10 mest nyttige Atompakker til webudviklere
Har du prøvet Atom? Selv om det er helt nyt, er mange blevet forelsket i Atom, en tekstredaktør lavet af GitHub, der giver mange fordele og frem for alt er gratis til brug. Atom leveres med et par indbyggede pakker, såsom integration med Git og træ-visning. Men med henblik på udvikling vil du helt sikkert have brug for andre pakker.
I dette indlæg har vi valgt nogle pakker, som en webudvikler skal have. Nogle er gode til at hjælpe med at organisere din rodet kode, andre til at hjælpe dig med bedre adgang til dine filer uden at forlade Atom. Her er dine 10 must-have Atom-pakker.
Farvevælger
Som navnet antyder, giver denne pakke dig mulighed for at vælge farver, og det er lige så nemt som et højreklik og vælge 'Farvevælger'. Alternativt kan det gøres ved at trykke på CMD / CTRL + SHIFT + C. Color Picker fungerer, hvis din markør er på teksten på CSS / SASS / LESS-filer, der indeholder et af følgende farveformater: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 og VEC4 eller farvevariabel på SASS eller mindre. Det har også evnen til at konvertere mellem formaterne.

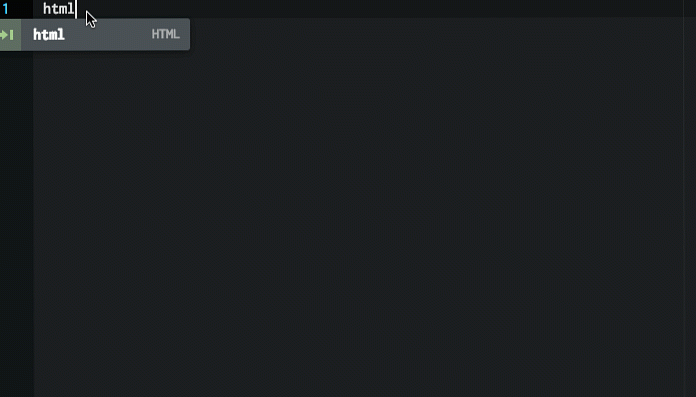
Emmet
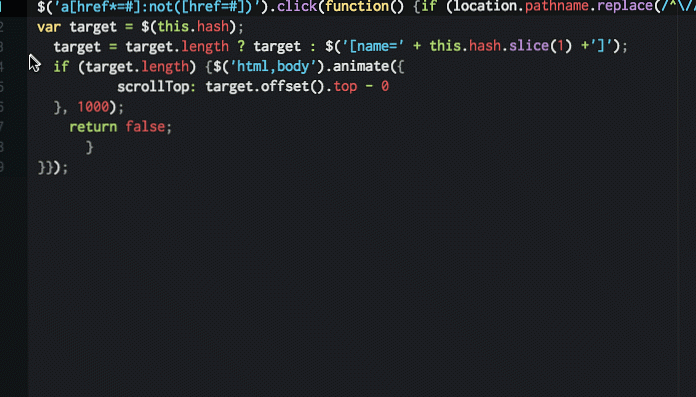
Emmet ser ud til at være et plugin, som du skal installere, uanset dit tekstredigeringsmiljø. Hovedfunktionerne i Emmet, såsom udvidelse af forkortelser og indpakning med forkortelser, giver dig mulighed for at arbejde hurtigt, når du skriver HTML, CSS, Sass / SCSS og MINDRE syntakser. For eksempel i HTML, skriv p> a.mylink tryk så på TAB-tasten for at få et komplet HTML-tag . Cheat Sheet hjælper dig med hurtigt at lære Emmets forkortelsessyntax.

