CSS Post-Processorer For Beginners Tips og Ressourcer
CSS forbehandling er et koncept, som de fleste webudviklere allerede har lært eller læst om. Vi har omhyggeligt behandlet CSS-forarbejdning for at hjælpe udviklere med at få fart på denne fremherskende teknologi. Men hvad med post-processorer?
Disse relativt nye værktøjer er ens i den forstand, at de påvirke webudviklingsarbejdsprocessen, men de opererer på anden side af CSS udvikling (“stolpe” udvikling).
I dette indlæg vil jeg gerne introducere Grundlæggende om efterbehandling, hvordan det virker, hvorfor du vil bruge det og dele et par biblioteker / værktøjer, du kan bruge til at opbygge dit CSS-spil med efterbehandling.
Post vs forbehandling
Det forarbejdning revolution skete da Sass / LESS ramte scenen. Disse værktøjer giver udviklere mulighed for at bruge variabler, loops, funktioner og mixins inden for CSS. Dette gør næsten CSS-udvikling ligner et programmeringssprog med udvidet funktionalitet.
Efterbehandling sker efter at du allerede har lavet den almindelige CSS, og vil udvide det yderligere gennem automatisering. Dette kan omfatte udvide klassevalgere, eller præfikser med automatisk tilslutning for bestemte CSS egenskaber.
Generelt har forbehandling det egne stylesheet sprog, som Sass og mindre, det konvertere til rent CSS. Efterbehandling tager det grundlæggende CSS, og gælder automation / gentagelse.

Her er et citat fra et indlæg, som også er kilden til billedet ovenfor. Jeg synes forfatteren Stefan Baumgartner opsummerer forskellen op glimrende.
På en måde virker begge disse som automatiseringsværktøjer, som kun arbejder på forskellige måder. For eksempel er en fælles smerte løst ved efterbehandling at Auto-Tilføj præfikser til nyere CSS3 egenskaber.
Men det kan også gøres i Sass med udvidelser. Så er der virkelig en forskel? Her er et andet stort citat fra samme post:
Selvom dette kan være sandt i teoretisk forstand, skaber webudviklingssamfundet stadig en opdeling mellem disse værktøjer. Af denne grund vil jeg stærkt anbefale til frontend-udviklere at i det mindste læse om postprocessorer og at vide, hvad de kan gøre.
Pas efterbehandling i din arbejdsgang
Næsten alle referencer PostCSS som den endelige ressource til efterbehandling. Men PostCSS holdet har åbent indlagt på Twitter til ændre deres titel fordi ordbogen ikke helt giver mening mere.
PostCSS er ikke længere bare et pre-CSS eller post-CSS værktøj. Det kan faktisk arbejde i begge områder! Dette forklarer endvidere citatet fra tidligere, at alle CSS-værktøjer koger ned til en ting - forarbejdning.

PostCSS bruger JavaScript plugins til automatiser din CSS-arbejdsgang, og du kan endda skrive dit eget JS-plugin for at udvide PostCSS-biblioteket. Hvis du vil komme i gang med PostCSS, skal du tjekke denne introduktionsvejledning på Smashing Magazine. Hvis du allerede bruger og forstår Sass, så henter du Post CSS hurtigt.
For at opbygge din egen CSS-arbejdsgang før og efter, start med lave en liste over dine smertepunkter, såsom:
- automatisk præfikserende CSS-gradienter
- auto-organisation for CSS regler
- tilføjer polyfills til bestemte egenskaber
- genererer billeddimensioner for baggrundsbilleder
Bemærk at alle disse ting kan gøres i både før- og efterbehandling. Det er vigtigt at indse, at CSS før- og efterbehandling hurtigt samler sig til at blive en i samme ting.
I stedet for at nedbryde dine mål i forskellige stadier af behandling, er det bedre at liste dem som mål, derefter gå på en søg efter de rigtige værktøjer.
Bedste værktøjer til efterbehandling
Jeg har forsøgt at undgå at nævne udvidelser i dette afsnit, da Sass & PostCSS har så mange ting at vælge imellem. Ærligt kunne du komme forbi med bare de biblioteker, men jeg vil også tilbyde nogle alternativer til mere specifikke løsninger.
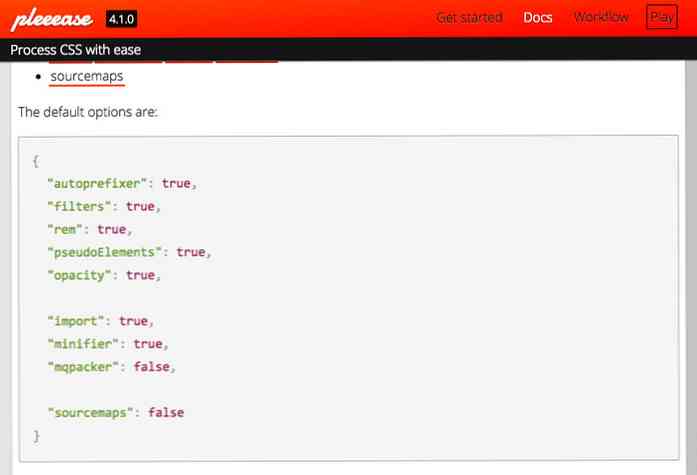
pleeease
Hvis du allerede arbejder med Node.js, synes Pleeease som et indlysende valg. Det har mange typiske CSS-behandlingsfunktioner, som f.eks. import af filer, variabler / funktioner, automatisk minificering og understøttelse af nye elementer som SVG'er.

