Udviklere 10 UX / UI værktøjer til at have i din værktøjskasse
Der er mange forskellige værktøjer, der kan bruges til at opbygge prototyper. Nogle er naturligvis bedre end andre i en given situation, og andre er blandt de bedste, fordi de kan bruges i mange forskellige situationer. Hvis du finder et top-of-the-line prototyperingsværktøj til dit designarbejde, er dit mål, finder du det, du har søgt blandt de værktøjer, der præsenteres her.
Der er også inkluderet flere prototyperværktøjer, der har brugervenlighedstestfunktioner samt værktøjer, der er dedikeret til denne type test. Ved at have brugervenlighedstestfunktioner lige ved hånden kan du omdanne eller yderligere forfine UI-elementer. Betydningen af brugbarhedstest bliver alt for ofte ignoreret eller misforstået. Samlet set bør du:
- Sørg for, at din søgning omfatter udkig efter en brugbar testfunktion.
- Vær sikker på at det værktøj, du vælger, er kompatibelt med slutproduktets websted eller mobil- eller webapp.
- Sørg for at få de interaktive muligheder, du har brug for.
- Sørg for, at det værktøj du vælger er kompatibelt med størrelsen af dit projekt eller team.
InVision
Uanset om du er en individuel designer eller medlem af et lille designteam, er InVision den ideelle prototypeplanlægning til din rådighed. Ikke alene er det det førende UX / UI-design- og samarbejdsværktøj på markedet, dets anvendelighedstestfunktioner er svære at matche.
For meget store hold, interdepartmentale teams eller store og komplekse projekter, se InVision Enterprise Edition. For komplicerede projekter, der involverer mange interessenter, har du naturligvis brug for næsten perfekte prototyper og samarbejdsløsninger, og dit valg af et testværktøj til brugervenlighed kan være kritisk.

Enterprise Edition er den perfekte løsning. Du kan test dine prototyper direkte på brugerens mobilenheder, uden begrænsning af antallet af test eller brugere involveret. Da du kan fange deres stemmer og se deres ansigter, får du en kvalitativ brugervenlighed ud over eventuelle kvantitative oplysninger, du måtte være på udkig efter.
Med InVision er der ingen kodende færdigheder, og du kan bygge den første high-fidelity, klikbare prototype gratis.
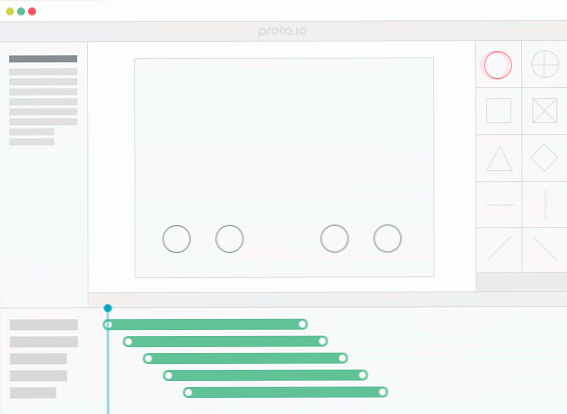
Proto.io
Proto.io vil gøre en god tilføjelse til dit webdesign kit, hvis du har brug for et prototyping og samarbejde værktøj, som du kan udvise high-fidelity prototyper på meget kort tid. Med Proto.io kan du producere interaktive, animerede, funktionsrige prototyper uden kodning.

Der er imidlertid tidspunkter, når selv de bedste designindsatser rammer nogle få slag i vejen på grund af kommunikationsnedbrud. Samarbejdsfunktionerne, som følger med denne pakke, tillader det ikke at ske. Du kan regne med at levere prototyper til tiden, og så realistisk, at projektledere og kunder ikke vil kunne skelne dem fra den rigtige ting.
Native iOS og Android mobile designelementer er din til at bruge, eller du kan importer dine egne designs. Du vil lide, hvad Proto.io kan gøre for dig, og til dine mobilapprototypeprojekter.
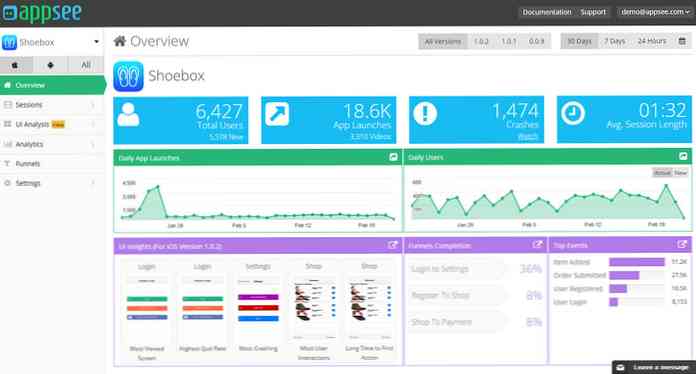
Appsee Mobile App UX Analytics
Appsee Mobile App Analytics hjælper dig med at levere den ultimative App-brugeroplevelse, gang for gang med sine kraftfulde testfunktioner, der er klar til brug. "Ultimate" kan være svært, hvis det ikke er umuligt at opnå, hvis brugbarhedstesten er dårligt udført eller slet ikke gennemført.

