50 Bedste Website Interface Photoshop Tutorials
Photoshop er en fantastisk værktøj til at designe en hjemmeside men det er også meget kompliceret. Der er altid nye designtendenser og teknikker der kommer frem. Men takket være de generøse designere, der deler deres teknikker online, kan du nemt børste dine Photoshop-færdigheder med nogle nyttige vejledninger.
Det er ligegyldigt, om du søger at oprette en porteføljes hjemmeside, virksomhedstema, websider skabeloner eller enkle personlige hjemmesider, er der altid en Photoshop-tutorial med et trin til trin guide viser dig, hvordan du kan omdanne et blankt lærred til et komplet layout.
Her er en runde af nogle af de bedste Photoshop tutorials relateret til website interface design.
Shopify Tema for Håndlavede Varer i Photoshop - I denne vejledning skal du oprette et Shopify-webstedstema for håndlavede varer. Det fokuserer på skrifttyper og farvevalg.

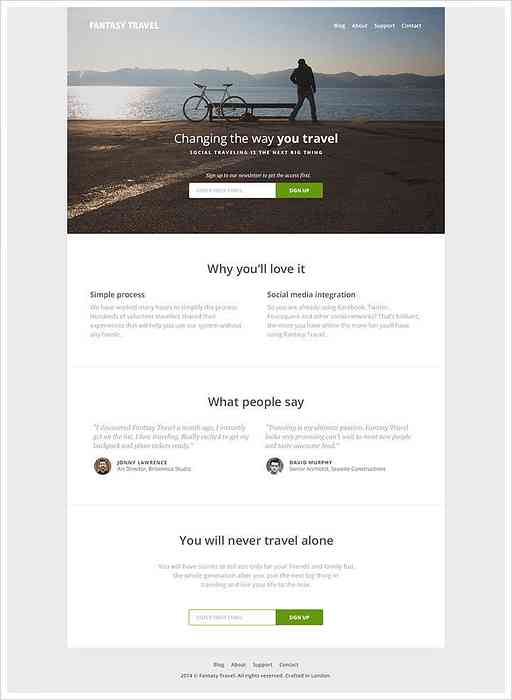
Design en Travel Startup Landing Page ved hjælp af Photoshop - Denne artikel vil gå dig igennem processen med at skabe en hurtig rejse opstart. Det er rent professionelt design og masser af negativ plads.

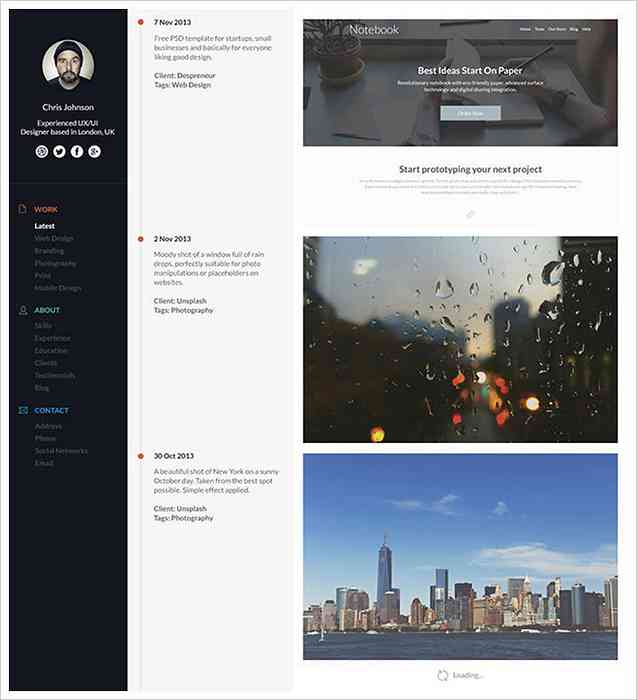
Stilfuld tidslinjes porteføljeside ved hjælp af Photoshop - I denne vejledning ses processen med at skabe et godt tidslinje portefølje for designere, fotografer, illustratorer og andre reklamer.

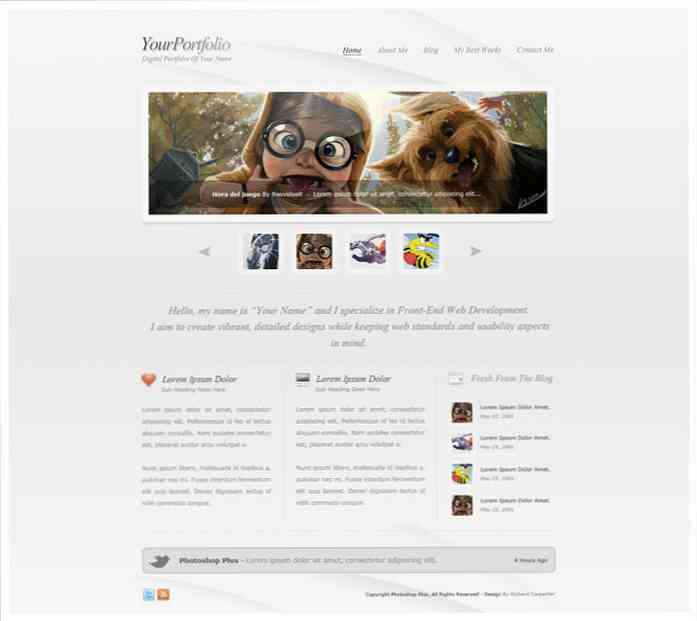
Opret en ren stil portefølje layout - I denne vejledning skal du se, hvordan du opretter en flot porteføljeside med billedskyder i header, tekstblokke, sidebjælke og menu.

