Hvad er OAuth Connect og hvordan man bruger det
Mange af os kommer i kontakt med OAuth, når de surfer rundt på nettet, og de fleste af os er ikke engang klar over dets eksistens. OAuth (Open Authentication) er et system, der giver tredjepartswebsteder begrænset adgang til brugerkonti, f.eks. Dine Twitter- eller Facebook-konti. Det lader besøgende interagere på webstedet uden at kræve ny konto registrering eller frigive dit brugernavn og adgangskode til tredjepart.
I denne vejledning vil jeg gerne introducere begrebet OAuth og hvordan det kan gælde for udviklere. Der er mange tekniske detaljer involveret i implementeringen af din egen OAuth-applikation. Mit eksempel vil blive skrevet i PHP ved hjælp af et Twitter bibliotek wrapper, men du kunne bruge næsten enhver populær programmerings API fra Python til Ruby eller Objective-C.
Selvom konceptet føles kryptisk, forsøg på at fordøje så meget som muligt. Det er stadig en meget mystisk teknologi, der netop er blevet udarbejdet i 2007. Jeg forstod bestemt ikke, hvordan man udvikler fulde OAuth Connections lige efter mine første tutorials, men hvis du holder fast i det, vil du fange hurtigt. Nu først at sparke ting, en lille introduktion!
Hvilke problemer kan vi løse?
Hvis du overvejer, hvor meget mere tilsluttet internettet er blevet, er det kun fornuftigt, at brugerne vil dele oplysninger mellem flere konti fra Facebook til Twitter, Tumblr, Foursquare og nu endda i mobile apps som Sti eller Instagram. Det problem, vi står over for nu, er, hvordan man opnår dette på den mest sikre og enkleste måde. OAuth 1.0 er et forsøg på at løse dette og mange andre problemer sammenlignet med ældre OpenID-standarder. Brugere indtaster stadig deres brugernavn / adgangskode til andre tredjepartswebsteder for at oprette forbindelse til OpenID. Dette gør det ikke mere sikkert for brugeren. Under OAuth-specifikationer skal brugeren aldrig gemme personlige data til en tredjeparts database.
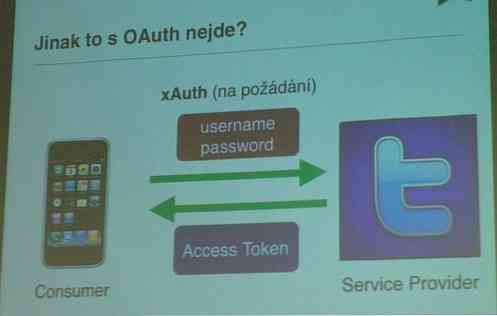
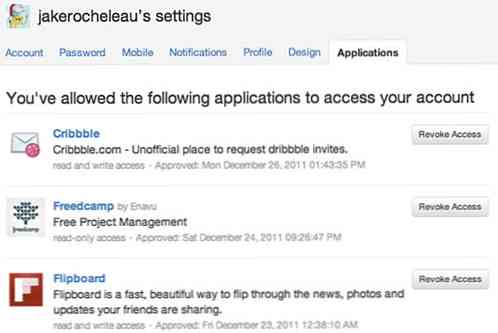
 (Billedkilde: Martin Hassman)
(Billedkilde: Martin Hassman)
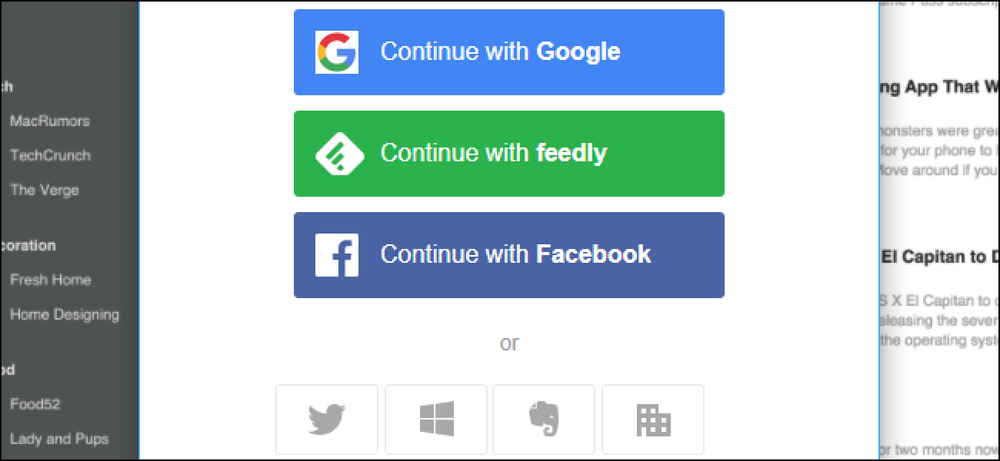
Med OAuth vil hovedkontoudbyderen (f.eks. Twitter, Facebook) først omdirigere dig (brugeren) til en autorisationsside. Brugeren logger derefter ind på hovednetværket, og accepterer enten eller nægter en ny forbindelse til tredjepartswebstedet. Teknologien er smertefrit let, og du kan altid uautorisere forbindelserne fra dine kontoindstillinger til enhver tid. Bemærk, at dit kodeord aldrig gives til den tredje part, hvilket gør denne protokol meget mere sikker end dens modpart.
