20 Gratis Photoshop-handlinger Alle designere skal have
Automatiserede scripts sparer tid og forbedrer workflow i alle kreative felter. Adobe-produkter som Photoshop tilbyder scripts kaldet handlinger der automatiserer en proces flere gange ved et klik. Der er eksklusive Photoshop-actionwebsteder, men mange af dem imødekommer fotografer.
Jeg har samlet en håndfuld handlinger rettet direkte mod UI-designere, ikondesignere og produktdesignere bygningsgrænseflader til web og mobil. Alle disse handlinger er helt gratis at downloade til flere anvendelser. Sørg for at kontrollere oplysningerne før download for at sikre, at alt kører på din version af Photoshop.
iOS 7 sløring
Begyndende med iOS 7 introducerede Apple designteamet en mælke-glas slør effekt. Dette kan replikeres i Photoshop, men kræver lidt lag manipulation.
Designer Matt Smith oprettet iOS 7 blur handlinger at replikere effekten på et hvilket som helst toplag. Hvis du har problemer med at få handlingerne til at køre, kan du downloade en ledsaget PSD-fil med det allerede anvendte frostglaslag.

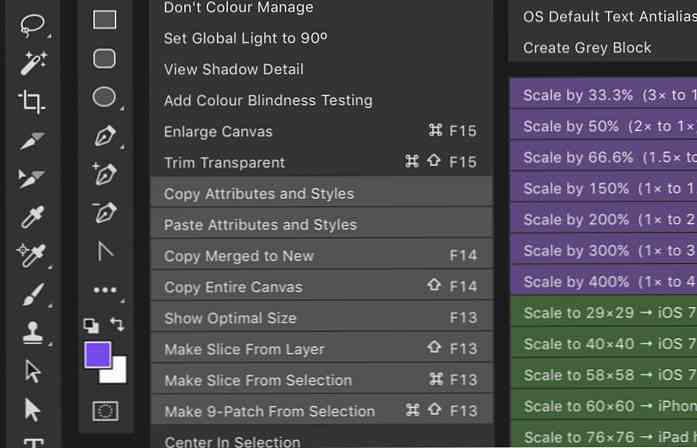
Bjango Actions
Bjango er en kreativ studio bygning apps og open source projekter for designere. Webstedet udgiver praktiske artikler til PS-brugere og tilbyder et komplet GitHub-repo af handlinger, som du kan downloade gratis. Disse handlinger omfatter forskellige nuancer til byggemodeller i Photoshop.
Listen indeholder et skifte til pixel snapping på og fra, automatisk duplicering af et helt lærred, centrering i et udvalg og endda beskæring af et Dribbble-størrelse skud fra et dokument. Bjango Actions-kollektionen er i øjeblikket i v4 med snesevis af handlinger, scripts og OS X-arbejdsgange.

Ikke mere banding
Jeff Broderick bygget en simpel handling kaldet Ikke mere banding som er en gratis download, og det er utroligt værdifuldt for digitalt designarbejde.
Gradienter i Photoshop kan have farvebånd, hvor de graduerede farveafbrydere er åbenlyse. Denne handling vil rydde op med båndvirkninger, med en fangst: det øger også dokumentets filstørrelse dramatisk. Så det kan ikke være nyttigt på alle projekter, men det er bestemt værd at huske på.

ScreenShot Photoshop
Her er en virkelig cool effekt skabt af den albanske designer Vasjen Katro. Med sin handling med titlen ScreenShot Photoshop du kan tag en flad mockup og automatisere en skew med underforstået belysning. Dette skaber effekten af en skærm vinklet til siden og ligner et fotografi af en skærm.
Dette er perfekt til skævt perspektiv skud for at vise grænseflader på en unik måde. Selv om dette måske ikke hjælper dig med at designe bedre, kan det forbedre din præsentation.

PSD til PNG Automator
Eksport af et design kræver tid, men det kan gøres enklere med Luis da Silva PSD til PNG eksport. Dette konverterer en fuld PSD-fil til en PNG fra Photoshop's actionpanel. Fra det jeg kan fortælle virker dette for alle versioner af Photoshop fra CS til CC.

Browser UI
Nogensinde ønsket at se, hvordan din mockup ser ud i et browservindue? Takket være Browser UI-handlingen er det nu kun et klik på en knap.
Denne særlige handling har en premium mulighed, men den gratis version indeholder mere end nok funktioner. Alle browservinduer udføres i OS X-stilen men vinduerne kan strække for at passe uanset lærred du har brug for.

Retinize det
Retinize Det er en gratis Photoshop-handling til opbygning af nethindekopier af ikoner og grænsefladeelementer. Du vælger bare et lag (eller laggruppe) og kører handlingen. Grafik kan navngives og eksporteres med brugerdefineret @ 2x og @ 3x størrelse krav.
Bemærk dette virker ikke så godt på raster-grafik. Prøv at bruge figurer og vektorelementer, eller importerede smarte objekter, for at holde kvaliteten ensartet, når størrelsen bliver større.

Eksporter til SVG
Lag eksport er en anden manuel opgave, som ingen virkelig ønsker at gøre. Denne PSD til SVG eksport handling tager mundanity ud af eksporterende vektorer og grafik til internettet.
Bemærk, at denne handling er bygget til Photoshop og Illustrator, men understøtter kun versioner fra CS5 eller nyere.

