Photoshop Tutorial Web 2.0-emblem, der vender tilbage
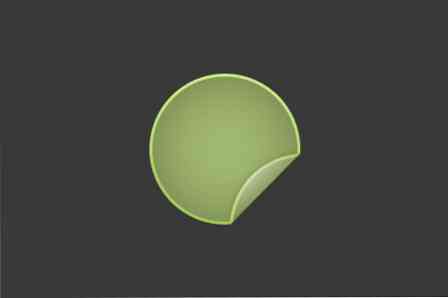
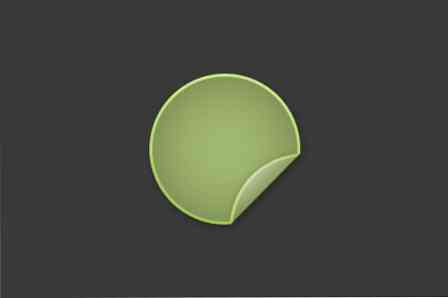
Hvis du mener, at de sejlformede Web 2.0-mærker er for almindeligt brugt på internettet, er der noget for en forandring - den afrundet flip-back badge. Det er ikke så bredt tilpasset som forsegling form badge men helt sikkert cool. Fuld øvelse efter hoppe.
Trin 1
Gå til Photoshop, lav et nyt dokument i størrelsen af 450 x 300 pixels. Start med en mørk baggrund (# 393939). Opret et nyt lag, tegne en cirkel (# a1b86e) i midten.

Trin 2
Vælg cirkellaget, Højreklik på -> Blandingsindstillinger eller dobbeltklik for at starte Lag Styles.
- I Indre skygge, sæt Opacitet til 32%, Afstand til 0px; Choke til 0% og Størrelse til 62px;
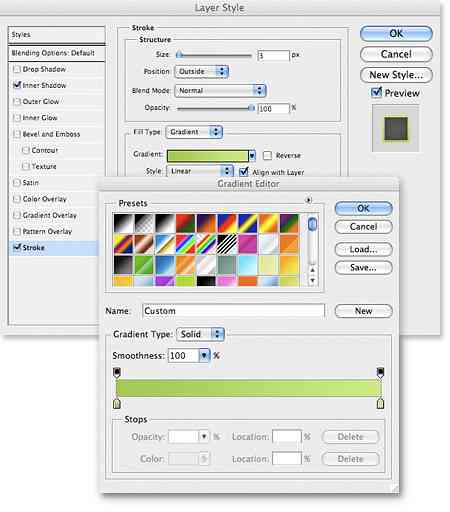
- I Slag, Skift Fyld type til Gradient, og indsæt følgende farve:
- # a4c855 på placering 0%
- # ccea89 på placering 100%



Trin 3
Opret et nyt lag oven på cirkellaget. Hold kommando- / kontroltast, vælg begge lag (den du har oprettet og cirkellaget), Højreklik på -> Flet lag.

Trin 4
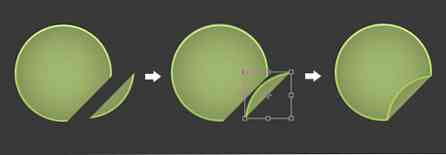
Vælg Polygonal Lasso Tool. Vælg et lille stykke kant, klipp det (Rediger -> Skær eller Command / Control X) og indsæt det tilbage (Rediger -> Indsæt eller Command / Control V) i et nyt lag.

Trin 5
Vælg Rektangulært markeringsværktøj. På det mindre stykke cirkel, Højreklik på -> Gratis omformning eller Command / Control T. Rotere og læg det bare fint i kanten af det større stykke cirkel.

Trin 6
Vælg det lille cirkellag, Højreklik på -> Blandingsindstillinger eller dobbeltklik for at starte Lag Styles.
- I Drop Shadow, sæt Opacitet til 21%, Afstand til 0px, Spredt til 0%, Størrelse til 8px;
- I Gradient Overlay, sæt Blend Mode til hårdt lys, Opacitet til 100%. Indsæt følgende gradientindstillinger:
- # 000000 ved placering 0%
- #FFFFFF på placering 100%
Skift Vinkel til 131.



Trin 7
Lad os give det større stykke cirkel noget skygge. Højreklik -> Blandingsindstillinger eller dobbeltklik for at starte Lag Styles.
- I Drop Shadow, sæt Opacitet til 29%, Afstand ved 3px; Spredes ved 0%, Størrelse på 9px.


Trin 8
Dit badge er næsten klar. Indsæt et tekstlag mellem cirklelagene. Skjul lidt af teksten under flippen for at få vist flip-effekten.




