Nyttige Wireframing og Prototyping Tools - Roundup
Konceptet af globalisering rammer verden med uophørlig kreativitet og fantasi blandt mennesker lige fra ungdommen til de ældste. At dømme af, at kreativitet skaber muligheder inden for marketing, wireframing og prototyping, er helt sikkert på listen. Disse er værktøjer, der ikke kun gør dine hjemmesider til at være hyggelige og pæne, men også tiltrækker.
Efterfølgende fra vores Great Usability Tool Roundup vil vi gerne have en række nyttige wireframing og prototyping værktøjer. Baseret på min egen erfaring i at tale med folk, der arbejder med brugeroplevelsesdesign, ved jeg, at der ikke er et værktøj til alle, så vi vil gerne præsentere dig med nogle af de bedre muligheder.
Wireframing og prototyping: I en nøddeskal
wireframing er en rigtig god måde at hjælpe dig med at udarbejde det oprindelige layout og design af dit (eller dine kunders) websted. Det betyder, at du kan komme med en række forskellige begreber uden at skulle investere en stor mængde tid eller penge i hvert koncept. Du kan lave både lav troskab (skitser, virkelig) og high-fidelity wireframes, teste dem med et af de anvendelsesværktøjer, vi har nævnt sidste gang, og find ud af, hvad der vil være det bedste design til dig,
Prototyping betyder at skabe en faktisk, funktionel version af et websted ved hjælp af specielle prototyper værktøj. Det bruger den samme navigationsstruktur og layout som dit endelige websted, så du nemt kan se hvordan brugerne interagerer med det nye design, du har oprettet. Brug af prototypeværktøjer er en rigtig hurtig og nem måde at få et levende websted på for dig eller dine kunder at lege med og giver en god indikation af, hvordan det endelige websted vil være som.
Mange af disse værktøjer kan gøre wireframing og prototyping, så vi har ikke adskilt dem i forskellige sektioner. Du er velkommen til at spørge, om du er usikker på, hvad der gør hvad. Læs videre for en liste over virkelig nyttige værktøjer, og sørg for at fortælle os i kommentarerne, hvis der er nogle gode værktøjer, vi har savnet.
20+ Nyttige værktøjer
OmniGraffle
Dette værktøj er kun til Mac, men hvis du har en Mac, er det super nemt at bruge. Det har masser af gode ressourcer til rådighed, og det ser også meget godt ud. ($ 99,95 - $ 199,95)

Axure
Axure er et af de mest populære hurtige prototyperværktøjer derude, og har et meget stort efterfølgende. Det er et enormt kraftfuldt værktøj, der har et godt fællesskab omkring det. Den kører både på Windows og Mac. ($ 589,)

Mockingbird
Mockingbird er en pæn webapp til at skabe wireframes. Det giver dig mulighed for nemt at tilføje links mellem dine dokumenter, så brugerne kan få mere interaktiv oplevelse. Det store er, at du også kan samarbejde med andre brugere. Da det ikke bruger flash, kan du endda bruge det på din iPhone eller iPad. (Gratis - $ 85 / måned)

Balsamiq Mockups
Balsamiq Mockups er et Adobe Air-program, så det kører på Mac, Windows og Linux. Det er en applikation med en belastning af funktionalitet og stærkt samfund omkring det. Nå, det er værd at tage et kig. ($ 79)

HotGloo
Hotgloo er en anden wireframing web app, der er designet til online samarbejde. Det har en række forskellige værktøjer bagt ind for at sammensætte en række forskellige hjemmesider. Jeg kan ikke benægte det, det er også fint. (Gratis - $ 48 / måned)

Creately
Kreativt har både web app og desktop version samt integration med Google apps. Det giver dig mulighed for at trække og slippe grænsefladen, så du hurtigt kan opsætte design på samme måde som du kan lide, og samarbejdsfunktioner som i applikationerne også. (Gratis - $ 75)

FlairBuilder
FlairBuilder er en anden af Adobe Air-applikationerne, som du kan køre den på enhver platform, du kan lide. Det gør både wireframing og prototyping, og endda har et modul til at gøre dine iPhone apps. Nifty. ($ 99)

Mockflow
Mockflow har både web- og desktopudgave. Den har sin egen butik, så du kan få flere ekstra skabeloner og knapper til at føje til dem, der følger med appen. (Gratis - $ 69 / år)

WireframeSketcher
WireframeSketcher er en desktop app, der lader dig 'skitse' wireframes og konstruere interaktive prototyper. Det har et stort bibliotek med UI-kontroller til din rådighed, så du kan konstruere forskellige designs i god tid. ($ 75)

Justinmind
Justinmind er et hurtigt prototypeværktøj med både Mac og Windows versioner. Når du har lavet dine designs, kan du eksportere dem til HTML for at teste eller dele med den, du kan lide. ($ 495)

Origramy
Ikke oprindeligt forestillet som en wireframing værktøj, men helt sikkert et godt gratis alternativ til de tidspunkter, hvor du skal slå en hurtig wireframe. (Ledig)

Wirify
Personligt er Wirify en favorit af mig. Det er en bogmærke, der gør det muligt at generere wireframes af ethvert websted, du er på. Den gratis version giver dig mulighed for at se dem online (og du kan altid fange skærmbilleder af dem), eller hvis du køber nogle kreditter, kan du derefter eksportere wireframes til Omnigraffle, Balsamiq, SVG eller Visio. Det er virkelig godt værktøj! (Gratis eller Pro - pris varierer)