Hvordan processen virker
Der er 3 parter at overveje i et standard OAuth-opkald:
- Service udbyder - Hovednetværket du forsøger at trække data fra. De giver API-responsen som dit brugernavn, profilbillede, webadresse og andre ting.
- Forbruger - 3. part app søger at modtage data. Dette ville være hjemmesiden eller mobilappen, der foretager den oprindelige forbindelsesforespørgsel, og håndterer også returdata efter godkendelse.
- Bruger - Den person, der sidder bag computeren, interagerer med de websteder, som ville være dig!
Formålet med OAuth er ikke at levere et bestemt bibliotek til hjemmesider at bruge. Det sætter faktisk op “regler” til opbygning af en åben protokol API. Så mens vi alle kan drage fordel af denne teknologi, er det faktisk udviklere, som virkelig vil finde interesse i dette område. Hvis du har brug for mere info, skal du tjekke den reviderede version af v1.0 udgivet n april 2010.
Overfor sikkerhed
Hele processen kræver i sidste instans 2 forskellige nøgler sammen med et adgangstoken. Nøglerne leveres af rodtjenesten, efter at du har registreret en ansøgning - disse kaldes din klient og hemmeligt id. Klient-id'et overføres generelt til godkendelseswebadressen, så serveren kan genkende din app.
Det hemmelige id er indeholdt i din kode, så serveren kan verificere din apps identitet. Tilsvarende vil den eksterne server matche dit hemmelige ID med deres eget, så du ikke fejlagtigt sender en twitter anmodning til Facebook's API, eller omvendt. Hvis brugeren tillader forbindelsen og alle tasterne stemmer overens, returneres de til dit websted med en lang kode med tilfældige tal og bogstaver.
Denne kode bruges til at generere en ny adgangstoken. Disse opfører sig som en session variabel, som du kan gemme i en cookie for at holde brugeren logget ind på din hjemmeside. Den eneste forskel er, at mange tjenester vil sende en Access Token og Secret Access Token tilbage. Du har sandsynligvis brug for begge disse til at trække data fra serveren. Et eksempel kan være at anmode brugerens profilbillede for at gemme en kopi på din egen hjemmeside.
Eksempelbibliotek for Twitter OAuth
Udviklere er ikke ofte tilbøjelige til at starte fra bunden så hvorfor ikke se på et tidligere bygget bibliotek? Dette vil spare os for vores tid og for hovedpine, når vi arbejder med PHP. Lad os se på at opbygge et virkelig simpelt eksempel oven på Twitter API.