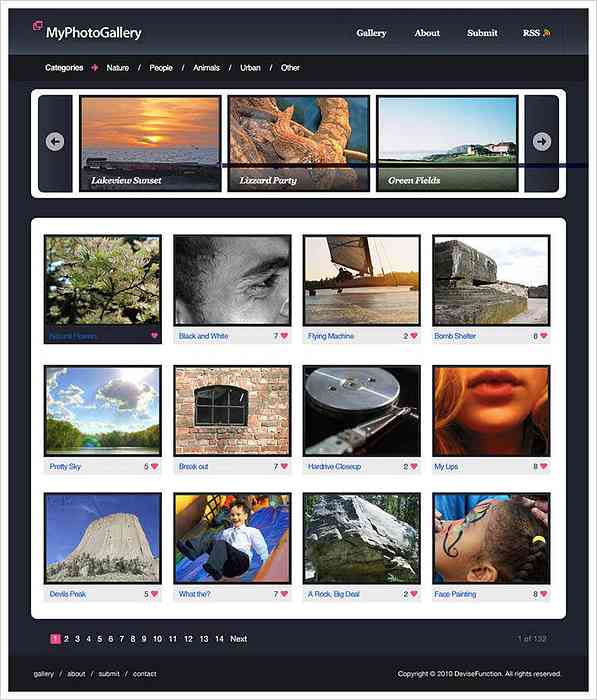
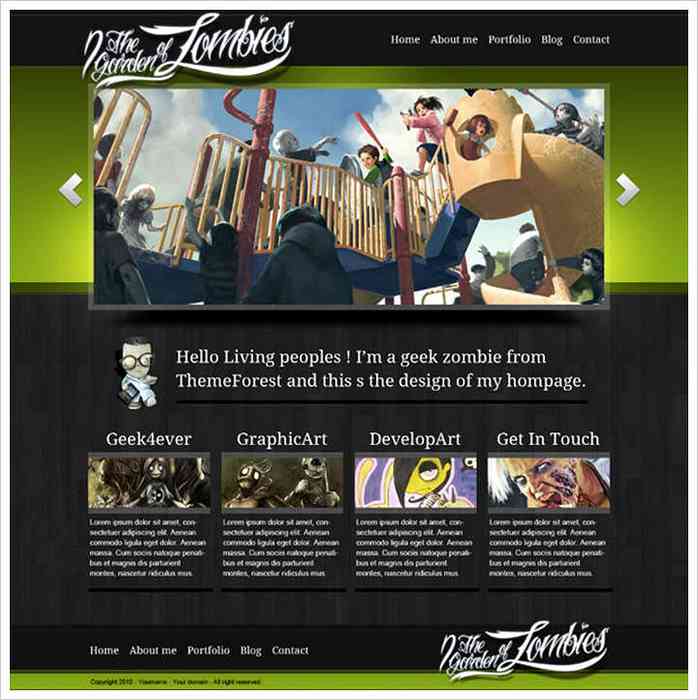
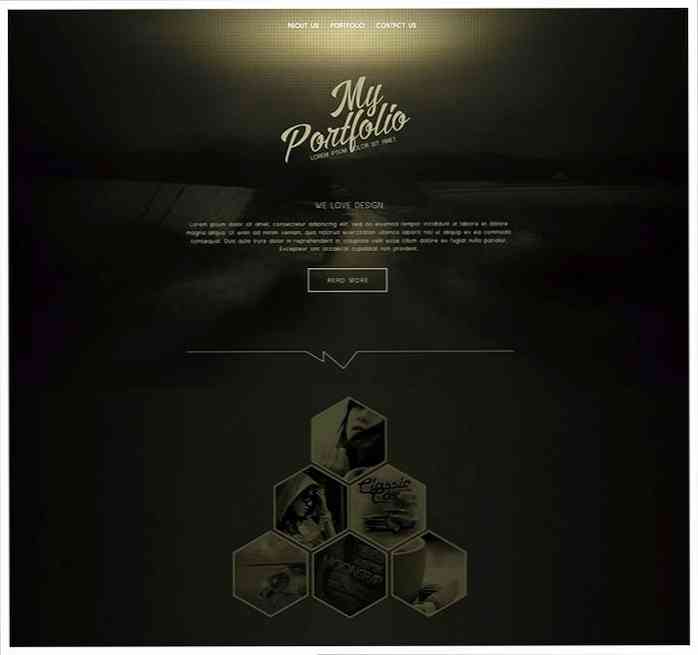
Photo Gallery Website Layout i Photoshop - Denne vejledning vil lære dig at oprette et galleri website med mørke farveskema i Photoshop. Du kan bruge denne tutorial som en udgangspunkt for at oprette en selvstændig flad designportefølje.

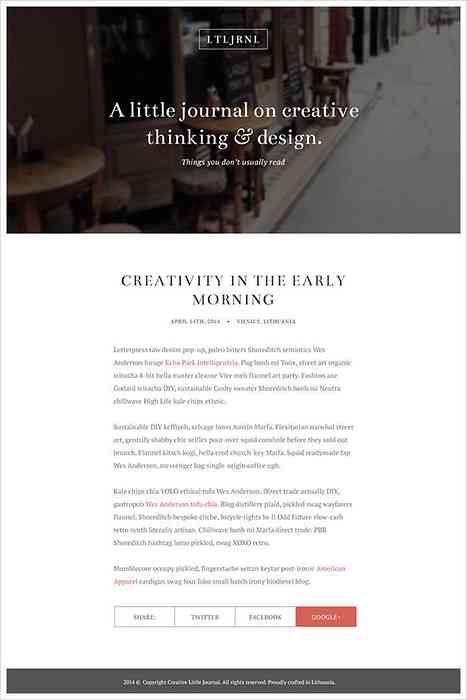
Design af en elegant bloglayout i Photoshop - I denne vejledning ses processen med at designe et rent minimalistisk journal layout i Photoshop med fed skrift i overskrift og elegant typografi.

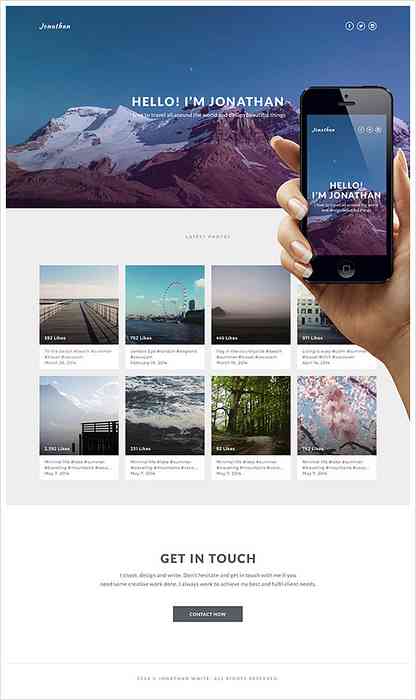
Enkel Instagram Baseret Portefølje i Photoshop - Dette er Instagram-inspireret portefølje hjemmeside tutorial. Du skal til Brug attraktive billeder, rent layout og smukke skrifttyper.

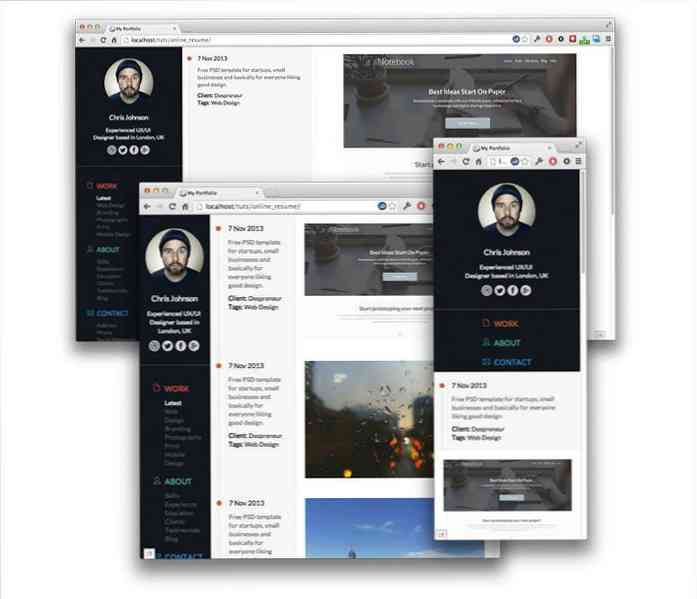
Opbygning af Responsive Timeline Portfolio Page - Her er en mere lignende tidslinje portefølje tutorial, men denne gang har det responsivt design. Du vil bruge nogle lydhør teknologi sammen med CSS3 animationer, Sass og en lille smule jQuery.

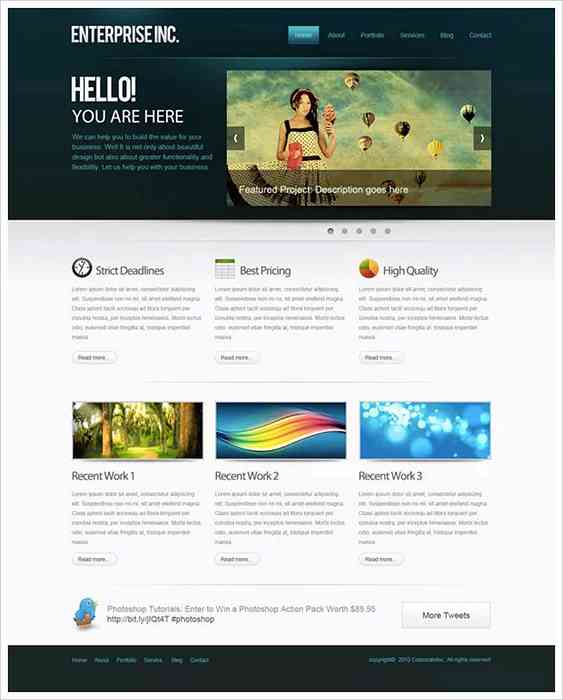
Opret en professionel weblayout i Photoshop - I denne Photoshop-øvelse vil du oprette et godt rent website layout fra bunden. Det bruger billedskyder, logo og tekstblokke.