Webstedet har også en Interaktiv legeplads for alle, der ønsker at prøve biblioteket online uden at downloade en kopi lokalt.
Velsigne
Jeg kan huske, hvornår Internet Explorer 6 stadig var en gener, og det er rart at vide, at IE-udviklingen er forbedret - men ikke for meget. Mens jeg vil elske at fortælle dig, at IE-brugen er grundlæggende væk, så synes det bare ikke at være sandt.
Heldigvis er Bless CSS en løsning der detekterer potentielle IE-relaterede problemer i dit CSS, og skaber løsninger med efterbehandling. Den kører på Node.js, så det passer godt ind i den typiske NPM / Gulp-workflow.

CSSNext
Her er et rigtig godt bibliotek, der giver dig mulighed for bygg CSS med mere avanceret funktionalitet det understøttes i øjeblikket ikke. CSSNext biblioteket indeholder støtte til ulige CSS4 funktioner, såsom grå(), der kun findes i W3C-udkast.

Jeg tror ikke, at enhver udvikler vil have brug for dette bibliotek. Det er meget specifikt, og løser ikke daglige problemer, men det kan give dig en smag af kommende CSS4-specifikationer mens du konverterer syntaxen til moderne CSS3.
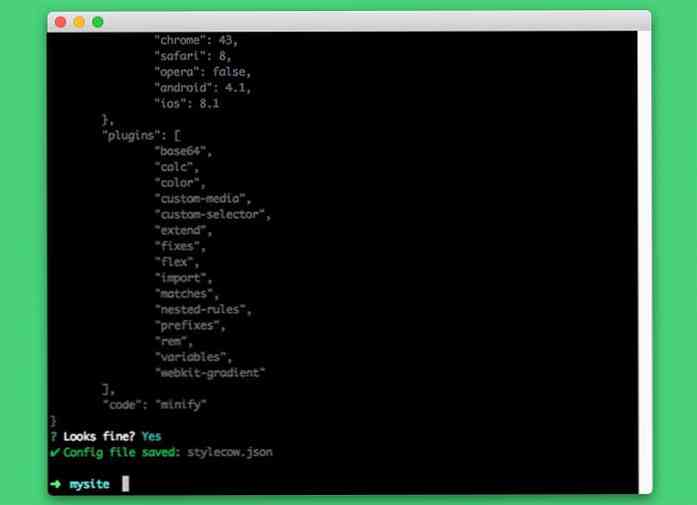
Stylecow
Hvis browser support er et problem for dig, så Stylecow er en nødvendighed. Dette kraftfulde bibliotek giver dig mulighed for at udvikle CSS bare til din yndlingsbrowser. Derefter kan du køre kommandolinjeværktøjet gennem Node, og din CSS vil være opdateret til alle browsere, du vil understøtte.
Du kan downloade Stylecow fra GitHub, og den kommer med en utrolig detaljeret dokumentation.

-præfiks-fri
Endelig vil jeg dele -præfiks-fri bibliotek, der også er et elsket værktøj til CSS udvikling, som det giver dig mulighed for brug unprefixed CSS egenskaber. Alle ønsker at bruge moderne CSS egenskaber, såsom animationer og gradienter, men ingen ønsker at kopiere / indsætte verbose kode manuelt.
Med dette plugin behøver du ikke engang at køre dit CSS gennem en postprocessor på din computer. Det kan også fungere som en browser, der inkluderer, der kører på brugerens computer til Opdatere automatisk CSS-filer.

Autoprefixer, som er en del af PostCSS-biblioteket, er nok et bedre valg til lokal efterbehandling. Derfor sagde jeg det før, hvis du bruger enten LESS eller Sass sammen med PostCSS, så har du alt du behøver for en imponerende CSS udviklings-arbejdsgang.
Afslutter
Efterbehandling er mere af en fangstfras end en ægte teknologi, selvom den har sin plads i CSS-arbejdsgangen, som hele processen med at skrive moderne CSS er blevet dramatisk forbedret af disse værktøjer. Jeg kan kun anbefale, at udviklere graver dybere for at finde det, der virker bedst for dem.
Hvis du leder efter endnu mere information om efterbehandling, skal du kigge på disse relaterede artikler:
- Hvad vil spare os fra den mørke side af CSS-forprocessorer?
- Et kig på at skrive fremtidige CSS med PostCSS og cssnext
- CSS Preprocessing (SASS eller LESS) vs CSS Postprocessing




