Visual Studio Code Øget produktivitet via Key Binding Management
Visual Studio Code, Microsofts lette kildekode editor introducerer tastatur kun navigation det er ikke kun en avanceret tilgængelighed funktion, så brugerne kan navigere i editoren uden mus, men også fremskynder kodningen.
I dagens indlæg vil vi dyve ind i, hvordan vi skal effektivt håndtere nøglebindinger i VS-koden kan du se på en kureret liste over de mest brugte tastaturgenveje og se et eksempel på hvordan du kan oprette dine egne brugerdefinerede nøgler.
Find nøglebindinger hurtigt
Du behøver ikke nødvendigvis at lære tastaturgenveje af hjertet lige, når du begynder at bruge VS-koden, da der er to nemme måder til hurtigt at finde dem.
I øverste menulinje kan du finde den forudindstillede nøgle, der er bundet ved siden af hver menupunkt (1), og kommandopaletten (F1) lister også på dem ved siden af hver kommando (2).
Visual Studio Code viser nøglebindinger som match til dit operativsystem som standard (så på en Windows-maskine kan du se Windows-kommandoer, Mac på Mac-kommandoer og Linux-kommandoer på en Linux-boks).
Hvis du ikke har noget imod at forlade din kodeditor, kan du også finde fuld liste over forudindstillede nøglebindinger i VS Code Docs.
Forudindstillede nøglebindinger
Visual Studio Code giver udviklere mange nøglebindinger, i den følgende liste Jeg curated dem, jeg har brugt oftest, mens redigeret JavaScript-filer. Du kan måske finde ud af, at andre passer bedre til din egen arbejdsgang, så det er også værd at gennemse hele listen selv.
Alle nøglebindinger kan tilpasses i VS Code, vi vil se på, hvordan du gør det i sidste del af denne artikel.
Lad os nu se 36 ofte brugte tastaturgenveje, henholdsvis for de 3 vigtigste operativsystemer (Win, OS X, Linux), hvoraf mange er kendt fra andre Microsoft-software.
Navigation
- F1 (Win, Linux, Mac) - Command Palette, viser alle kommandoer, som du kan vælge en, eller du kan også skrive en kommando af dig selv
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Hurtig åben, Gå til fil
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Vis en liste over alle symboler (f.eks. Funktioner, prototyper osv.) I den aktuelle fil
- Ctrl + G (Win, Linux, Mac) - Gå til en bestemt linje
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Vis alle fejl og advarsler
- Alt + Venstre (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - Gå tilbage, markøren hopper tilbage til sin tidligere placering
- Alt + Højre (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Fortsæt, markøren hopper frem til sin næste placering
- ? (Win, Linux, Mac) - Kommandoer, der er tilgængelige for den aktuelle fil inde i kommandopaletten (før du bruger dette, skal du åbne kommandopaletten (F1)
Fil- og editorstyring
Du kan finde den fulde liste for dette afsnit på to forskellige steder i VS Code Docs, i Editor / Window Management og i File Management.
VS-kode kan åbne 3 redigeringspaneler på samme tid, kommandoer nr. 5 til nr. 7 fungerer kun, hvis mere end en redigeringsrute er åben.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Ny fil
- Ctrl + O (Win, Linux) - Åbn fil
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Gem
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - Split editor
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Fokuser i den første redigeringsrude
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Fokus i den anden redigeringsrude
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Fokus i det tredje redigeringspanel

Grundlæggende redigering
For at gøre nøglebindingerne under arbejde, behøver du ikke at markere hele linjen, det er nok at navigere markøren hvor som helst i den linje, du vil redigere.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Cut line
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopier linje
- Ctrl + Skift + K (Win, Linux), Shift + Cmd + K (Mac) - Slet linje
- Alt + Down (Win, Linux), Option + Down (Mac) - Flyt linjen ned
- Alt + Up (Win, Linux), Option + Up (Mac) - Flyt line up
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Vælg den nuværende linje
- Ctrl +] (Win, Linux), Cmd +] (Mac) - Indent line
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Outdent linje
Rich Speech Editing
VS Code har i øjeblikket indbygget rich editing support for JavaScript og TypeScript fra maj 2016, men du kan downloade sprogsupportudvidelser til mange andre sprog fra VS Code Marketplace.
Her i Docs kan du tjekke de muligheder du har for det sprog, du vil bruge. Bemærk, at som VS-koden stadig er i de tidlige dage, kan den rige redigeringsstøtte også komme til andre sprog.
- Ctrl + Space (Win, Linux, Mac) - Trigger foreslår
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Trigger parameter hints
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - Peek definition
- Shift + F12 (Win, Linux, Mac) - Vis referencer
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - Trim efterfølgende whitespace
Skærm
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Skift fuld skærm
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Zoom ind
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zoom ud
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Skift sidebjælkens synlighed
- Ctrl + Skift + D (Win, Linux), Shift + Cmd + D (Mac) - Vis fejlfinding i sidepanelet (til venstre)
- Ctrl + Skift + E (Win, Linux), Shift + Cmd + E (Mac) - Vis Explorer i sidebjælken (til venstre)
- Ctrl + Shift + G (Win, Linux, Mac) - Vis Git i sidebjælken (til venstre)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Vis søgning i sidebjælken (til venstre)
Sådan tilpasses nøglebindinger i VS-koden
Tilpasning af nøglebindinger kan være nyttigt for tre vigtige ting.
For det første, hvis du allerede har vænnet sig til visse tastaturgenveje i en anden kodeditor, behøver du ikke lære nye.
For det andet er nogle af de forudindstillede nøglebindinger bare for svært at huske, f.eks. tag Ctrl + K + F12 Windows genvej til kommandoen Open definition til siden.
For det tredje er der også ikke-tildelte nøglebindinger i VS-kode, som f.eks. åbne brugerindstillinger og indstillinger for åbne arbejdsområder (find dem her i dokumenterne) kan du bruge dem.
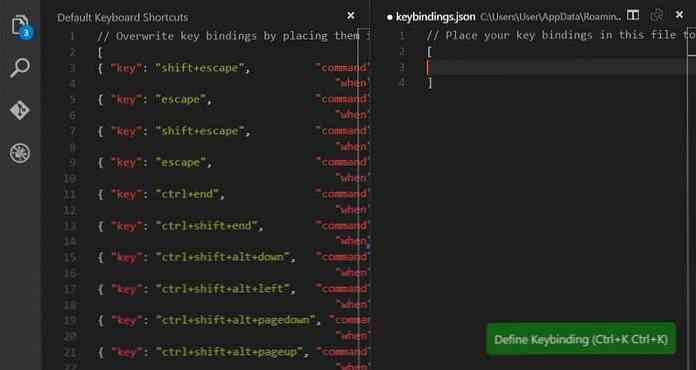
Du kan tilpasse nøglebindinger ved hjælp af a JSON format konfigurationsfil, på en måde, der ligner hvordan du kan tilpasse bruger- og arbejdsområdeindstillinger. Filen du skal redigere kaldes keybindings.json, og du kan åbne den ved at klikke på menuen Filer> Indstillinger> Tastaturgenveje i øverste menulinje.
Når du klikker på det, åbner VS-koden to redaktørpaneler ved siden af hinanden, en til standard tastaturgenveje til venstre og en til din tilpassede nøglebindinger til højre.
Du behøver ikke at gøre noget andet, bare kopier-indsæt nøglerne fra venstre til højre ved at opretholde JSON-format og omskrive nøglen til den brugerdefinerede.