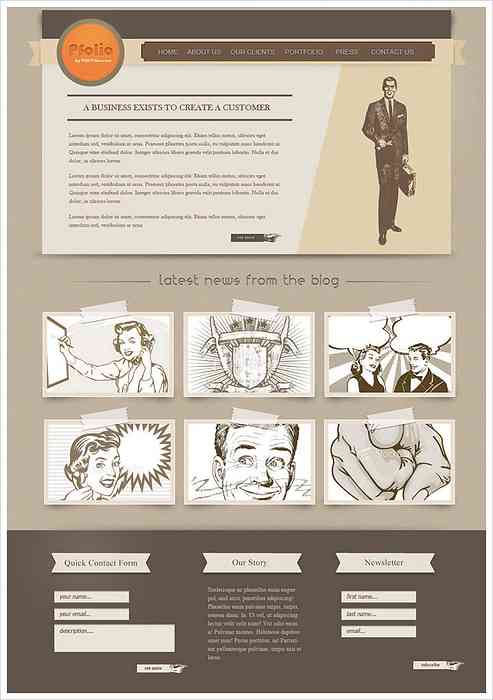
Opret en One-Page Retro Web Design Layout i Photoshop - I denne vejledning finder du en forklaring på, hvordan du opretter en vintage-enhedswebsted med forskellige bånd og former.

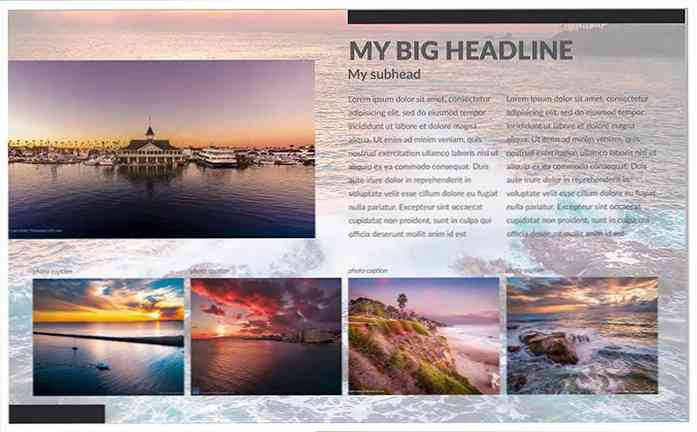
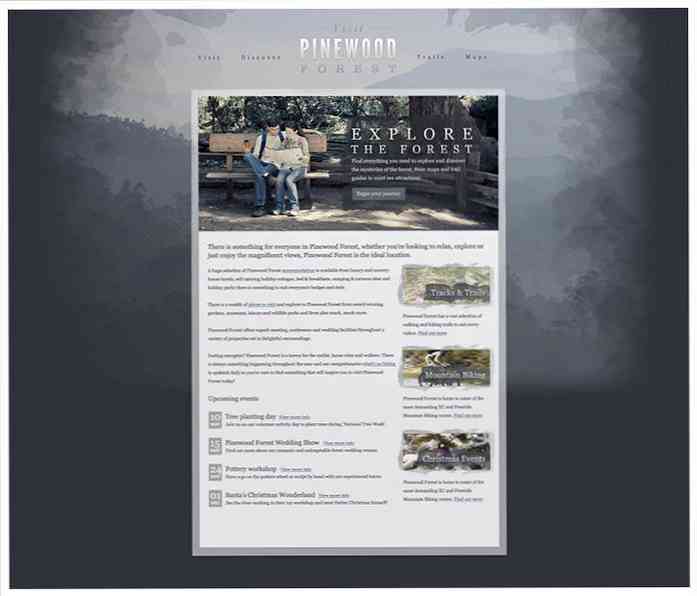
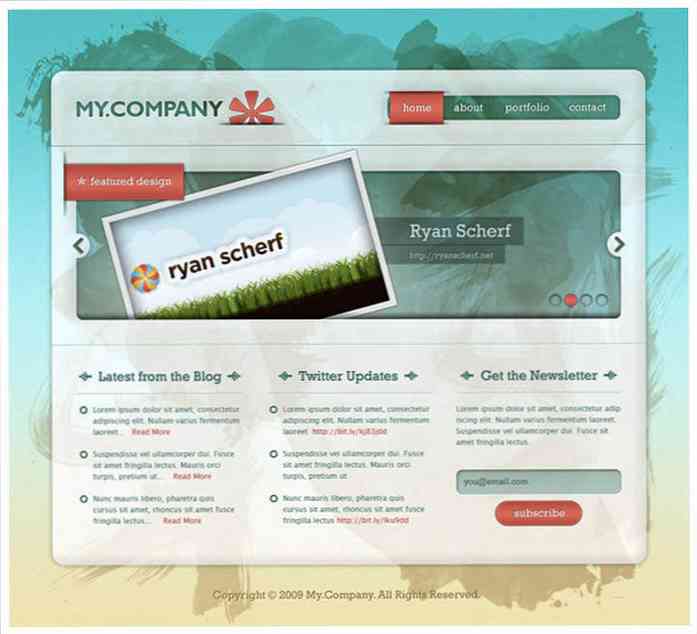
Textured Outdoors Website i Photoshop - I denne artikel kan du se, hvordan du opretter en udendørs hjemmeside i Photoshop. Det bruger gradienter, teksturer og tekstblokke.

Sådan opretter du et kendetegnende struktureret weblayout i Photoshop - I denne vejledning skal du se, hvordan du opretter en struktureret hjemmeside fra en papirskitse. Du vil lær at bruge lag stilarter.

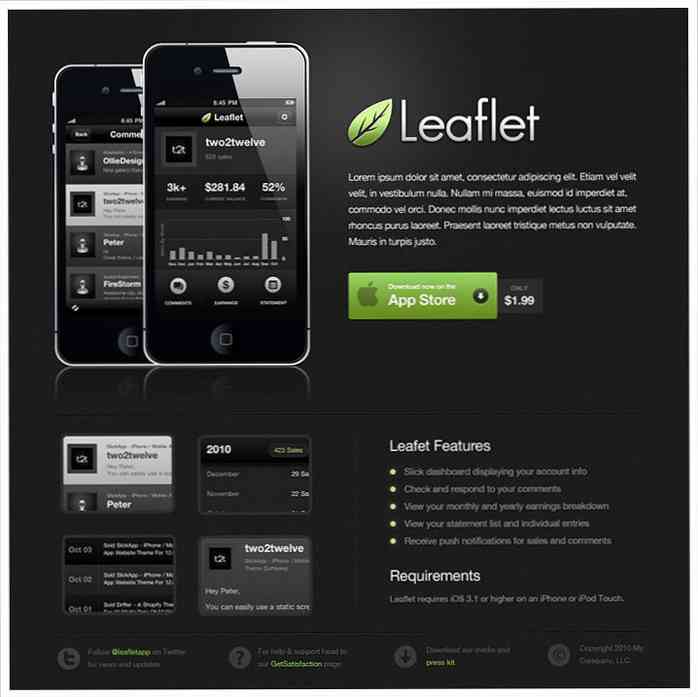
Slank, Dark Mobile App Website - I denne vejledning ses processen med at skabe en elegant elegant hjemmeside til mobile apps af enhver art. Du vil bruge forskellige teknikker, såsom figurer, teksturer, masker, brugerdefinerede ikoner, og brugerdefineret typografi.

