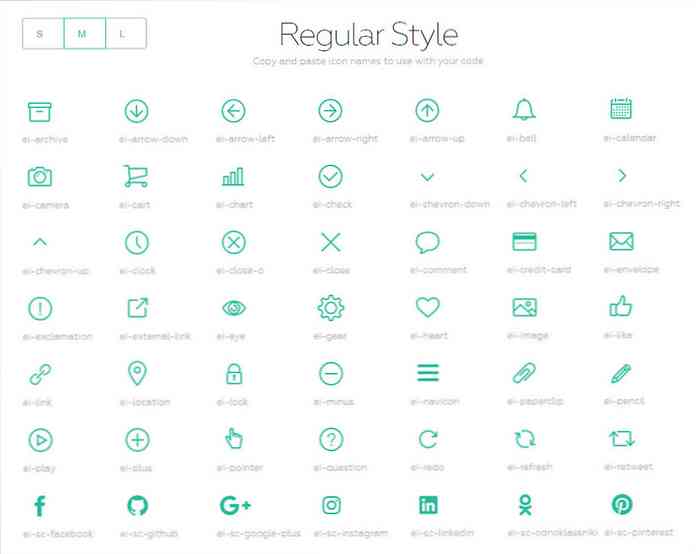
Onde ikoner - en ren SVG-linie ikon pakke til web-udviklere
Med et navn som Onde ikoner, du er måske ikke sikker på hvad du kan forvente. Men projektet er uskadeligt og overraskende nyttigt!
Det Onde ikoner pakker tilbyder et udvalg af et par dusin ikoner i linjens ikonstil. Disse anvendelser tynde former med gennemsigtige centre, skabe ikoner skræddersyet til grænseflade-brugergrænseflader og rene minimalistiske hjemmesider.
Alt du behøver at vide kan findes på hovedstedet eller den officielle GitHub repo.
Du kan downloade disse ikoner som enkle SVG-filer og eksportere til PNG'er efter behov. Eller det kan du Træk dem direkte gennem en Ruby perle, en Node pakke, eller gennem opgave løbere såsom Gulp eller Grunt.
Mens ikonpakken præsenterer sig som SVG-only, det understøtter de oprindelige kildefiler, også. Hjemmesiden giver dig faktisk mulighed for at downloade ikonerne i tre forskellige filtyper:
- SVG
- Skitse
- Illustrator (AI)
Med de originale kildefiler kan du nemt redigere ikonerne eller endda Tilføj din egen i mixen. Skaberne Alexander Madyankin & Roman Shamin opretholder stadig projektet, så du kan endda foreslå nye ekstra ikoner i pakken.
Men den smukke del om onde ikoner er, at du ikke behøver at gøre noget for dem, hvis du ikke vil. Med CDN-filer til stilarket og JS-scriptet kan du Indlejre disse ikoner lige ind i din side og begynd at bruge dem med det samme.
Hvert ikon har en CSS klasse som du finder på hoveddemosiden ved at svinge hver enkelt. Du kan Tilføj denne klasse via HTML eller målelementer dynamisk med JavaScript.

Med en dråbe af forskellige størrelser, brugerdefinerede animationer, og rå kildefiler til redigering, Onde ikoner skal være en af de mest frit tilgængelige ikoner på internettet i dag. Strålende til enhver form for projekt og perfekt til både designere og udviklere.