PWA'er Den Revolutionære Innovation Web Design Bureauer har ventet på
Vi lever i en tid, hvor mobile enheder har officielt toppet stationære computere til internet browsing og webdesign er ændret i overensstemmelse hermed. Og mens teknologien har udviklet sig voldsomt, og vi elsker det, har brugernes forventninger også vokset.
Markedsspilets regler er enkle; hvis du vil være på toppen af konkurrencen, skal du altid være den bedste. Hvis du tager det let og bare ruller med strømmen, kommer det ikke til at skære det længere, og du skal udnytte alt, der kan hjælpe dig med at holde dig oven på dit spil.
Og det bringer os til PWAs â ?? â ?? de progressive webapplikationer â ?? â ?? lavet til at opfylde brugernes seneste standarder og forventninger.
Hvis du er en del af et webdesign bureau, skal du så hurtigt som muligt blive fortrolig med PWA'er og nyde alle de kolde fordele, som disse apps har at byde på.
Hvad er PWA'er nøjagtigt?

Forestil dig en perfekt crossover mellem en mobilapp og en mobilwebsite, og du får en progressiv webapp, der almindeligvis er kendt som PWA.
PWA'er indarbejder det bedste fra hjemmesider og apps til at forbedre mobilbrugerens oplevelse.
Det første store plus af PWA'er er den fantastiske belastningshastighed, der holder brugerne glade og øger konvertering. Men der er meget mere til PWA'er end bare det.
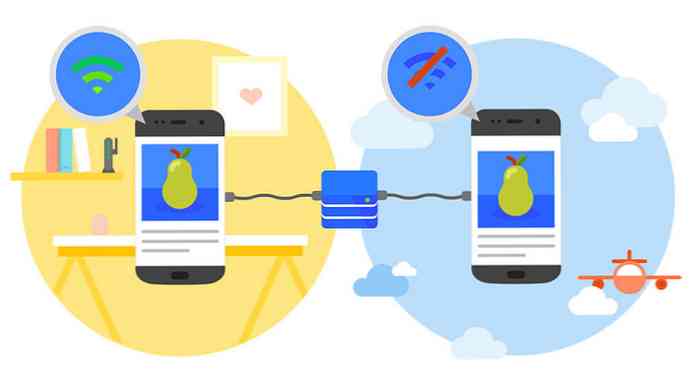
PWA'er leveres også med app-lignende brugergrænseflade og navigation samt offlinefunktioner på grund af servicearbejdere. De kommer også med andre nyttige funktioner, som vi har vænnet os til med mobilapps som push notifikationer, startskærmen tilstedeværelse, geolocation-tjenester og mere.
Alle disse funktioner har direkte indvirkning på brugerengagementet og tvinger brugerne til at tage de ønskede handlinger.
Hvordan kan jeg oprette en PWA for mine kunder?
Afhængigt af din erfaring, behov og budget er der to muligheder at vælge imellem, når du opretter PWA'er:
1. Opret dine egne PWA'er
Hvis dit budget ikke er for stort, behøver du ikke bekymre dig om det. Du kan altid oprette dine egne PWA'er i stedet for at ansætte app-udviklere.
Når det er sagt, vil det tage dig noget arbejde at sammensætte en PWA â ?? â ?? men det vil være det værd.
For det første skal du bruge et web-Wapp-manifest¢Â ?? â ?? en JSON-fil til app-lignende elementer i din PWA som navn, ikon, skærmdesign, navigationsdesign, header og footer elementer og lignende.
Du skal også bruge servicearbejdere til at gøre en PWA overlegen til websteder med hensyn til belastningshastighed og offlinefunktionaliteter.
Hvis du ikke har lyst til at gøre alt det selv, og du vil spare tid, bør du overveje den anden mulighed beskrevet nedenfor.
2. Brug en webstedsbygger der integrerer PWA'er
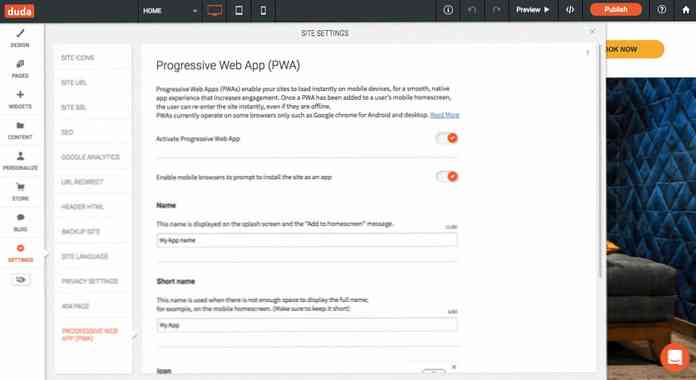
Ved hjælp af praktiske værktøjer som f.eks Duda, Du kan nemt konvertere en mobilwebsite til en fuldt funktionel PWA.