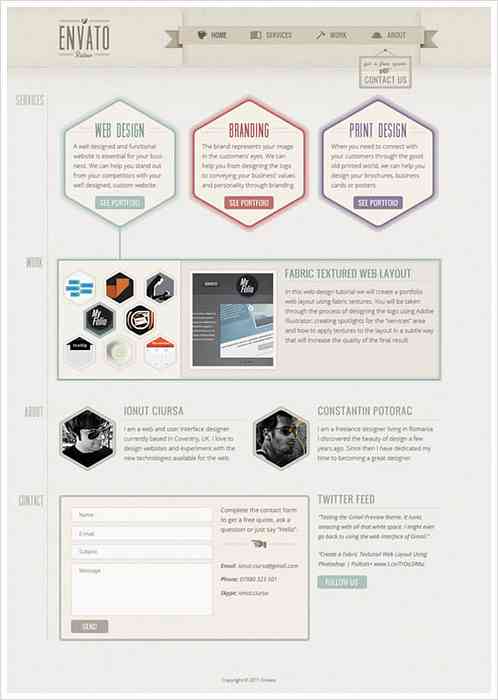
Design et innovativt porteføljesite ved hjælp af alternativ brugergrænseflade - Opret en unik portefølje, der vil skille sig ud fra mængden i Photoshop ved hjælp af denne hurtige vejledning.

Design en professionel bloglayout i Photoshop - I denne artikel lærer du at designe et professionelt minimalistisk bloglayout i Photoshop. Du vil se hvordan man parrer skrifttyper, farver og mønstre.

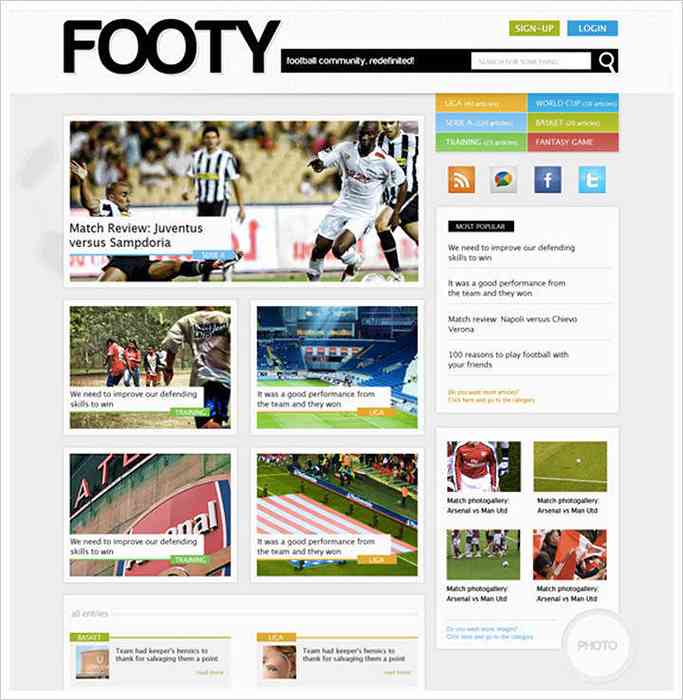
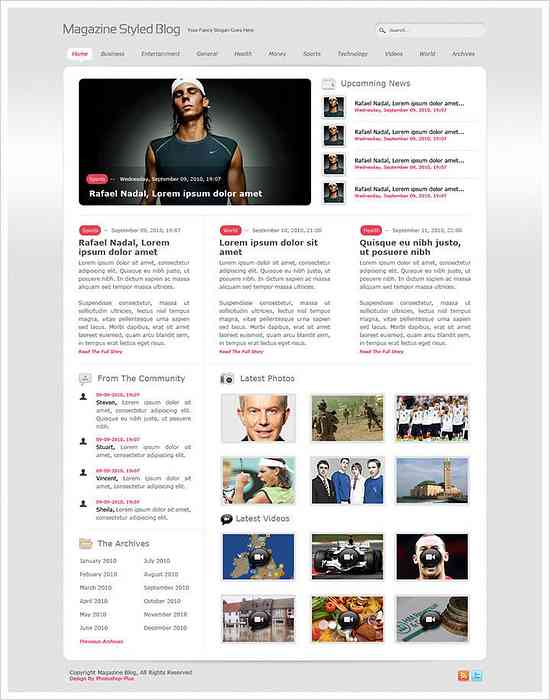
Design et rent sport weblayout i magasinstil med Photoshop - I denne Photoshop-øvelse vil du se processen med at skabe en god sport magasin hjemmeside. Det har featured billeder, sidebar og baggrund tekstur.

Opret en minimalistisk bloglayout i Photoshop - Her er en hurtig og nem vejledning om, hvordan man designer et minimalistisk bloglayout i Photoshop. Du vil lære at vide hvordan arbejde med teksturer, lav overskrift, og vælg korrekte skrifttyper.

Oprettelse af en blogwebsitelayout - Her er en komplet trin-for-trin vejledning om, hvordan du opretter en blogwebsite i Photoshop. Det indeholder en gratis PSD og HTML skabelon.

Sådan laver du en levende Portfolio Web Design i Photoshop - Dette er en nem, men lang vejledning om, hvordan man opretter en designerportefølje i Photoshop.

Sådan opretter du en slank netbaseret hjemmeside design - Dette er en simpel vejledning om, hvordan du opretter et mørkt slank website layout i Photoshop. Du bruger en gitterbaseret design, gradienter og kolonner.

Opret en vintage Photoshop-fil - Her er en trinvis vejledning i, hvordan man designer et vintagewebsted i Photoshop. Du vil bruge bånd, logo, imaginær og kreativ typografi.

Design en varm, munter hjemmeside-grænseflade i Adobe Photoshop - Her får du at vide, hvordan du designer et muntert, hyggeligt webstedsgrænseflade ved hjælp af Photoshop. Du vil arbejde med mønstre, enkle figurer, stykkeformater og mere.

Opret et professionelt og rent weblayout (med PSD-til-HTML-konvertering) - Denne hjemmeside skaber tutorial er adskilt i to dele: i den første vil du designe en dejlig hjemmeside i Photoshop. Og i den anden del skal du konverter din hjemmeside fra PSD-fil for at fuldføre HTML.