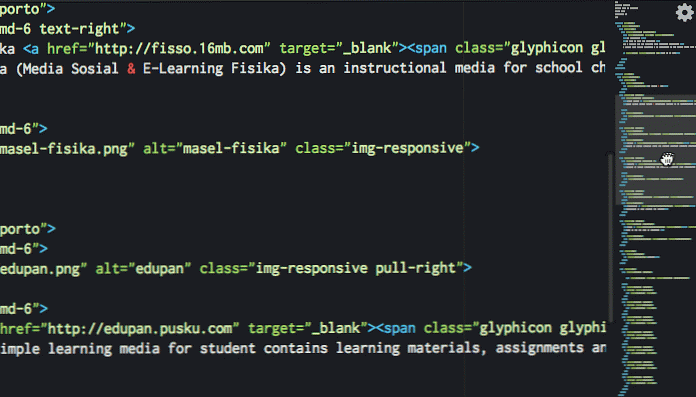
Minikort
Hvis du er vant til Sublim tekst, kan du være bekendt med mini previewen i højre side vindue. Denne funktion er nyttig til hurtigt at rulle gennem kildekoder for længe efter vinduens højde. Med Minikort, Du får dette til Atom. Du kan endda indstille stillingen til venstre eller højre, slå på / sluk kode højdepunkter og meget mere. Minimap leveres endda med nogle plugins for at udvide dets funktionalitet, såsom farve højttaler.

Forskøn
Forskøn vil gøre din rodet kode renere og mere læselig. Den har stor støtte til programmeringssprog, såsom HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript og SQL. Når du har installeret denne pakke, skal du bare højreklikke og vælge 'Forsmag redaktørens indhold', eller via Pakker> Atom forskønne> Beautify.

Atom Linter
Atom Linter kommer som et 'hus' af linting plugins til større sprog, der giver topniveau API for liners. Der er tilgængelige linse til JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. På et sprog kan der være flere tilgængelige pluginprogrammer, såsom JSHint, JSCS og JSXHint til JavaScript.
Efter installation af denne hovedpakke skal du installer den specifikke linter til det sprog, du arbejder på, for eksempel hvis du er på JavaScript og vælger JSHint for linter så kan du installere det ved at køre $ apm installere linter-jshint på terminal.
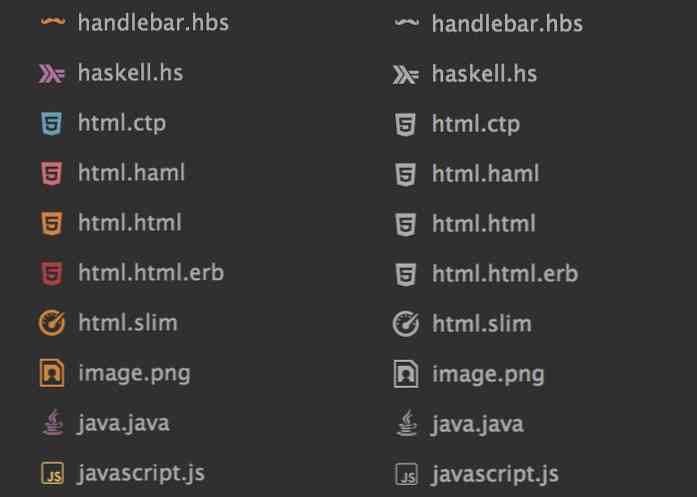
Filikoner
Filikoner Tilføj ikoner til et filnavn baseret på den tilsvarende filtype. Det vil tilføje visuelle forbedringer, når du åbner en fil på fanebladet eller i trævisningen. Filikonerne kan tilpasses: du kan tilføje dit eget ikon og ændre farven gennem de mindre filer i pakker / fil-ikoner / stilarter vejviser. Standardikonet kommer i 8 farver og 3 varianter (lys, mellem og mørk).

JavaScript uddrag
JavaScript uddrag lader dig hurtigt skrive en del af JS kildekoden. Med defineret forkortelse behøver du ikke skrive kodeord for ord, f.eks. Bare skrive cl at lave console.log og gi til getElementById. Denne funktionalitet er ligner Emmet, men den kører på JavaScript-kode. Denne Atom-pakke indeholder mange af JavaScript-syntaksen som funktionen, konsollen og sløjfen.

