Se & Del kodning Screencasts med Scrimba
Gratis YouTube-videoer tilbyder masser af tutorials om webudvikling til begyndere. Men screencasts er blevet endnu mere populære da du hurtigt kan optage og offentliggøre et uddrag eller en funktion, du har udviklet.
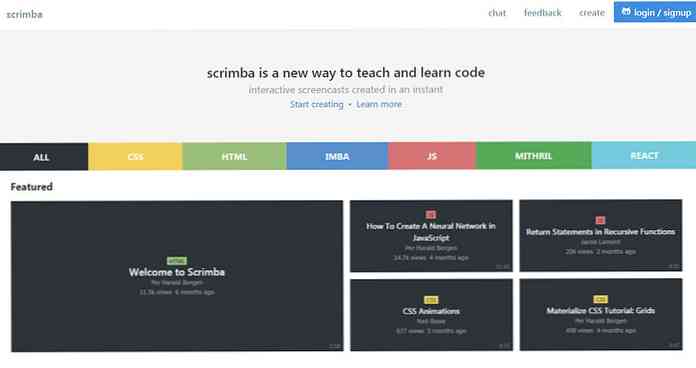
Den gratis app Scrimba er en varm ny måde at del dine kodestykker og find eksempler registreret af andre.
Disse kommer som Råoptagelser af en IDE, hvor du tydeligt kan se, hvad personen skriver til enhver tid. Og Slutresultatet vises som rå tekst, så du kan endda kopiere / indsætte disse kodestykker til eget arbejde.

Webstedet er helt gratis at deltage, og du kan gennemse screencasts anonymt, uden en konto. For at gemme dine favoritter og forlade kommentarer, skal du tilmelde dig (konti kører gennem GitHub).
Som ved at skrive dette indlæg, er Scrimba stadig teknisk i beta, så det er et stadigt voksende projekt. Samfundet er ikke stort, men det har helt sikkert fået en stor nok brugerbase at du finder masser af værdi på dette websted.
Nogle udviklere, der optager lektioner selv curate deres videoer i afspilningslister. For eksempel indeholder denne Vue.js-liste ni videoer (og tæller), der underviser hvordan man henter Vue.js fra bunden.

En anden god ting er, hvordan hjemmesiden faktisk føles som en webapplikation. Det Sidens belastningshastigheder er snappy og du kan nemt gennemse videoer.
Øverst på hjemmesiden lister alle de mest populære kategorier, herunder HTML, CSS, JS og biblioteker som React.
Gennemse gennem kategorier finder du nogle top featured videoer, sammen med senest offentliggjorte videoer. Nogle af de nyeste vids dateres tilbage et par måneder siden Scrimba samfund er stadig ret lille.
Men det kan du altid deltage og begynde at bidrage med dine egne casts at øge indholdet af indhold og opbygge samfundet også.
Jeg anbefaler absolut at gemme Scrimba som en læringsressource til screencasts. Det er en af de bedste måder at lære front-end udvikling uden at betale for lektioner.