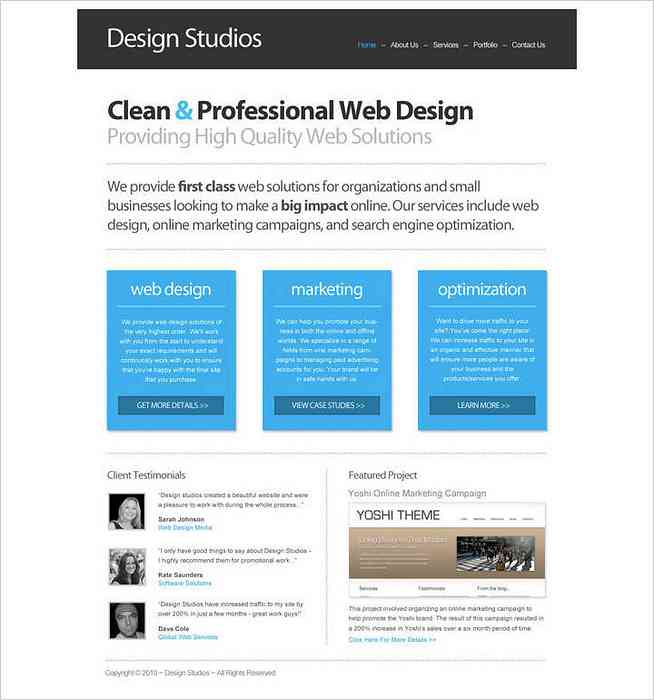
Rengør forretningswebsted med Photoshop - Denne vejledning vil lede dig igennem processen med at oprette en ren forretningsside med Photoshop. Du vil bruge grundlæggende teknikker, såsom at tilføje tekst, skabe og rotere figurer.

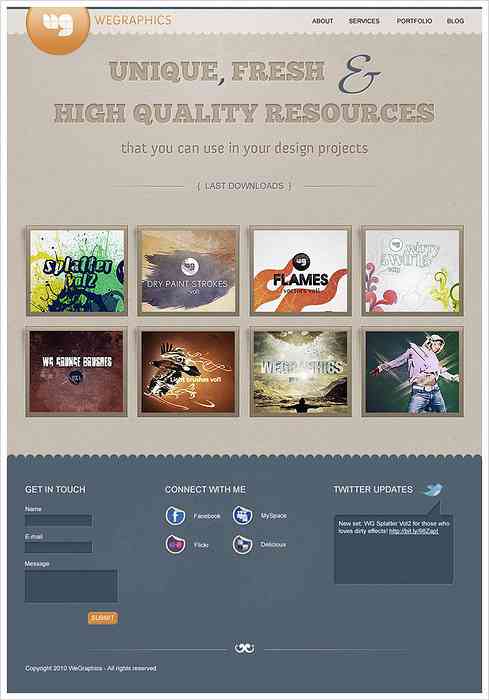
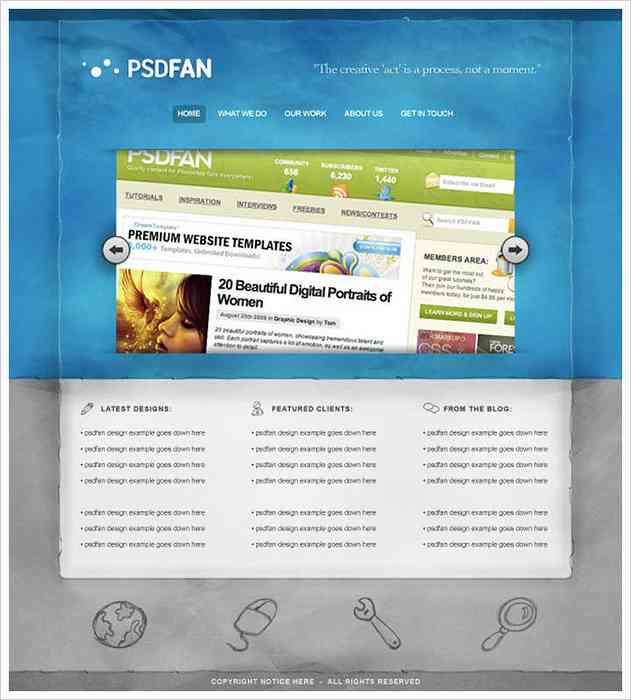
Opret en Grungy, Gennemsigtig Web Portfolio Design - Denne vejledning vil lære dig at oprette en grungy hjemmeside med Photoshop ved hjælp af mønstre og akvarel stænk. Den har billedskyder, tekstblokke og menu.

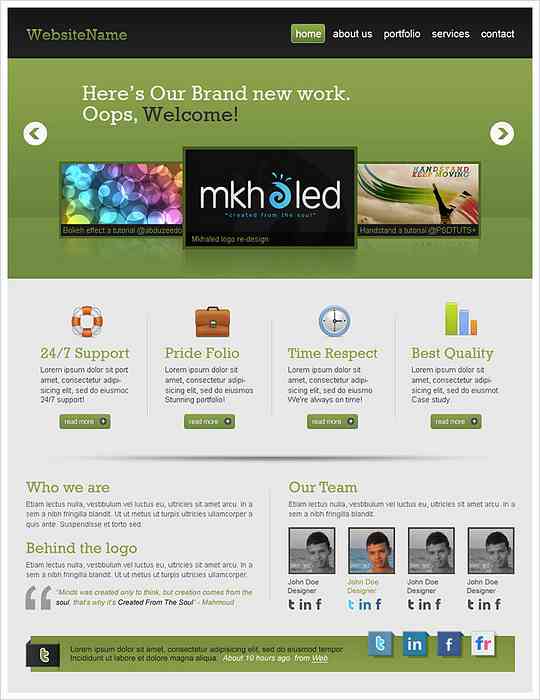
Opret en professionel Web 2.0 Layout - Photoshop-vejledning om, hvordan man opretter en professionel hjemmeside af høj kvalitet. Det har mange populære Photoshop teknikker dækket, så du kan forbedre dine færdigheder.

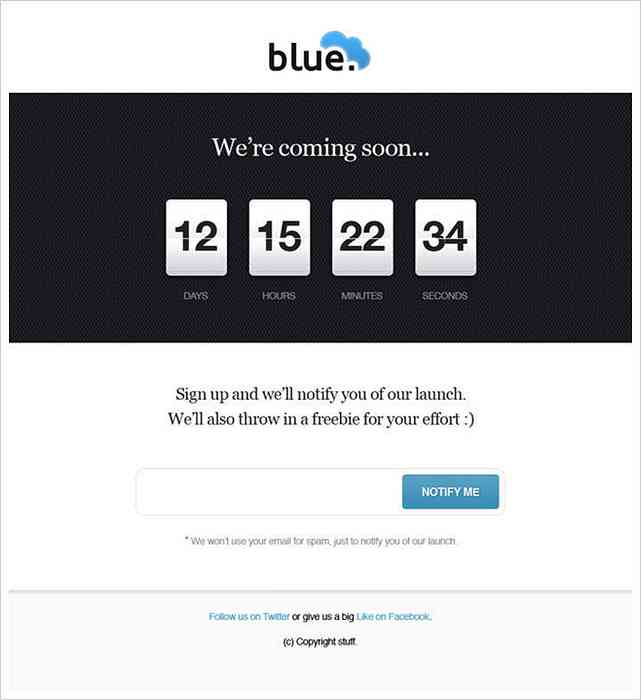
Design af a “Kommer snart” Side i Photoshop - “Kommer snart” Websider er oprettet for at intrigere besøgende om nye funktioner, website design eller andre ændringer. I denne øvelse vil du se processen med at skabe en enkel kommer snart siden med en nedtællingstimer.