Flat Browser UI
Her er en anden browser templating værktøj, men med en flad brugergrænseflade. Hvis du ikke vil gå med Mac-stilede browsere, så prøv denne PS-browser handling i stedet.
Rasteriserede dokumentelementer virker bedst, selv om det er lige så nemt at flade alt indhold på et nyt lag og bruge det i stedet.

Stereo Display
Enhver, der har brug for et stereo display, får et spark ud af denne handling. Denne gratis stereo display handling skaber en 3D-effekt med skygger og skævte kanter, alt fra input af flade UI elementer.

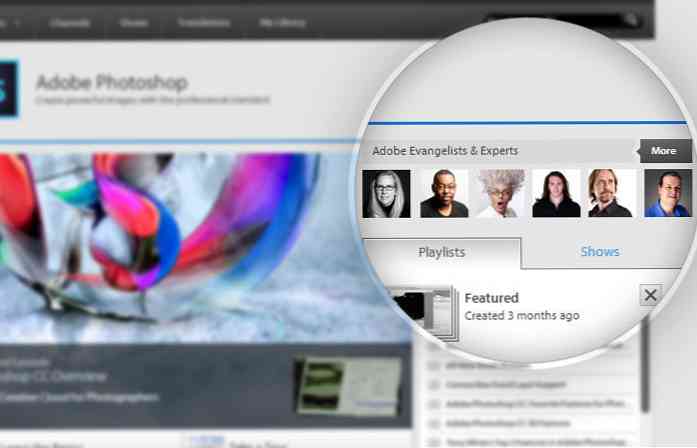
Forstørrende handling
Dette er en af mine yndlingshandlinger, fordi den er så praktisk til grafiske displays og præsentationer. UI designere vil nyde dette forstørrelsesvirkning skabt af Mario Semeš til grænsefladeforstørrelse.
Det planter et forstørrelsesglas oven på et Photoshop-dokument med en uskarphed virkning anvendt andetsteds. Dette er en fantastisk måde at fokusere på et bestemt element eller effekt, og det kan være nyttigt for teamprojekter eller online-øvelser.

iPhone 6/6 + handlinger
Digital designer Geof Crowl byggede en brugerdefineret samling af iPhone 6 handlinger til organisere grafik fra en PSD til retina dimensioner. Mobilappdesignere arbejder typisk med formlag, så det passer perfekt ind i en hvilken som helst typisk design-arbejdsgang.

Gem til iOS
Her er et unikt koncept bygget af det kreative bureau ENVOY. Siden Photoshop har en stor “gem til web” mulighed, ENVOY-teamet byggede denne handling specifikt til iOS eksport. Der er lignende scripts som dette, men det er værd at tilføje en anden i mixen.

Artista
Artista er en Photoshop-handling for manipulere fotos og digitale designs. Tilpassede handlinger kan anvendes på lag eller til hele dokumentet som helhed. Denne særlige handling sæt gør det muligt for designere at opbygge interessante mediestiler som energiske linjer og malede lærredsstilfiltre. Tjek prøveeksemplerne for at se, hvad der er muligt.

GUI Automation Toolbox
Selvom GitHub typisk er forbundet med dev projekter, er det muligt at finde gode designressourcer som dette GUI Automation Toolbox. I værktøjskassen finder du scripts til Photoshop og Illustrator. Disse kan hjælpe med at eksportere grafik og genopbygge laggrupper.

Pixel2Vector
Dette kan være en noget eksperimentel Photoshop-handling, men det kan være utrolig kraftfuldt. Pixel2Vector af Michael Tzscheppan er en gratis actionpakke der konverterer pixel lag til vektorformer. Handlingen understøtter Photoshop CS3 +, og den kan fungere som et plugin til CS5 +. Jeg elsker dette koncept, fordi det kan hjælpe designere hurtigt drej raster figurer til redigerbare elementer.

Lang skygge
Moskva designer Aram Mirzoyants udgivet hans lange skyggehandlinger gratis på Dribbble. Du kan downloade og bruge disse handlinger til ethvert lag fra vektorformer til tekst og ikoner. Dette vil automatisk generere en 3D-skyggeeffekt med mulighed for at læne skygger i forskellige retninger i forskellige længder.

3D isometriske handlinger
Den isometriske konverteringshandling Mapita er en måde at opbygge 3D-udseende artefakter i Photoshop. Det virker ikke godt på hvert design, men flad grafik kan bringes til liv med denne gratis PS-handling (herunder en prøve-PSD-fil).

LoremPicsum
Alle ved om Lorem Ipsum for fyldstoftekst. Men hvad med LoremPicsum for filler fotos? Dette websted kan fungere med direkte webadresser, men det leveres også med en Photoshop-handling. To separate versioner er tilgængelige for CS-brugere og nyere CC-brugere.

Wallpaper Maker
Her er en brugerdefineret tapet generation script til Photoshop-brugere. Den kan eksportere i forskellige størrelser til forskellige skærmdimensioner, samtidig med at kvaliteten holdes intakt. Baggrunde er ikke specifikt relevante for UI-design, men dette script er bare for cool til at gå ud af listen.

Jeg er overbevist om, at disse handlinger tilbyder tilstrækkelige ressourcer til at forbedre mindst en del af dit daglige design-workflow. Men hvis jeg savnede nogen kvalitets Photoshop-handlinger, er du velkommen til at tilføje dem i kommentarfeltet.


