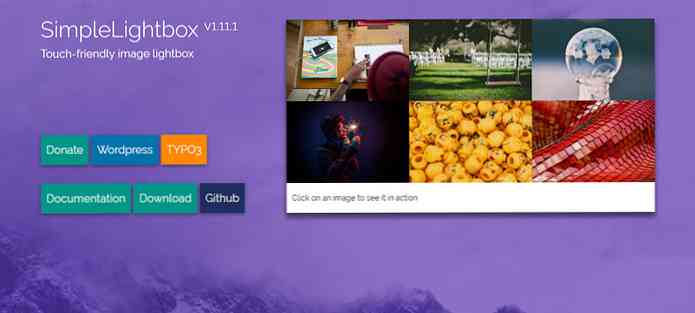
SimpleLightbox - Touch-Friendly Image Lightbox, der også understøtter WordPress
Porteføljesider, blogindlæg og endda sociale sider bruger alle lysbokse. De er praktiske for at vise større indhold uden at optage mere plads på siden.
Men der er ingen grund til at bygge din egen fra bunden, når der er så mange gratis scripts online. En af mine nye faves er SimpleLightbox, designet til at være 100% open source og mobil responsive kører på alle enheder.
Alle billed miniaturer og lightbox navigationslinks understøtter berøringsadfærd, så brugerne kan gennemse indhold fra enhver smartphone eller tablet.

Fra hjemmesiden kan du finde links til den officielle GitHub repo, den officielle WordPress plugin og den officielle TYPO3 udvidelse.
Dette bibliotek er massivt og det er langt en af de bedste lightbox gallerier, du finder. Det bruger et ægte lightbox design, der tilføjer et lille overlay oven på siden når du ser et galleri.
Hvert miniaturebillede vises i fuld visning sammen med pile for at navigere gennem hele diasshowet. Men det kan du Inkluder ekstra funktioner ved hjælp af SimpleLightbox API. Der er en komplet oversigt over funktioner i dokumentationen, og det er nogle af mine favoritter:
- Navigation tekst.
- Billedtekster.
- Billedstørrelsesstørrelser.
- Træk til lukke funktion.
- Brugerdefinerede animationsstile.
- Valgfri læssespinder.
Plus dette bibliotek giver dig mulighed for at køre tilbagekaldsfunktioner, når brugeren klikker for at åbne et galleri, swipes til et nyt billede eller udfører andre almindelige handlinger.
Disse metoder er alle dokumenteret på hovedstedet, herunder levende eksempler i GitHub kildekoden. Du kan trække en kopi ved hjælp af Bower eller Garn som et pakkehåndteringsværktøj, selv om GitHub kan være en nemmere metode, hvis du ikke er bekendt med kommandolinjen.

Uanset hvad, er dette bibliotek forbløffende imponerende. Det kan fungere utrolig godt på personlige eller corporate porteføljesider for at vise dit arbejde med touchscreen-support.
For at lære mere, kig på SimpleLightbox hjemmeside og download en kopi af scriptet fra GitHub.