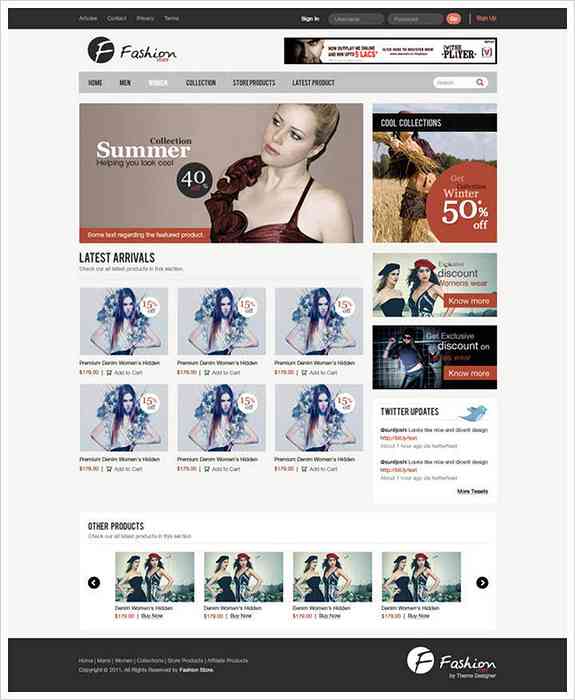
Design en ren e-handelswebstedgrænseflade i Photoshop - I denne vejledning lærer du, hvordan du opretter en e-handelswebsted i Photoshop. Det forfatteren deler også sine førstehånds tips som helt sikkert kommer til nytte for dig.

Opret en mørk, ren website design i Adobe Photoshop - I denne vejledning skal du lære at designe en ren, mørk webside i Photoshop. Du vil arbejde med enkle former, lag, stilarter, mønstre, og mere.

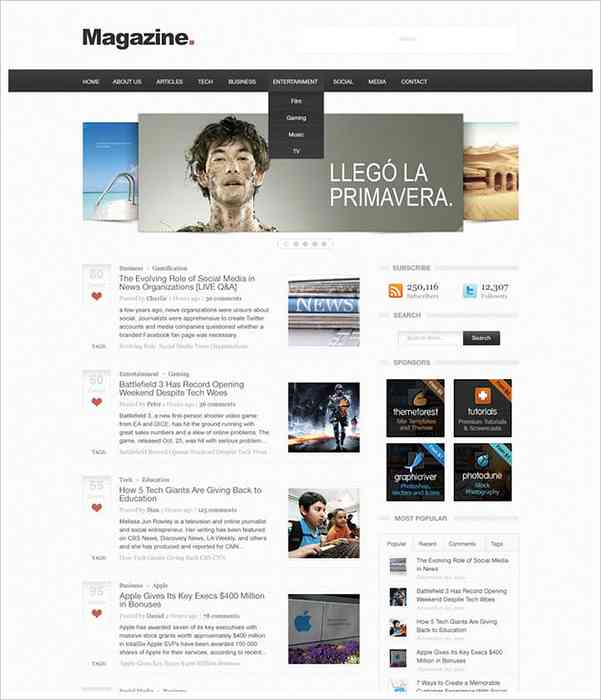
Magazine Styled Blog Layout - I denne vejledning skal du designe en enkel magasinside med kommende stillinger, billeder, vfeatured post, menu, logo og søgefelt.

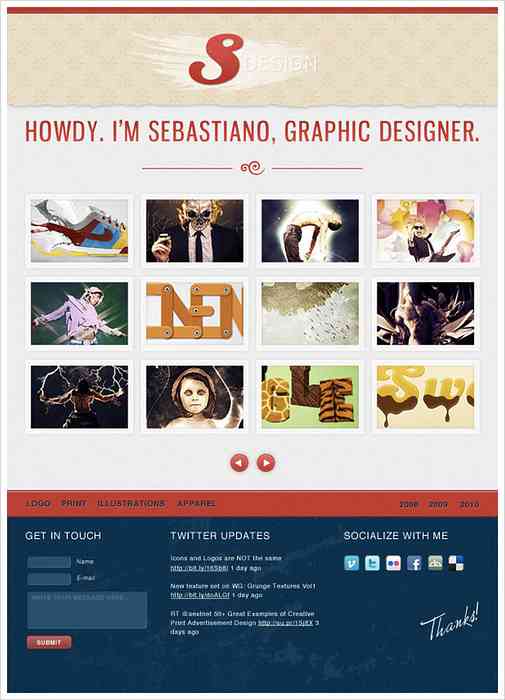
Lav en stilfuldt elegant portefølje webdesign i Photoshop - At have en imponerende online portefølje er vigtig for reklamer. Opret en fantastisk portefølje hjemmeside efter denne tutorial.

Design en slank tekstureret blå portefølje - Her er en tutorial om hvordan man designer en elegant elegant portefølje med teksturer og kreativt layout. Du vil brug teksturer, lag stilarter, former og blandingsformer.

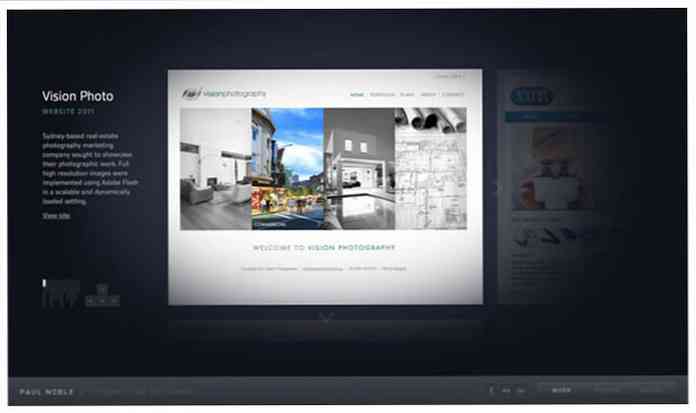
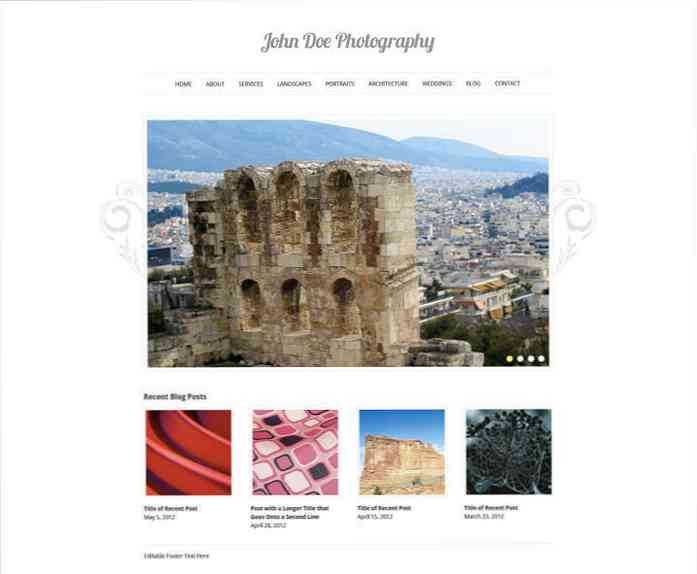
Design et elegant fotograferingswebsted i Photoshop - Her lærer du at designe en simpel elegant fotoportefølje i Photoshop. Denne hjemmeside blev brugt som et WordPress-tema, og du kan gøre det samme.