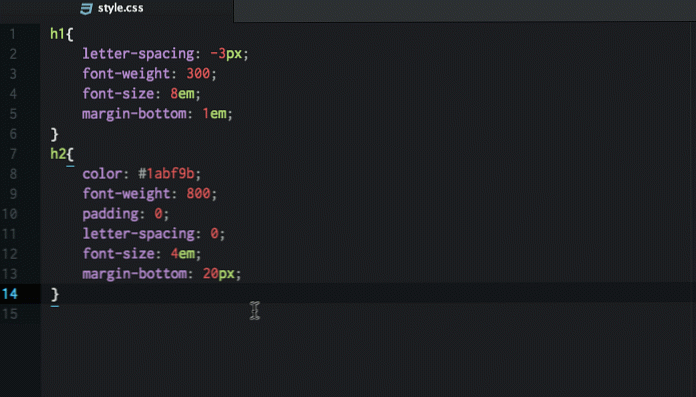
CSS Comb
CSS Comb gør din stylesheet kode formateret konsekvent, ser pæne og smukke. Du kan bruge præfabrikerede sorteringspræferencer baseret på Yandex, Zen eller CSSComb selv, eller du kan endda bruge din egen præference til at lave sorteringsregler. Efter installation af denne pakke kan sorteringsjobbet udføres ved at trykke på CTRL + ALT + C eller få adgang til kontekstmenuen via Pakker> CSS kam> Kam.

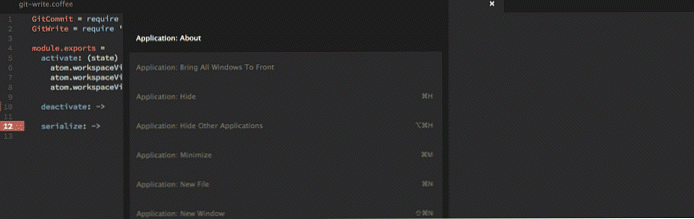
Git Plus
Git Plus giver dig mulighed for at arbejde med Git uden at forlade Atom editor. Inden for editoren er du i stand til at lave en Git-commit, checkout, push / pull, diff og andre git-kommandoer. Du skal opsætte din user.name og user.email på din git config fil for at få alle funktioner til at fungere. For at få adgang til alle git-kommandoer skal du åbne paletten med CMD + SHIFT + H eller vælge Pakke> Git Plus.

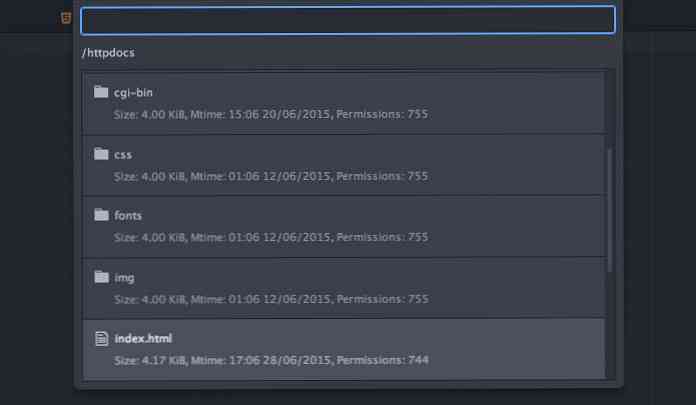
Fjern redigering
Fjern redigering hjælper dig med at se og redigere dine fjernfiler uden at forlade editoren eller ved brug af andre ftp-applikationer. For at starte skal du først oprette en ny vært og derefter tilføje via menuen Pakker> Fjernbetjening> Tilføj ny vært og indsæt dine loginoplysninger. Nu kan du gennemse dine fjernfiler, bruge CTRL + ALT + B til at gennemse registreret vært og se filerne.