Friske ressourcer til webdesignere og udviklere (december 2012)
Vi er allerede i december; tiden ser ud til at køre for hurtigt, ikke? I lighed med de foregående måneder vil vi have nogle nyttige ressourcer til webdesigner og udviklere.
Denne gang har vi nogle kolde ressourcer fra en, der kan skiver dit design i Photoshop for nogen friske nye jQuery-plugins med fantastiske effekter.
Tjek alle vores friske ressourcer (i henhold til måned):
- Oktober 2012
- November 2012
PFold
Folding effekt med jQuery er ikke noget nyt i webudviklingsverdenen. Der er mange gratis plugins til rådighed til at skabe sådanne visuelle effekter. Men med PFold kan vi Udfold og fold det målrettede element tilbage synes godt om hvordan vi gør på papir.
Vi er også i stand til at sigte i foldetningen. Se et bedre kig på demoen her.

Grid-A-Licious
Pinterest vinder mere popularitet og i modsætning til andre sociale medier præsenterer det layoutet i nettet. Nu kan du oprette lignende grid layouter med dette jQuery-plugin kaldet Grid-a-licious. Men dette plugin gør det bedre. Det er nu lydhør.

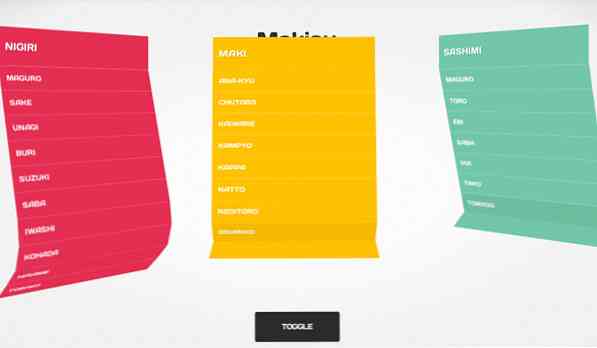
Makisu
Makisu er let jQuery-plugin at oprette 3D dropdown effekt. Som navnet antyder, ser effekten ud som Makisu, når den foldes ned. Makisu er en væv vævet af bambus og bomuldsstreng der bruges til madlavning, det er hvordan du normalt ruller sushi.
En ting værd at bemærke er, da 3D-effekten er bygget på CSS 3D Transformation, effekten kan kun ses i en meget moderne browsers. Se demoen her.

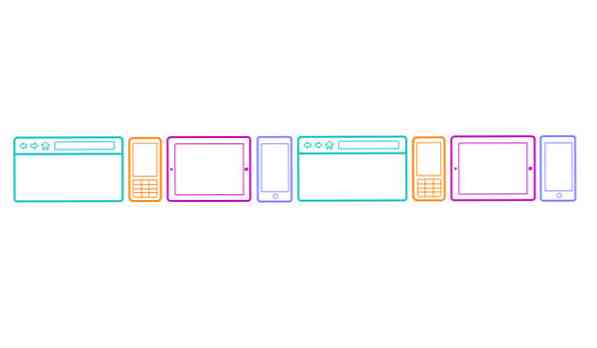
Interface Skitser
Hvis vi opbygger websteder eller webapps, må vi ofte skitsere ideerne på papir, inden vi arbejder på koderne. At gøre det job kan du brug særlige skabeloner fra interface skitser.
Det giver skabelonskabeloner til forskellige enheder og skærm: Desktop, iPad, iPhone, Nexus og Windows Phone.

jQuery nedtælling
jQuery Countdown er et jQuery-plugin til skabe disse cool flip ur effekts. Du kan indstille den til dag, time, minut og endnu et sekund. Dette plugin er perfekt til at skabe ting som en kommende side eller produktside med begrænset tidsbud. Du kan se demoen her.

Så frisk
All denne gang, hver gang vi ændrer CSS, vi skal opdatere browseren for at se effektent. Brug så frisk, dig behøver ikke længere at gøre at.
Du kan vælge hvilken CSS-fil du redigerer, og So Fresh opdaterer automatisk browseren når ændringerne foretages.

Lille PNG
Hver eneste ting tæller og fart sager. En af måderne at gøre vores hjemmeside hurtigere er ved at optimere billedfilstørrelsen. Som vi allerede vidste, mindre størrelse har tendens til at indlæse hurtigere. Hvis du har nogle PNG-billeder på din hjemmeside, kan du bruge Tiny PNG til at gøre deres størrelse mindre.