Simulify
Simulify har både web- og desktop-udgave (en Adobe Air-app). Det har samarbejdsfunktioner, og lader dig dele dine designs online med den, du kan lide. (Gratis - $ 99 / måned web, $ 80 skrivebord)

JustProto
JustProto, som navnet antyder, er et hurtigt prototypeværktøj. Den leveres med et bibliotek med nyttige elementer, du kan trække ind i ethvert design, samarbejdsmuligheder og et live preview, så dine kunder kan se dig arbejde i realtid. (Gratis - $ 99 / måned)

Napkee
Napkee arbejder sammen med Balsamiq Mockups, så du kan eksportere dine designs hurtigere til enten HTML eller Flex. Hvis du er en Balsamiq fan, er det virkelig et yderst nyttigt værktøj. ($ 49 - $ 79)

ForeUI
ForeUI giver dig mulighed for hurtigt at samle mockups og gøre dem til levende simuleringer, som du kan publicere på internettet. Det er en hurtig og nem måde for dig eller dine brugere at få en ide om, hvordan dit levende websted kan være. (99 $ +)

Jumpchart
Jumpchart er en meget flot app, som ikke kun giver dig mulighed for at sammensætte wireframes og prototyper, men også giver dig mulighed for at eksportere dem til HTML, og hvis du betaler for en af de højere planer, understøtter den også WordPress-eksport. (Gratis - $ 50 / måned)

Protoshare
Protoshare giver dig mulighed for at samarbejde med kunder, skabe interaktive prototyper hurtigere, og har en god træk og slip interface. Nogle store navn klienter også, hvis det er hvad du er i. ($ 29 - $ 179 / måned)

iPhoneMockup
Dette er et gratis og meget enkelt værktøj til at oprette en hurtig iPhone trådrammer. Hvis du har en ide om, hvad du gerne vil arbejde på eller noget, du gerne vil forestille dig, er dette værktøjet til dig. Prøv det! (Ledig)

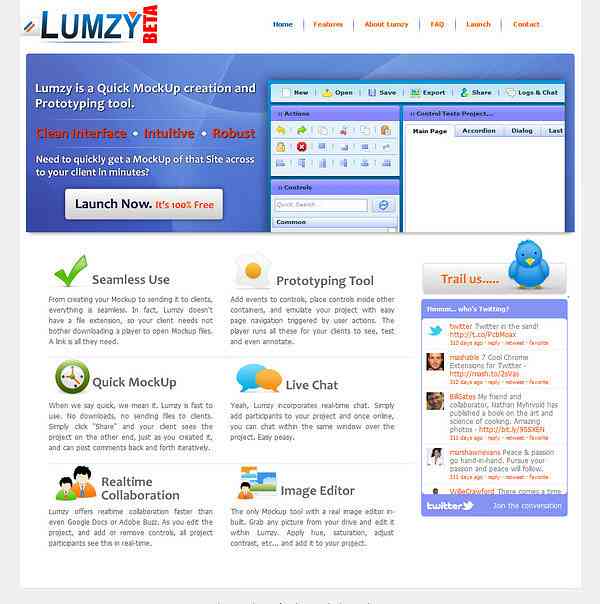
Lumzy
Selvom Lumzy ikke ser ud til at være blevet opdateret i et stykke tid, men det er værd at nævne som et gratis alternativ. Det lader dig gøre mockups, prototyping og har en række forskellige samarbejdsfunktioner. (Ledig)

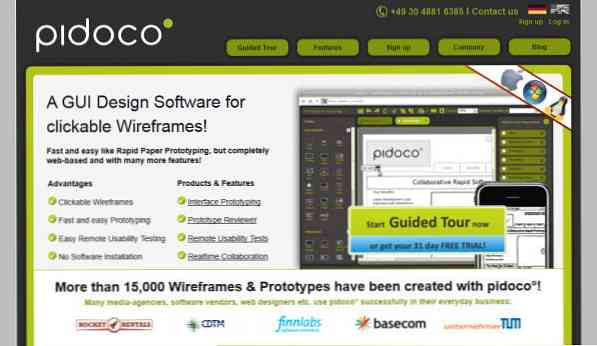
Pidoco
Pidoco giver dig mulighed for at oprette wireframes, prototyper, samarbejde med klienter og endda have nogle grundlæggende funktionalitetstestfunktioner indbygget i. ($ 9 - $ 99 / måned)

Så nu hvad?
Forhåbentlig føler du dig inspireret efter at have læst dette indlæg, og du har en ide om, hvordan wireframing og prototyping kan hjælpe dig. Når du har lavet dine designs, kan du derefter fortsætte og teste dem med alle de anvendelige værktøjer, vi har fået.
Hvis du vil have lidt mere information om wireframing og prototyping, har vi medtaget nogle nyttige links nedenfor.
- En guide til Wireframing (Papermashup.com)
- Website Wireframe (Wikipedia)
- Sådan udvikler du en effektiv prototype (Newfangled.com)
Har du andre apps, du vil anbefale? Hvad er dit yndlingsværktøj? Sørg for at lade os vide i kommentarerne nedenfor.




