IcoFont giver dig 2100+ gratis ikoner i en enkelt skrifttype fil
Med fremkomsten af web skrifttyper og indlejrede CSS-skrifttyper, det er meget lettere i dag at skabe helt unikke websites fra bunden.
Den nyeste tendens er ikon skrifttyper som normalt er mindre end billeder, meget lettere at skalere, og de er krystalklare på alle skærmstørrelser (herunder nethinden). Du kan finde masser af disse ikon skrifttyper online, men IcoFont tager virkelig kagen.
Denne gratis ikon skrifttype kommer med over 2.100 ikoner, alt bundtet op i a enkelt skrifttype fil.
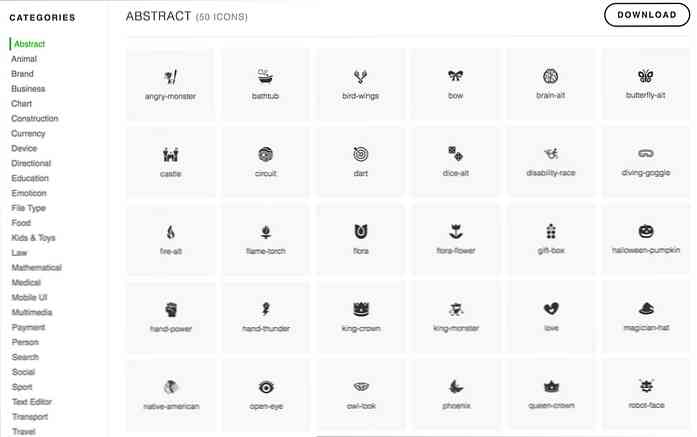
Du kan downloade den rå kilde med alle ikoner eller kun visse ikon “familier” såsom valuta, forretning, social eller mobil brugergrænseflade (blandt mange andre).
Hjemmesiden virker som en online dokumentation for alle disse ikoner, så du kan hurtigt kopiere / indsætte koderne til dit websted. IcoFont ikoner virker meget som FontAwesome ikoner som f.eks. bruges som standard i Bootstrap-rammen.
Alt fungerer gennem element det kræver to CSS klasser:
- standard IcoFont klasse
- en klasse for hver type ikon
Hvis du for eksempel tilføjer et slotsikon til dit dokument, kan du tilføje noget som dette på dit layout:
Du kan teknisk tilføje disse ikoner til ethvert element, du kan lide men standardkoden fra IcoFont er afhængig af elementer.

Bemærk dette bibliotek bør ikke forveksles med et program kaldet Icofont, som slet ikke er et bibliotek, men en grænseflade til styring af ikonfonte inden for dine RoR-applikationer. Da dette program har samme navn som IcoFont-biblioteket, kan det være hårdt Googling for mere info.
Dette bibliotek er stadig meget nyt og jeg kan ikke finde det på GitHub eller andre steder på nettet. Men hvis du leder efter mere info, opfordrer jeg stærkt til at besøge hjemmesiden og downloade en kopi. Du finder alle de korrekt kildekode lige der og du kan endda gennemse alle ikoner efter kategori at se hvad der er i sættet.