Appse skaberne genkende kraften til kvalitativ brugerfeedback. Da mennesker er så afhængige af visuel information, giver brugeresessionoptagelser, når de kombineres med touch heatmap-data, designere med uvurderlig tilbagemelding til ændring eller forfining af UI-elementer eller UX-funktioner eller -funktioner.
Tænk på Appsee Mobile App Analytics som en tour guide, der tager dig på visuel brugers rejse og påpeger de ting, der er af største betydning. Det er virkelig, hvad Appsee handler om, og hvorfor skal du stærkt overveje at have din egen kopi.
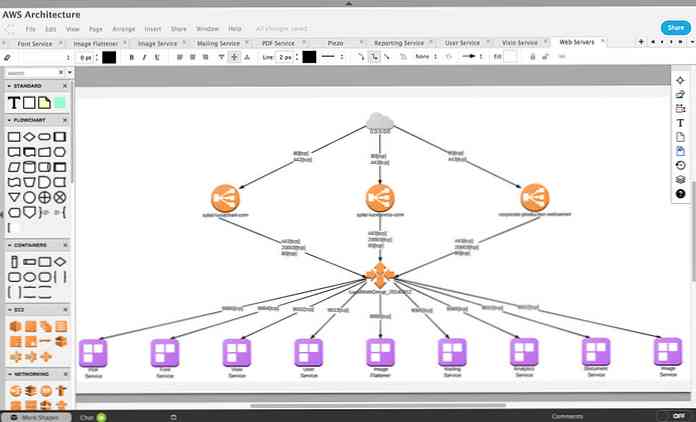
Lucidchart
Lucidchart er en online, træk og slip cloud-baseret sketching, diagrammer og wireframing ansøgning til design af hjemmesider, tabletter eller telefoner. Dens store, omfattende bibliotek af moderne designelementer og former giver dig mulighed for at bygge noget fra en wireframe eller mockup, til dele oplysninger eller opbygge et tankekort der vil lede dig gennem et komplekst projekt.

Lucidchart giver også en fremragende løsning til dine flowcharting øvelser. Blandt de mange nyttige funktioner er mastersiden og tastaturgenvejens funktioner, som, når de bruges, sparer dig besværet med at skulle gentage tidligere arbejde.
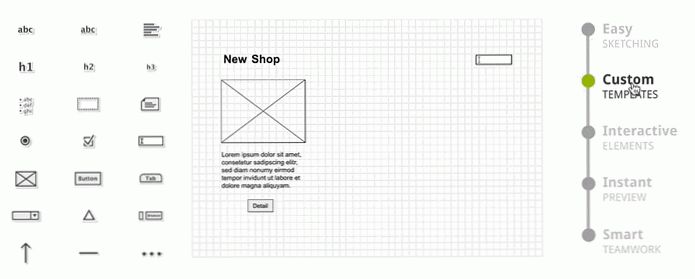
Pidoco
Det bør ikke være en overraskelse at finde Pidoco på denne liste over top UX / UI værktøjer, da det er det prototyperværktøj, der vælges til webdesignere i 50 forskellige lande. Pidoco er en ekstremt nem at bruge webapp, hvor du kan oprette smukke wireframes eller fuldt interaktive UX prototyper.

Du Få et udvalg af over 400 ikoner og UI-elementer til at arbejde med, og designfunktioner, der omfatter klik og touch-interaktioner, træk og slip billedoploading, skærmovergange og sideforbindelse og live-browser og mobilrevurderingsfunktioner. Prototyping bliver ikke meget lettere.
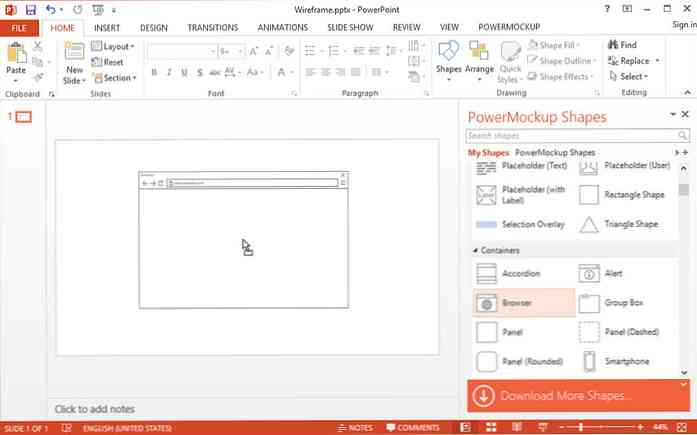
PowerMockup
Hvis du er en dedikeret eller endda en afslappet PowerPoint-bruger, er PowerMockup den rigtige løsning til dine prototyper behov. For at skabe en wireframe for eksempel er alt hvad du behøver at gøre, er vælg de relevante ikoner og figurer som ligger i PowerMockup biblioteket, og Træk og slip dem på PowerPoint dias.

