Top 10 Fonts Webdesigners Love
Da jeg begyndte med web- og grafisk design, spekulerede jeg altid på de skrifttyper, som rigtige designere bruger. Så jeg lavede en forskning for at finde ud af de mest populære skrifttyper designere som at bruge, deres bedste praksis og også ud af personlig nysgerrighed, deres typografiske behov. Det ville være rart at vide, hvilken skrifttype der er god til hvilken situation og i dag deler jeg resultaterne af min forskning med dig.
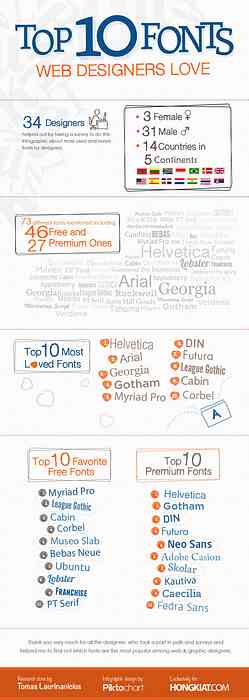
Gennem en kombination af data indsamlet fra Polldaddy, Forrst, Facebook og Twitter, fik jeg feedback fra 34 designere fra 14 lande, der besvarede spørgsmål om deres foretrukne skrifttyper og forklarede mig, hvorfor de elsker dem. Ved at analysere alle de indsendte indlæg har jeg afdækket nogle interessante oplysninger, som er blevet sammensat i en infographic af venner i Piktochart.
Nedenfor, tjek den Top 10 liste over gratis og premium skrifttyper, og nogle af de interessante grunde til, at designere har deres yndlingsskrifter.
Klik på billedet for at se i fuld skala.

Top 10 favoritfonter
Her er listen over Top 10 gratis skrifttyper nævnt af web og grafiske designere i undersøgelsen. Skrifttyper, der følger med operativsystemer, skrifttyper som Arial, Verdana, Times New Roman, Georgia og Tahoma er blevet udelukket.
- Myriad Pro
- Liga gotisk
- Kabine
- Corbel
- Museo Slab
- Bebas Neue
- Ubuntu
- Hummer
- Franchise
- PT Serif
Top 10 Premium Fonts
Dette er listen over mest populære premium (betalt) skrifttyper blandt designere. Nogle af dem er meget dyre, men skrifttypens kvalitet taler for sig selv.
- Helvetica
- Gotham
- DIN
- Futura
- Neo Sans
- Adobe Caslon
- Skolar
- Kautiva
- Caecilia
- Fedra Sans
Hvilke designere siger
Jonny Pigg, Det Forenede Kongerige
Twitter: @jonnydapigg
Indvirkning - dejlig slående fed skrift overskrift, let at læse.
Avant Garde - lidt fælles, men populær hos klienter, glat, ingen fuss lettering. Perfekt til overskrifter, underoverskrifter og krops tekst (hvis der ikke er for meget).
Jr! hånd - dette viser sig i mange af mine t-shirt designs.
kurer - Bannere til salg-type, læsbare og tilgængelige overalt (praktisk til internettet).

R Bitten, Brasilien
Twitter: @bittenworks
Frutiger - Det er tidsmæssigt, afbalanceret og naturligt.
Futura - elegance, enkelhed, ser godt ud næsten overalt.
Didot - elegance og personlighed.
Hummer / Marketscript - Min favorit retro manuskript skrifttype.
Museo Slab - en nylig opdagelse.
Liga gotisk - en bedre indvirkning.
kurer - en anden elegant skrifttype.
Rockwell - godt til overskrifter.
Gills Sans og Helvetica er altid gode muligheder også.

Edgaras Benediktavicius, Danmark
Twitter: @edgarascom
Århundrede gotisk - faste cirkler.
Trebuchet MS - høj læsbarhed, websikker, god.
DejaVu Serif - min foretrukne serif skrifttype.
Rockwell - min favorit skabelon.
Convington - meget flot moderniseret retro skrifttype.
Comic Sans - får mig til at le.

Keiron Lowe, Det Forenede Kongerige
Twitter: @Keiron_Lowe
Hummer har været så overbrugt, det er blevet den nye tegneserie sans! Den mest populære skrifttype, der anvendes af designere, er helt sikkert Helvetica Neue.

Cameron Olivier, Sydafrika
Twitter: @cameronolivier
Hvis det er gratis-til-web-skrifttyper, FontSquirrel er til sejren, men som sådan er mine "foretrukne" skrifttyper fra et meget begrænset lager.
Trebuchet Ms. for det meste fordi det er på den standard web kompatible liste, underudnyttet, har nogle gode linjer og en meget velsmagende kursiv version.
Kviksand - elsker lysversionen - selvom skrifttypen generelt er godt produceret og har nogle gode linjer.
mærker - til god overskrift tekst, omend blødere, med sine subtile kurver.
Museo Slab - en stor slab-serif. Alle Museoerne er gode i sig selv, især de Slab.
Marketing Script - hvad en stor lille skrifttype - har en god håndskrevet følelse uden at være 'kiddie'. Virkelig kan lide at bruge det som en begrænset "let" skrifttype.
Aller - en anden stor skrifttype. De forskellige vægtninger er nyttige, men displayvarianten lader lidt løs og giver nogle gode overskrifter.
ChunkFive - en stor, solid tung skrifttype. Virkelig som den tyngde og indflydelse det gør på siden.

Stacey Lane, USA
Twitter: @stacigh
DIN, Gotham, Caecilia, FF Meta, Helvetica Neue.
Med undtagelse af Caecilia, alle disse er sans-serif skrifttyper med masser af varierende vægte. Caecilia er også på denne liste, fordi den er meget geometrisk og jeg elsker Slab. Også alle disse skrifttyper har en relativt stor x-højde, hvilket er min præference.

Sergiu Naslau, Rumænien
Twitter: @serjeniu
Franklin Gothic - denne skrifttype skriger for opmærksomhed. Det er stort, fed, og det spiller godt med andre sans-serif skrifttyper.
Helvetica - når det kommer til læsbarhed, er det det Helvetica eller Tahoma. Den har sin egen personlighed (Inserat eller Neue). Når det kommer til at designe et logo, når det kommer til typografi, spiller jeg altid med Helvetica først.
Tahoma - denne skrifttype er en holdspiller. Når det kommer til at integrere indhold i layoutet og sætte alt sammen, ser Tahoma ud som om det blev lavet til at være der.
Børste Script Std - håndskriftet blæser mig væk generelt. I online-projekter fortæller de en historie, og det appellerer til egoet også.
Georgien - denne skrifttype virker fantastisk, når det kommer til at kapitalisere alt. Når du spiller med kæden, ser bogstaverne altid godt ud. Det fylder mellemrummet mellem bogstaverne, ikke tilføjer det (for meget plads bogstaver i Helvetica kan ødelægge den visuelle virkning).

Konklusion
Så der har du det kort, men fortæller om forholdet mellem designere og deres skrifttyper. En stor tak til alle designerne, der hjalp mig ud ved at tage undersøgelsen, besvare spørgsmål samt dele deres yndlings skrifttyper med designsamfundet som helhed. Hvad med dine yndlingsskrifter? Har din mening.