Sådan tilpasser du 'Via'-statusen på dine Facebook-indlæg
Har du bemærket, at når nogle mennesker eller sider forlader en status på Facebook, ville de have deres egne brugerdefinerede 'sendt via ...' trykt sammen nederst i statusen. Denne brugerdefinerede status viser normalt, hvor statusen blev sendt fra og synes at være rettet efter enheden, som de logger ind i statusen.
Send f.eks. En FB-status fra din iPhone, Blackberry eller endda fra din mobile webbrowser, og du vil se enhedens navn reflekteret på din status som "sendt via iPhone" og så videre. Lad os tage dette op og få vores statusopgørelser 'via le post office' eller 'via et ur' skal vi? Alt det tager er et lille trick.
Opret Facebook ansøgning
Den første handling er, at du skal oprette et nyt Facebook-program. Du skal ikke bekymre dig, Facebook-applikationen betyder her ikke noget svært, men de er trin til at oprette dit eget ansøgnings-id, der afspejler din status som "sendt via ...".
-
Gå til Facebook Udvikler side og klik på Apps knap.

-
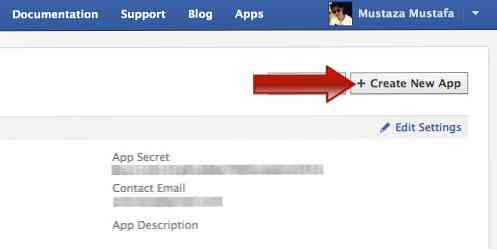
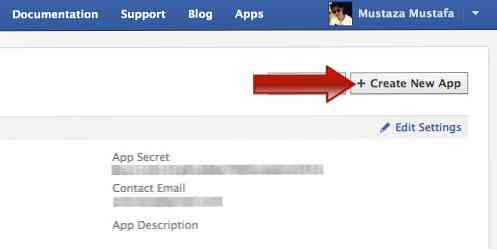
Klik Opret ny app knap.

-
Indsæt App navn og klik Blive ved. Du kan forlade 'App Namespace' og 'Web Hosting', da vi ikke har brug for dem her. Appnavnet er det navn, der vises i din status som "sendt via ...", så vælg med omtanke.

-
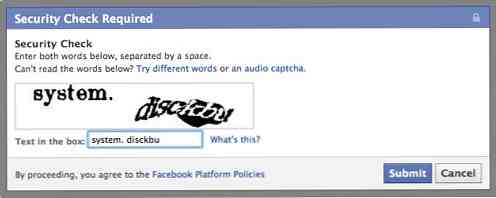
Udfyld sikkerhedsfeltet og klik på Indsend.

-
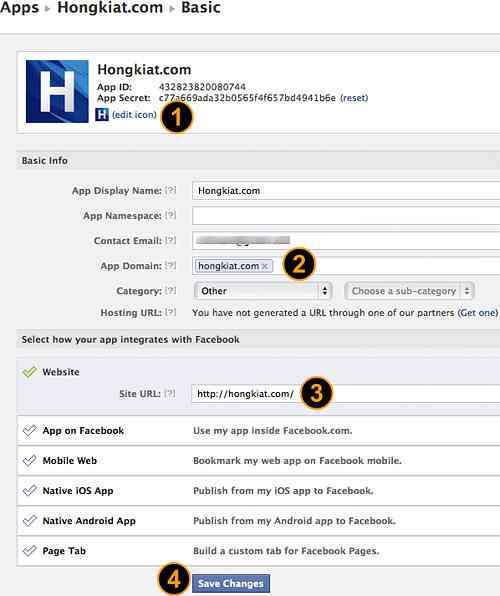
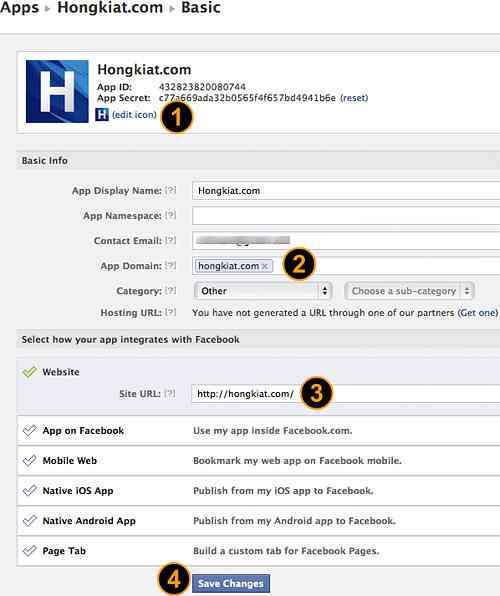
Nu på næste side vil du se flere detaljer for at udfylde. Da vi skal gøre noget enkelt, behøver du ikke at tilpasse meget, bare rediger ikon og billedet har en mere personlig tilpasset status. Tilføj din App Domain og indtast din Webstedets webadresse. Klik derefter på Gem ændringer.

-
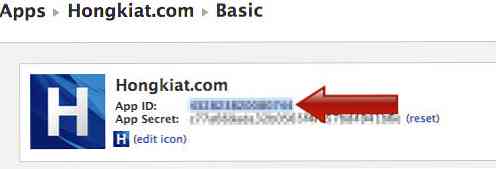
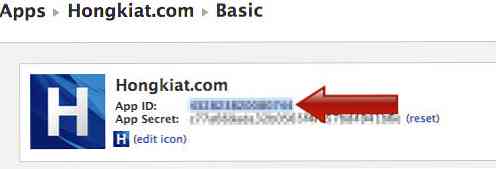
Ok nu ned til det vigtige trin, det er at kopiere 'App ID'. I denne vejledning er mit app-id 432823820080744.

Udstationering af en brugerdefineret status til facebook
Du har nu oprettet din egen Facebook App! Lad os nu fortsætte med at sende med din nye via status.
- For at dele posten til din egen Facebook-væg, kan du blot kopiere URM nedenfor, erstatte '
'med dit eget app-id, som du netop har oprettet og åbnet det i en ny browser / fane. - Sørg for at ændre det domæne, der er inkluderet i den sidste del af webadressen til dit eget domæne som angivet i Facebook-ansøgningsskemaet. I dette tilfælde bruger jeg https://www.hongkiat.com/.
- Når du åbner det i en ny faneblad / browser, vil du se en brugerdefineret dialogboks med din brugerdefinerede 'posted via' angivet. Indtast din besked og klik Del. Bemærk, at i dette eksempel vises 'via Hongkiat.com' nederst i statusboksen.
- Når du deler det på din væg, vil dine venner se nedenstående, og når de klikker på linket "sendt via ...", bringer de dem til den webadresse, du angav på Facebook-ansøgningssiden tidligere. I dette eksempel omdirigeres det til Hongkiat.com.
- Bemærk, at ikonet for Hongkiat.com-logoet var kommet under status sammen med 'via Hongkiat.com' linket. Nu kan du placere URL-linket som angivet ovenfor i din Facebook eller endda på din hjemmeside eller blog, så dine venner eller fans kan også bruge det.
https://www.facebook.com/dialog/feed?app_id=


Konklusion
Det er ikke så svært at oprette en brugerdefineret status, og du kan endda dele URL'en med dine venner og fans på Facebook, websted eller endda på din egen blog. Jo flere mennesker bruger og synes om det, desto bedre vil du få gratis rettet trafik fra din via status. Og hvis du er kreativ nok, kan du endda oprette en webapp til dette.