Lad os se et hurtigt eksempel. Sig, du vil nemt få adgang til kommandoen Vis installerede udvidelser, som ikke har en tildelet nøglebinding som standard. I dette tilfælde er det ikke nok kun at kopiere indpas fra venstre til højre, da ikke-tildelte nøgler ikke er medtaget i standardlisten.
Du skal holde fast ved Syntaksnøglen bindinger følger i Visual Studio Code:
"key": "", "when": "", "command": ""
Se nogle egentlige eksempler på hvordan du korrekt sætter tastaturregler. Når del er valgfri, behøver du ikke bruge den til at indstille globale nøglebindinger, det er bruges kun, når en bestemt genvej er bundet til en bestemt skærm eller tilstand, som i tilfældet med inDebugMode.
I vores eksempel vil vi sætte en global nøglebinding, hvilket betyder, at vi kun skal indstille værdierne for “nøgle” og “kommando” i vores brugerdefinerede tastaturregel.
Lad os først se kommandoen id, der tilhører kommandoen Vis installeret udvidelse. Vi kan nemt gøre dette i docs, der viser os, at kommandoen id vi har brug for er workbench.extensions.action.listExtensions.
Det andet stykke data, vi har brug for, er nøglen. Den brugerdefinerede nøgle vi vil binde til kommandoen Vis installeret udvidelse kan ikke bruges af andre nøglebindende regler, og skal følge den rigtige nøglesyntax, hvilket betyder at det skal laves af a modifier (se de accepterede modifikatorer af OS) og selve nøglen.
Da jeg arbejder på en Windows-maskine, vælger jeg Ctrl + F6-tasten, da den opfylder alle krav, men du kan vælge enhver anden nøgle, der passer bedst til dine behov.
Min keybindings.json-fil vil se sådan ud:
// Placer dine nøglebindinger i denne fil for at overskrive standardindstillingerne ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
Den nye regel træder i kraft på samme tid som Visual Studio Code opdaterer reglerne på kørselstidspunktet. Du kan teste det uden at genstarte editoren, du skal bare trykke på Ctrl + F6 eller den valgte tast, og en liste over dine installerede udvidelser vises i din editor.
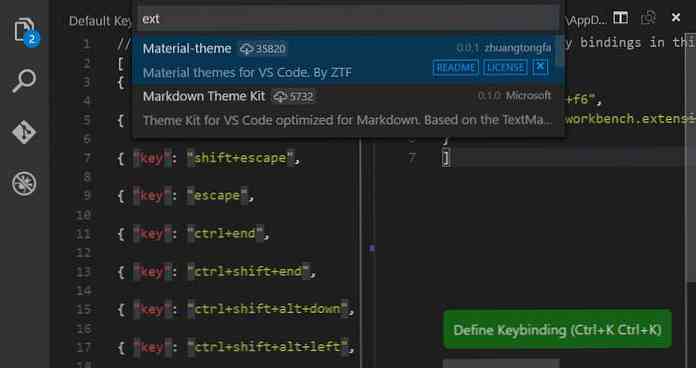
I skærmbilledet nedenfor kan du se mine testresultater, ved at trykke på Ctrl + F6, har jeg en liste over de to udvidelser, som jeg i øjeblikket har.

Du kan tilføje så mange regler som du vil have til din keybindings.json-fil. Du skal bare følge den almindelige JSON-syntaks, hvilket betyder at du skal placere hver regel i et par krøllede parenteser, og adskille dem med et komma, som du kan se nedenfor.
// Placer dine nøglebindinger i denne fil for at overskrive standardværdierne ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "kommando": "workbench.extensions.action.installExtension"]