Du har så et PowerPoint diasshow, du kan bruge til præsentér din animerede, interaktive prototype. Du kan endda Tilføj dine egne figurer og ikoner til PowerMockups stadig voksende bibliotek og dele dem med andre.
Notism
Projekt samarbejde er, hvad Notism Collaboration gør bedst, og det gør det bedre end alle andre værktøjer af samme type. Hvis du jævnligt arbejder på projekter hvor kommunikation mellem interesserede parter er afgørende, Dette er et værktøj, du bør ikke være uden. Det kan være uvurderligt at have til din rådighed, når du arbejder med store, komplekse projekter eller med store hold.

Notism Collaboration fylder også et afgørende behov for mindre projekter, hvor solid kommunikation og feedback er afgørende for succes. Alt er deles via real-time video præsentationer.
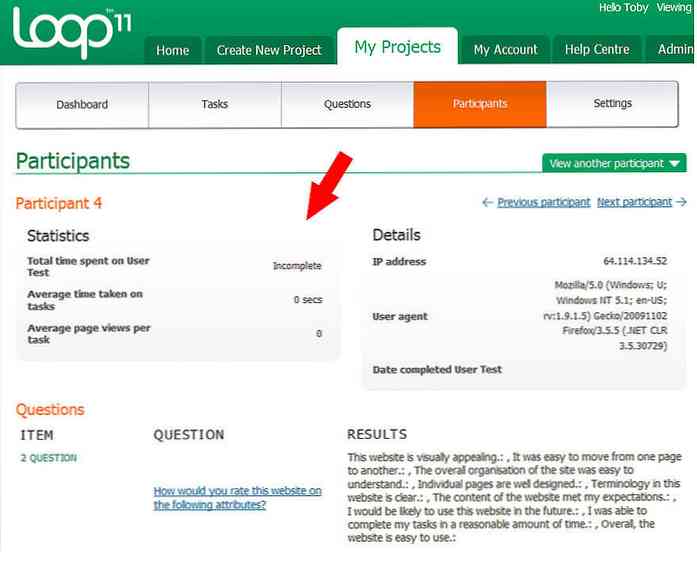
Loop11
Loop11 tilhører din værktøjskasse, hvis du har set på Komplementere dine designværktøjer med et fuldt dedikeret testværktøj til brugervenlighed. Der er få, hvis nogen af disse værktøjer, der kan give dig brugbar design feedback hurtigere, når du er udfører UX-brugervenlighedstest på dine app- eller webdesign.

Loop11 kan arbejde med op til 999 forsøgspersoner ad gangen indsamling af clickstreams, heatmaps og path analyse data. Disse værktøjer fund er præsenteret for dig i en kontinuerlig feedback loop. Du behøver ikke længere at undgå vigtig brugervenlighedstest ud af frygt for, at det kan være for kompliceret eller involvere for meget arbejde.
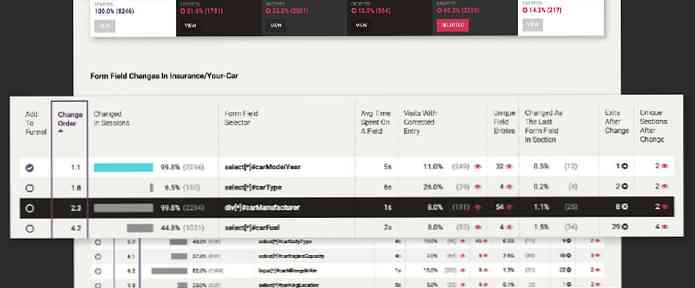
UseItBetter
Forms Analytics ved UseItBetter fokuserer på en lille funktion af dit webprodukt, men en funktion, der hvis det er defekt, kan skabe problemer for dine brugere og endda slå mere end nogle få af dem.

Hvad dette værktøj gør er det muligt at undersøge problemer forbundet med formularer og formularer. Hvis du nogensinde har forsøgt at udfylde en online-formular og stødt på problemer, mens du gør det, og i sidste ende opgiver opgaven og forlader webstedet, har du det problem, som Forms Analytics adresserer. Hvis formularer er vigtige UX-elementer til din hjemmeside eller virksomhed, bør du holde dette værktøj handy.
Patternry
Patternry er det ultimative værktøj til opbevaring af dine designoplysninger, herunder alt fra mønstre og stilguider til designelementer og byggesten, som du forventer at have et fremtidigt behov for.

Det er overflødigt at sige, evnen at gemme og genbruge værdifulde designoplysninger kan spare dig for en masse tid, plus det gør det lettere at dele dine designindsatser og ideer med andre. Patternry er et produktivitetsværktøj med forskel. Det vil hjælpe dig med at undgå et ton af gentagende arbejde.
Afslutning af tanker
Uanset om dit behov er for et solidt prototypeværktøj, en med overlegne samarbejdsfunktioner eller en, der har den anvendelige testfunktion, du leder efter, finder du den her.
I denne liste har vi allerede flere specialværktøjer, værktøjer til brugervenlighed, et online-bibliotek til at gemme og genbruge designarbejde og et diagramværktøj, som kan gøre meget mere end at skabe flowdiagrammer. Uanset hvilket værktøj eller værktøj du vælger, er du i gode hænder.