Jeg anbefaler stærkt Twitter Async af Jaisen Mathai på GitHub. Det virker perfekt og giver endda nogle virkelig enkle eksempler, som vi kan se på. Du kan downloade .zip for nu, men inden vi kigger ind i koden, skal vi registrere og hente vores app-id'er fra Twitter.
Registrering af et nyt program
Twitter Dev Center er en stor ressource for dem, der lige er begyndt på API'en. Det er skrevet og omskrevet mange gange i løbet af få år. Den side, vi ønsker, er https://dev.twitter.com/apps/new. Det vil bede dig om at logge ind først, så skal du indtaste nogle legitimationsoplysninger for en ny applikation.

Appnavnet og beskrivelsen vises, når brugeren godkender med Twitter. Din webadresse er også vigtig for at skelne tredjepartsadressen. Det ville være nemmere at arbejde med et levende domæne, selvom du kan bruge localhost til test, men jeg anvender ikke denne metode. Det er lige så nemt at tilmelde dig en gratis webhost og køre dine scripts derfra.
Tilbagekaldelsesadressen angives som det endelige bestemmelsessted, efter at dine besøgende enten har accepteret eller nægtet tilladelsen. Det er dit job som programmør at læse svaret fra kvidre og sende en meddelelse i overensstemmelse hermed. I Async-biblioteket har vi allerede fået nogle legitimationsoplysninger på plads, men de virker ikke, da tilbagekaldswebadressen er angivet til en ekstern blog. Hvis du er interesseret i at opbygge en fuldt forbundet OAuth web app, har jeg medtaget nogle detaljerede vejledninger nedenfor.
Tjek koden
Hvis du bruger en ekstern webhost, kan du måske udpakke Async-biblioteker og uploade dem til en ny mappe. Ellers kan du bare tjekke kildekoden. Det er sandsynligt, at vi ikke vil kunne trække en ny forbindelse alligevel. Men praktisk erfaring med at uploade og redigere kildekode er altid en læringsproces.
I rodmappen finder du et script, der hedder navnet simpleTest.php. Inde er en hel masse PHP koder relateret til OAuth biblioteker inkluderet. Jeg vil ikke være i stand til at sætte det sammen for dig, men vi bør se på en vigtig kodeblok for at finde frem til bemærkelsesværdige detaljer.
Der er 4 meget vigtige variabler for forbrugernøglen og det hemmelige ID, sammen med token og det hemmelige token ID. Ikke alle API-tjenester vil kræve dette sæt af 4, men det er en korrekt OAuth-protokol. EpiTwitter-klassen kræver alle 4 værdier som parametre og genererer forbindelseswebadressen til Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Med denne nye dynamiske webadresse kan du oprette en login-knap til dine brugere. Dette vil lede dem først til en sikker Twitter API-side, hvor brugeren enten accepterer eller nægter din forbindelse. Uanset deres valg bliver brugeren derefter omdirigeret til din app-tilbagekaldswebadresse. Hele åbne protokollen har et meget rent perspektiv, der muliggør hurtig udvikling, især med biblioteker, der er tilgængelige på stort set alle sprog.
relaterede links
- hueniverse oauth 1.0 guide
- Gentag Introduktion til OAuth
- OAuth FAQ
- Facebook Authentication Dev Guide
- Enkel Twitter OAuth Signin
- Brug af OAuth med Twitter i Cocoa Objective-C
- Forbruger OAuth Intelligent i Rails
Konklusion
Forhåbentlig har denne introduktion til OAuth fået dig interesseret i at bygge apps over protokollen. Mange udviklere har stræbt efter bare en sådan løsning, og OAuth 2.0 kan være fremtiden for sammenkoblede sociale netværk. Jeg bruger allerede over to dusin forbindelser til min Twitter konto og har været rigtig imponeret over udviklerens dokumentation!
Det er klart, at der er meget at sige om dette emne. Det er ikke noget, du kan være i stand til fuldt ud at behandle i et møde. Gennemse netværket for flere OAuth-løsninger og fortæl os om dine tanker i diskussionsområdet nedenfor.