Visualiser dine farvepaletter online med Speculo
Den typiske mockup design proces kan føle sig som en opgave. Du skal vende mellem Photoshop (eller Sketch) for at ændre farver, skrifttyper, stilarter og sammenligne dem alle for at se, hvad du kan lide bedst.
Hvis du går med et værktøj som Speculo du vil kunne studere og sammenligne farvepaletter dynamisk, lige i din browser.

Denne app er helt gratis og kører i alle større browsere fra Chrome til Edge. Det demoer seks forskellige typer destinationssider, designet som wireframes.
Som standard bruger de simple farveskemaer der efterligner Bootstraps stil. Du kan ændre nogen af disse farver med lethed, og de vil automatisk opdatering på siden.
Du kan også ændre skrifttyperne at se, hvordan de ser ud i hvert design. Det ville være cool, hvis du kunne tilføje din egen, men webstedet understøtter kun 7 forskellige skrifttyper:
- Arvo
- Lato
- Åben Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Landingsside wireframes er ikke meget detaljerede, så denne app kan muligvis ikke hjælpe under de senere stadier i designprocessen.
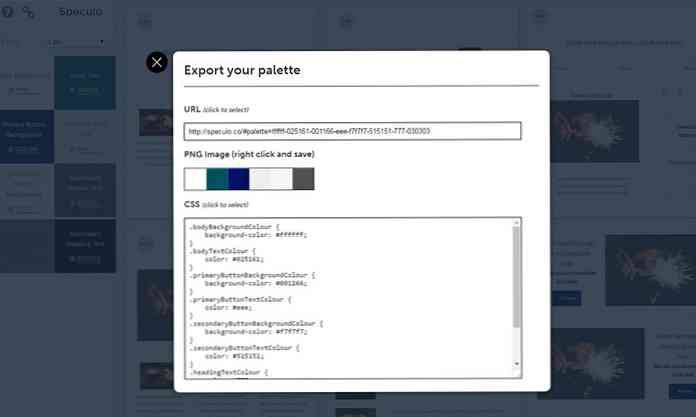
Men designere, der bare vil fange hurtige ideer vil straks blive forelsket i denne webapp. Det lader dig ændre farver med HEX koder Du kan endda eksportere med et brugerdefineret delingslink.

Hvis du svæver nogen af wireframesne, kan du klikke på Zoom ind og se nærmere på. Det zoomer automatisk til en fuldskærmvisning, så du kan se skrifttyper og farver tæt på.
Igen tror jeg virkelig ikke, at disse skabeloner er detaljerede nok til at hjælpe med projekter i de senere udviklingsstadier. Men hvis du er fastgjort til ideer og bare kigger på spil med farver Speculo er et utroligt værktøj.
Du kan gennemse kildekode på GitHub for at se, hvordan det er lavet. Hvis du har ideer eller forslag til Speculo, er du velkommen til at dele med webstedets skaber, Ben Howdle.




