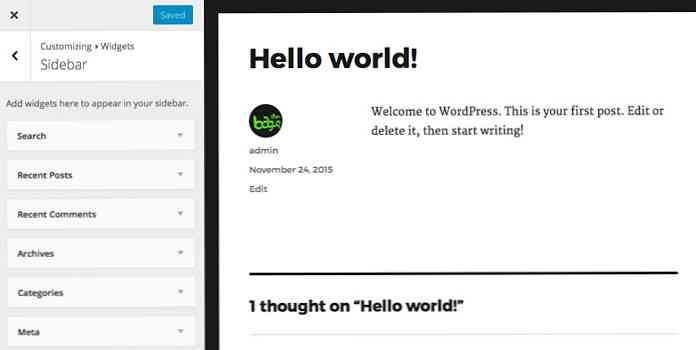
10. Hurtigere Tilpasningstid
I WordPress 4.4 er der forbedringer, der indlæser customizer-muligheder måde hurtigere. Nogle af disse forbedringer omfatter at reducere brugerens maksimale hukommelsesforbrug og udskyde indlejringen af Customizer-widgetens kontrolelementer, indtil widget-området udvides, og widgetkontroller faktisk vises til brugeren. Dette giver en ladetid, der er 10 gange hurtigere. En anden forbedring i JavaScript inline docs til hjælper udviklere ved, hvordan det virker.