Ændre størrelse & Konverter SVG til PNG (Online) med myScale
SVG'er er utroligt nyttige til designere, der har brug for skalerbar grafik. Du finder dusinvis af SVG-værktøjer og -programmer, der giver dig mulighed for ændre størrelse og eksportere SVG'er fra din Mac eller Windows-maskine.
Men hvad med redigering af SVG'er i browseren? Ville det ikke være dejligt at størrelse og eksport af SVG'er med blot et par klik, behøver ingen software?
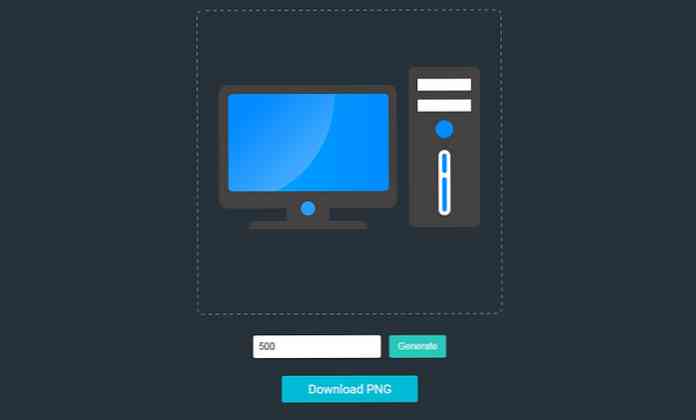
Det er netop formålet med myScale og det håndterer opgaven godt. Denne gratis webapp giver dig mulighed for Upload en SVG-fil, Indtast de nøjagtige dimensioner vil du da eksporter det som en PNG.
Det virker som et rigtig simpelt værktøj, men det håndterer en masse behandling på backend. Konvertering af SVG'er til PNG'er er ikke den nemmeste opgave i verden.
Alle kode til denne app er åben kode og tilgængelig på GitHub, så du kan tjekke det ud, hvis du er nysgerrig. Dette betyder også, at du kan download filerne og hoste dem lokalt på din egen webserver (100% JavaScript).
Hvis du er en tung Illustrator-bruger, kan du måske ikke finde meget brug for denne webapp.
Men nogle gange har du ikke adgang til Illustrator, og andre gange vil du ikke bryde dig om at grille rundt i grænsefladen. myScale tilbyder a forenklet metode til SVG konvertering:
- Upload din
.svgfil. - Indtast bredden i pixels (holder billedforholdet automatisk).
- Klik “Frembringe” for at forhåndsvise output, og klik derefter på “Hent” at få din PNG.
Dette kan alle gøres med bare en browser og internetadgang. Du kan bruge dette på freebie iconets du allerede har på din computer, eller du kan gennemse ikon søgemaskiner for at finde SVGs at ændre størrelse.
Da du uploader en ren vektor grafik, får du det intet tab af data eksklusionen. Du kan eksportere et 100px ikon eller et 1000px ikon, kvaliteten skal være nøjagtig den samme.

Tag et kig på hjemmesiden og giv det en chance. Du kan muligvis finde denne webapp lidt lettere at bruge end Illustrator, Sketch eller et lignende grafikredigeringsprogram.




