Udskift JavaScript Alert Boxes med dette responsive alternativ
JavaScript-popup-vinduer er afskyet af stort set alle. De tvinger din opmærksomhed og overhaler browseren, så du skal lukke dem, før du kan interagere med siden.
I den moderne æra kan vi gør det bedre end JavaScript-advarselsbokse. SweetAlert2 er nok den bedste løsning.
Det er en JavaScript-drevet pop-up script det er designet til at være fuldt lydhør og støtte tilgængelighed for alle brugere.

Naturligvis er det også åbent og frit tilgængelig på GitHub hvis du vil grave ind i koden.
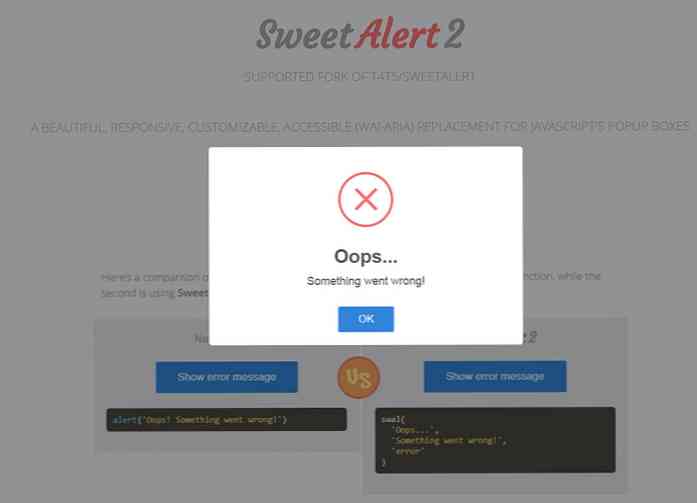
Men den rigtige skat er demoen på den største SweetAlert webside. Det tilbyder en direkte sammenligning mellem den originale JavaScript-alarmboks og SweetAlert2-beskeden.
Hvad er sjovt, er kodestykkerne ikke så meget af en forskel. Du kan Kør SweetAlert2 med en linje af kode ligesom en typisk JavaScript-advarsel, selv om den linje kan være længere ved sammenligning.
Med SweetAlert, dig har mere kontrol over popup box stilen, animationen, knappen farver og tekst stilarter. Du kan endda integrere billeder eller videoer ind i advarselsboksen.
Men den absolut bedste funktion er, at SweetAlert2 gør ikke overhale hele browseren. Hvis du kører en SweetAlert2 pop-up vil det Vis kun på den ene fane, så selvom brugeren gennemser et andet websted, bliver de ikke styrket kraftigt til din fane, bare fordi en advarsel dukkede op.
Dette i sidste ende øger brugerengagement fordi folk ikke er afværget på grund af skyggefulde UX-praksis.
Du kan indstil automatisk lukkertid, bekræft / afvis knapper, og endda Tilpas animationen Brug af tredjeparts biblioteker som Animate.css.

Hvis der er et script, du skal bruge i stedet for den typiske JavaScript-alarm, skal det være SweetAlert2. Denne ting er helt gratis, open source, og tilbyder en masse brugerdefinerede muligheder det vil få alle webudviklere til at grine fra øre til øre.
Tjek den vigtigste hjemmeside for at lære mere og se nogle levende eksempler. Du kan også gennemse GitHub repo, hvis du vil se filerne og tjekke udgivelseslogfiler.