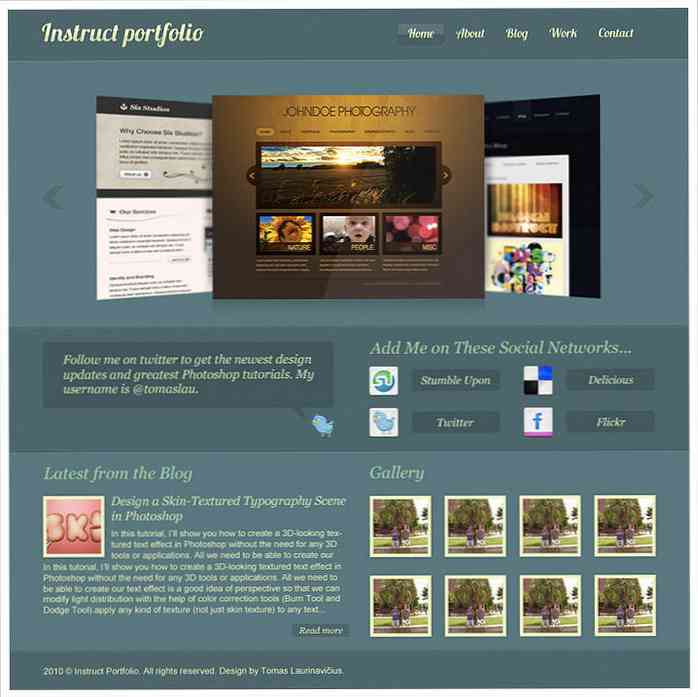
Opret en elegant portefølje webdesign i Photoshop - Her er endnu en fotografiporteføljevejledning, men med mørk farveskema. Alle billeder, ikoner og skrifttyper, der bruges i denne vejledning, er angivet, så du kan også bruge dem.

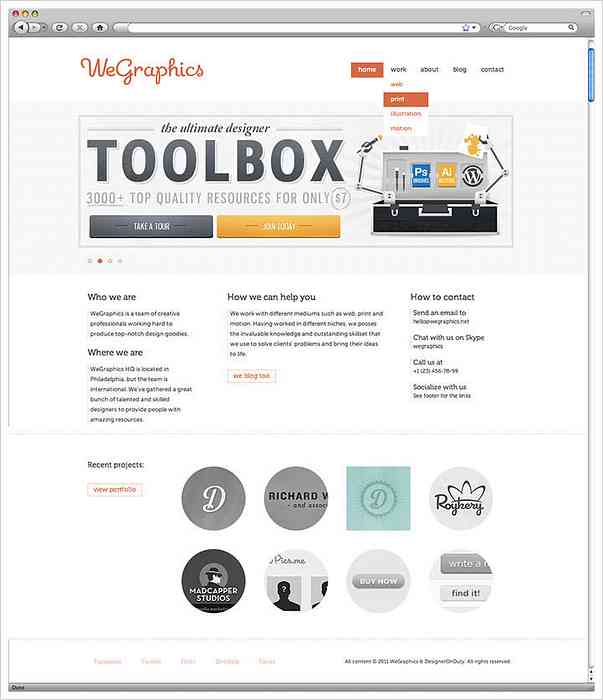
Web Tutorial: Design og kodning af en ren multifunktionswebside - Her er en detaljeret vejledning om hvordan man designer og derefter kode en ren elegant hjemmeside. Det kan bruges til enhver form for forretning, fordi den har multifunktionsdesign.

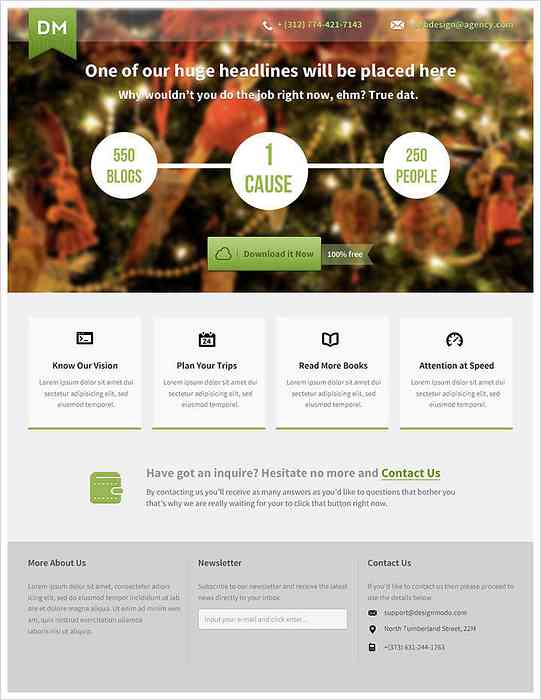
Sådan laver du en smuk destinationsside med Photoshop - Lær at designe en fantastisk destinationsside for ethvert produkt eller en tjeneste i Photoshop, der følger denne vejledning.

Photoshop Website Design Tutorial - Stilfuld Portfolio With Grain Texture - Her er en gratis video tutorial om hvordan man opretter en portefølje med korntekstur i Photoshop. Det har mørk farveskema og struktureret korn baggrund med gradienter.

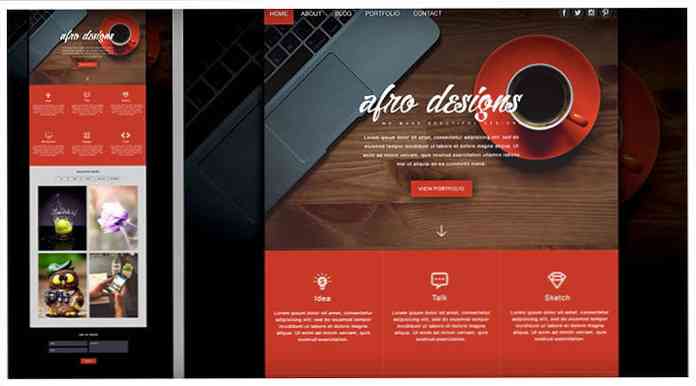
Afro Portfolio Website Design I Photoshop - Photoshop CC Tutorial - Her er 51-minutters video-tutorial om, hvordan man designer en webside i CC Photoshop. Det har levende fed design, kreative skrifttyper og billedgalleri.

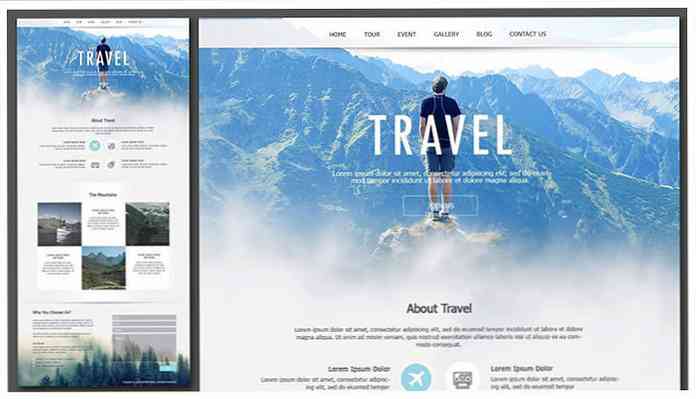
Design Travel Single Page Website ved hjælp af Photoshop - I denne vejledning skal du oprette en dejlig enkeltsides rejsewebside. Du bruger klipmaske til oprette et overskrift, brugerdefinerede rutefiler og typografi styling.

Opret en grundlæggende web for begyndere - Dette er en fantastisk Photoshop-vejledning til begyndere, som vil hjælpe dig med at oprette en grundlæggende hjemmeside. Du vil design billedoverskrift, menu, serviceblok og kontaktformular.

Design en ren porteføljens hjemmeside i Photoshop - Dette er en højkvalitets videovejledning om, hvordan du opretter en ren, mørk portefølje til reklamer med Photoshop. Det har kreative billedvirkninger og fantastisk typografi.

Lav en enkelt webdesign i Photoshop - Dette er en nem vejledning om, hvordan man opretter en webside for et kreativt bureau eller designstudio. Du vil Opret forskellige tekstblokke, fotoeffekter og footer.