Alt du skal gøre er at aktivere denne funktion med et enkelt klik og derefter tilpasse PWA'en som du vil.
- Definer webstedets PWA navn og kortnavn
- Tilføj et ikon, som brugere kan placere på deres startskærm
- Vælg farven på skærmbilledet
Og det er alt hvad du skal gøre. Webstedets bygherre tager sig af resten.
Er mobile hjemmesider fortidens ting?

Med de stadigt skiftende tendenser i webstedsudviklingen skal du sikre dig at du følger de nyeste standarder og opfylder kundernes forventninger.
En dag er noget varmt og den næste dag â ?? â ?? det er ikke. Og det kan være tilfældet med de mobile hjemmesider temmelig snart.
Med det i tankerne bør du overveje at vedtage PWA'er så hurtigt som muligt, og her er hvorfor:
- De er mere engagerende takket være deres nemme at finde værktøjslinjer og elementer.
- De giver brugerne mulighed for at tilføje ikonet på deres startskærm, hvilket øger engagementet
- Deres belastningstider er utrolig hurtige, i nogle tilfælde under 1 sekund
- De integrerer med telefonfunktioner: push notifikationer, geolocation og click-to-call
- De er mere sikre end internettet, da HTTPS er et krav til PWA'er
- De er uafhængige af forbindelsen takket være serviceansatte, der leverer offlineadgang
PWA'er er særligt værdifulde for webdesign bureauer, da de giver dig mulighed for at levere bedre resultater til dine kunder (f.eks. Øget engagement, bedre pålidelighed og endda et solidt boost i konverteringsfrekvenser).
PWAs vs Mobile Apps
Det er svært at se, hvilket er bedre, simpelthen fordi PWA'er og mobilapps bruges på to forskellige måder. Så om du vælger en PWA eller en mobilapp, afhænger det af dine behov og præferencer.
For eksempel fungerer mobile apps godt med bestemte virksomheder, men det er ikke altid værd at investere i at bygge dem fra bunden. De fleste brugere har et begrænset antal apps, de bruger regelmæssigt, og resten af apps bliver normalt slettet for at frigøre lageret.
I tilfælde som dette er PWA'er et godt alternativ, fordi de ikke kræver download, men de indeholder de mest nyttige mobilapps funktioner.
Men de kommer også med en række perks, at de indfødte apps ikke har sådan som:
- Deling af webadresser lettere
- Det er ligegyldigt, om du er en iOS- eller Android-bruger
- PWA får rangeret ligesom enhver anden mobil hjemmeside
- Lavere omkostninger for PWA'er end for native apps
Resumé
Så hvad tror du? Er det tid for dig at give PWAs en prøve? Du har intet at tabe, og vi ved, at i dagens konkurrencedygtige marked skal du tage alle fordele, du kan få.
Oprettelse af en PWA tager ikke lang tid og mange penge, så det vil nok betale sig i det lange løb. Udover det, hvis du ikke har lyst til at dedikere dine holdmedlemmer og tid til at oprette din egen PWA, kan du altid prøve et godt værktøj som Duda til at gøre alt det tunge løft for dig.