Opret en professionel hjemmeside (del 1) - Dette er en første del af en video tutorial, som vil lære dig at designe en professionel hjemmeside fra bunden. Du vil Brug enkle figurer, ikoner og skrifttyper.

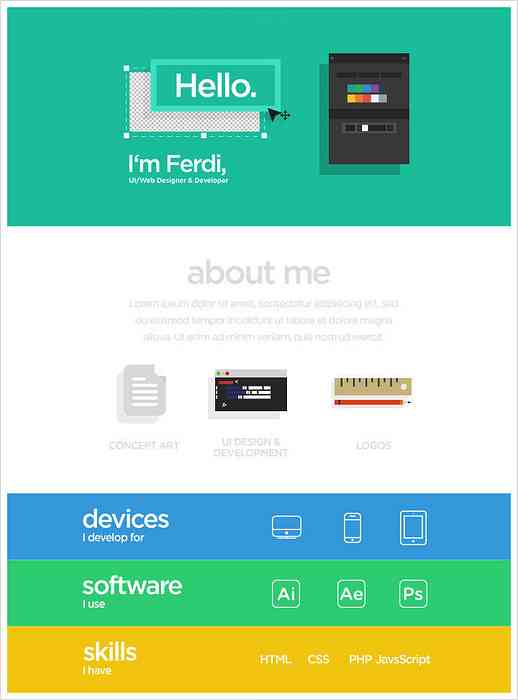
Flat Design One Page Website - Her er en detaljeret en times lang vejledning om, hvordan man opretter et fladt designwebsted i Photoshop og Illustrator. Du vil bruge Photoshop til at designe en hjemmeside og Illustrator til at arbejde med vektorikoner.

Webdesigntutorial: Sådan designes Website i Photoshop - Her er en hurtig video tutorial om, hvordan man designer en sports restaurant hjemmeside. Du vil bruge simpelt figurer, farver, typografi og billeder.

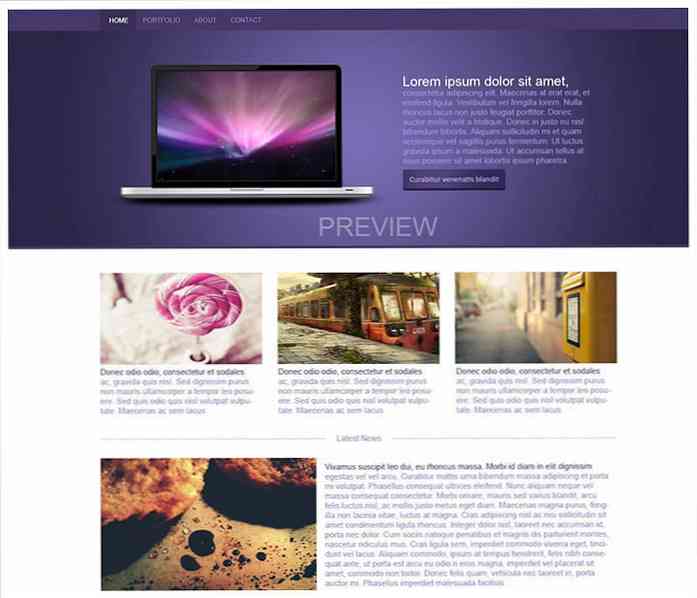
Sådan designer Website i Photoshop - I denne vejledning ses processen med at oprette et simpelt websted i Photoshop. Du vil brug laptop mockup, simple former og tekst tarnsformation.

Opret et website-fladt design i Photoshop vha. Fladt brugergrænseflade - Her er en video-tutorial fra Designmodo om, hvordan man designer et websted ved hjælp af flad brugergrænseflade. Du vil bruge populære Photoshop teknikker designere bruger til at skabe et moderne fladt design.

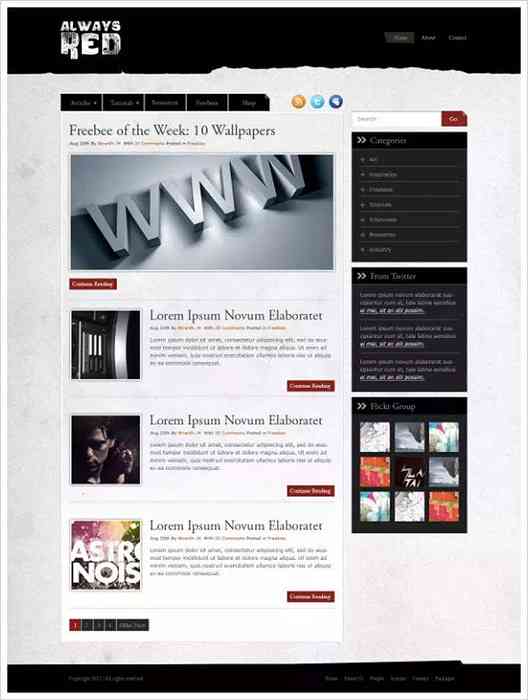
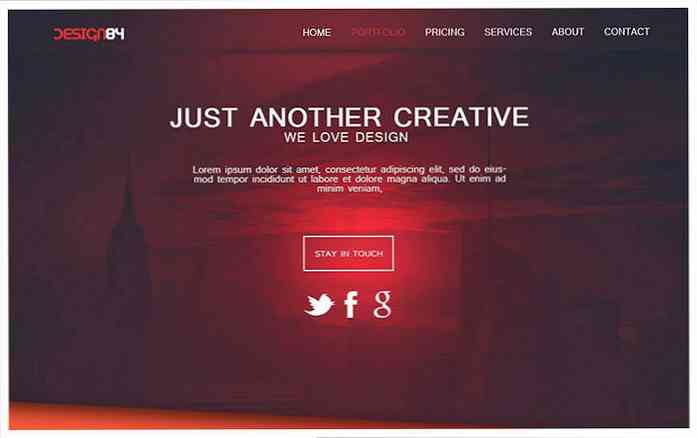
Design en kreativ portefølje webdesign layout i Photoshop - I denne video-øvelse får du at vide, hvordan du designer et rødt kreativt portfolio layout. Du vil bruge gradienter, simple figurer og vektor ikoner.

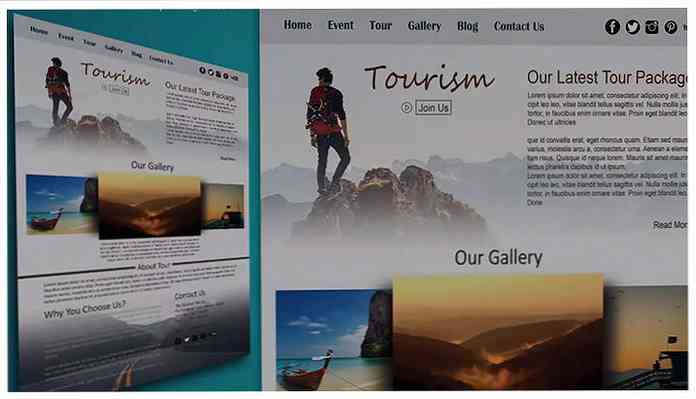
Stilfuld turisme hjemmeside Gør i Photoshop CC - Brug Photoshop CC til at oprette denne fantastiske turisme hjemmeside side. Du vil se, hvordan lav et godt billedgalleri, læg en video i overskriften, og tilføj tekstblokke.

Opret en tidsskabelonlayoutskabelon i Photoshop - Her er en nem Photoshop-guide til, hvordan du opretter et smukt magasinwebsted. Du kan også download den gratis hjemmeside skabelon vist i denne video.